I’m a little unsure, but I tend not wanting any html-tags, as that does convolute stuff…
It took me way to long to get it to work, before I realised that I could get the dv.view() to use moment() directly, which is what Templater uses. Argghh… Oh well, I’ve not got a working(?) example for you.
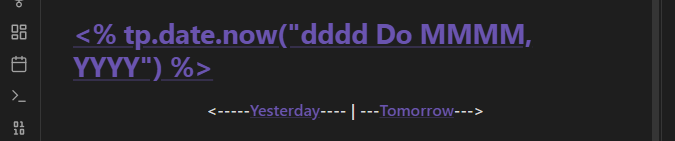
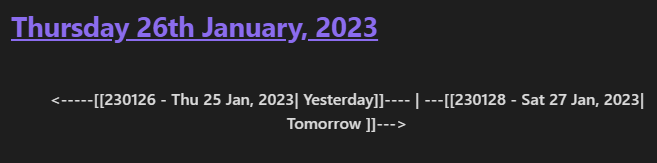
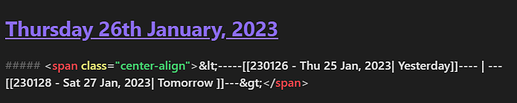
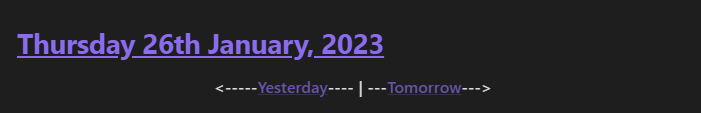
Image from the live-preview with todays note as the test note. And here are the requirements for this to work.
Template
In your template for the daily note you add the following (as text):
```dataviewjs
dv.view("_js/journalHeader")
```
Javascript file
In your vault, you create a folder _js, and create the file journalHeader.js with the following content:
// Get the file date from the file title
// and use moment to verify it is according to format
const mFormat = "YYMMDD - ddd D MMM, YYYY"
const fileDate = moment(dv.current().file.name, mFormat)
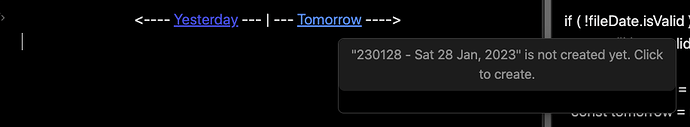
if ( !fileDate.isValid ) {
return "Not a valid date " - dv.current().file.name
} else {
const yesterday = moment(fileDate).add(-1, 'days', -1).format(mFormat)
const tomorrow = moment(fileDate).add(1, 'days').format(mFormat)
dv.container.className += " journalHeader"
return `<---- [[ ${ yesterday } | Yesterday ]] --- | --- [[ ${ tomorrow } | Tomorrow ]] ---->`
}
Note that this file must be named javascript.js, so it needs to be created with a text editor outside of Obsidian.
CSS
The accompanying CSS is rather simple:
.journalHeader {
text-align: center;
}
Store this in a snippet of yours, and be sure to enable it afterwards.
And there you have it, a header which you can change whenever you want, and which is easy to format using CSS, and works in both live-preview and reading mode.
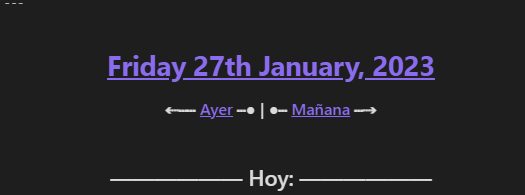
One change just for the fun of it, is to change the last line to:
return `⟵ [[ ${ yesterday } | Yesterday ]] — | — [[ ${ tomorrow } | Tomorrow ]] ⟶`
If you want some fancier line/arrows, and your font supports it…