I was looking for help with creating a template for Obsidian using Pywal and I came across a thread from 2022 on this same topic but it’s been closed. (Is it possible to customize a theme using “PyWal”?). After doing a bit of research I’ve been able to find a solution to this and I just wanted to share my findings in case anyone ever needs it.
.theme-dark {{
--background-primary: {background} !important;
--background-secondary: {background} !important;
--titlebar-background-focused: {background} !important;
--background-modifier-form-field: {background} !important;
--background-modifier-border-focus: {color1}33 !important;
--divider-color: {color1}33 !important;
--background-modifier-cover: {background} !important;
--prompt-border-color: {color1}33 !important;
--layer-1: {color1}33 !important;
--background-modifier-border: {color1}77 !important;
--interactive-normal: var(--layer-1) !important;
--text-faint: {color1}77 !important;
--background-modifier-border-hover: {color1}33 !important;
--indentation-guide-color: {color1}33 !important;
--indentation-guide-color-active: {color1}77 !important;
}}
.theme-dark .nav-folder-title-content::before {{
color: {color1}77 !important;
}}
body {{
--tab-stacked-pane-width: 100%;
}}
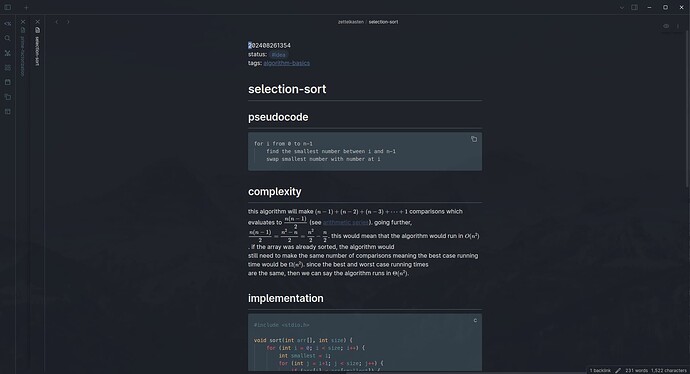
It’s basically like normal CSS except for the double pair of braces where there should be just one pair and then the placeholder for the Pywal-generated colors in single braces. The code block above is for a Nord-ish theme. I used the Sanctum theme and the CSS template to apply colors to certain things based on my Pywal color scheme. This is what it looks like: