Hello! Before starting note the I am a LIVE PREVIEW user, I enjoy and want to use the custom CSS that enables tabs to Function within Callouts. I have a general understanding that a lot of functions within Obsidian will only function in Reading mode, please let me know if this is one of those functions.
What I’m trying to do
- functioning as if there are tabs like within Google chrome and any internet browser
please check the GIF below:
https://gist.githubusercontent.com/sailKiteV/e1124244161e2ab5ac3045562beee4ae/raw/fd8176c836554ca35ff48fbce78c48802acc15cb/Obsidian_KCCuJa4T0o.gif
Things I have tried
Adjusting spacing, changing original code, etc.
additional information is listed below:
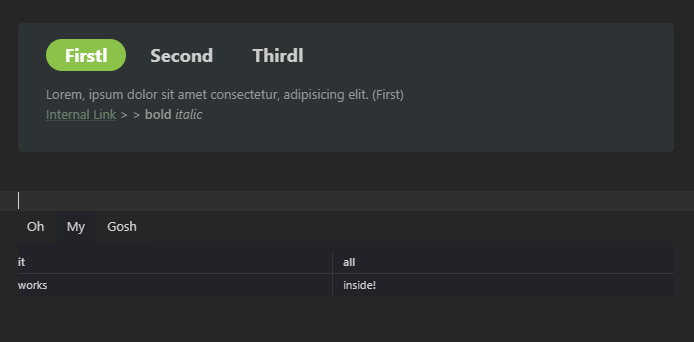
- After installing and enabling CSS, it works within Reading mode! Additionally it does work to some extent I just want it to run Smooothly like in reading mode. It goes into the callout “code” before loading the next tab.
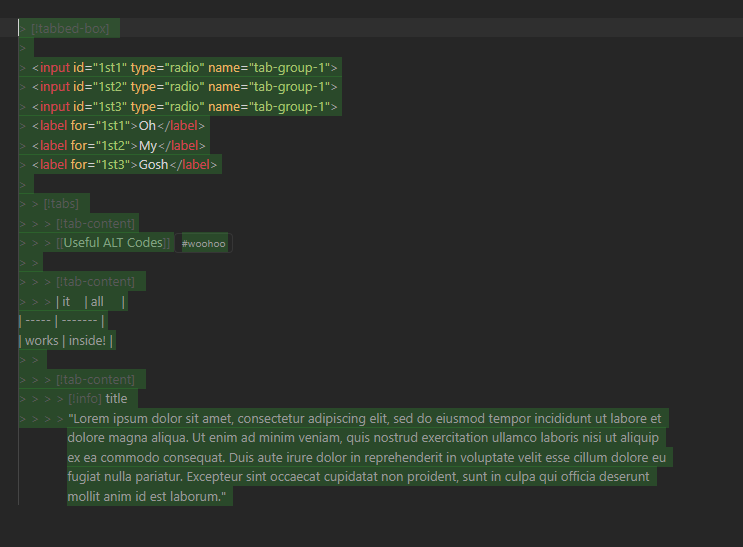
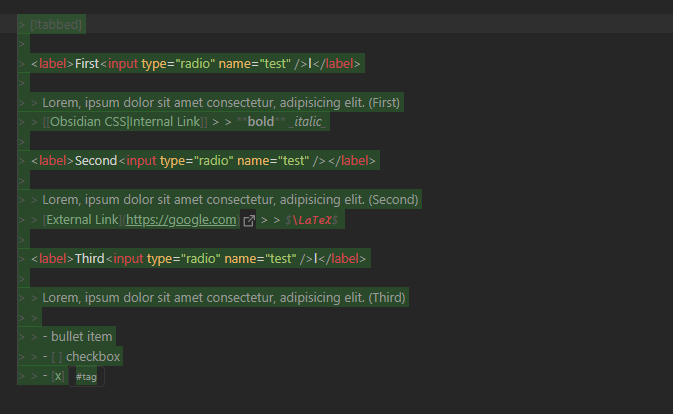
- note that the top is "FireIsGood"s CSS and the bottom is from Mostly CSS - tabs.
- this is after trying to click the new created tabs

- but then loads the clicked tab.