What I’m trying to do
I’m migrating from Evernote to Obsidian, and i’m trying to recreate an environment in which i can put different images side by side with the same height, to take up as little space as possible
After a long search, i found this css snippet "How to achieve" CSS code snippets - #93 by Lithou
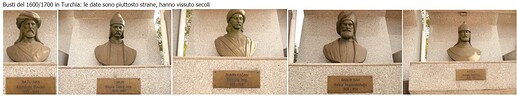
But what i get is that the biggest images on the raw takes up more space, leaving useless blank space under the other ones
Things I have tried
- I tried many other plugins and snippets to handle images, but this one is by far the one that best suits my usecase
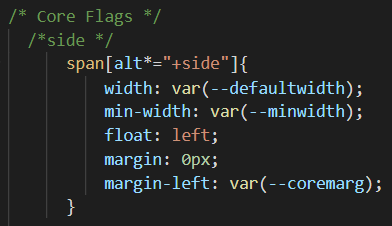
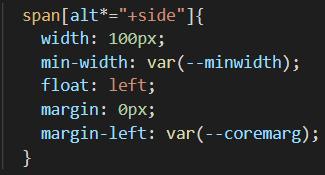
- The most obvious thing to do is to modify the code of the snippet, which seems very easy to handle. I changed this part of the code

and from here i can easily fix the width of the image like this

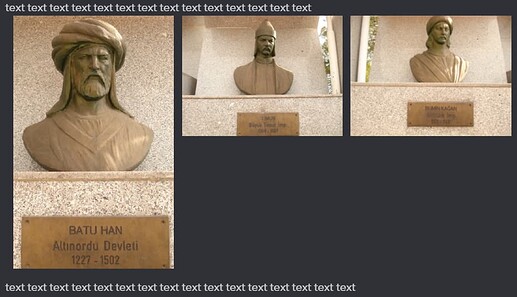
obtaining this

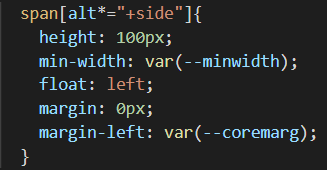
but if i try to change the height like this

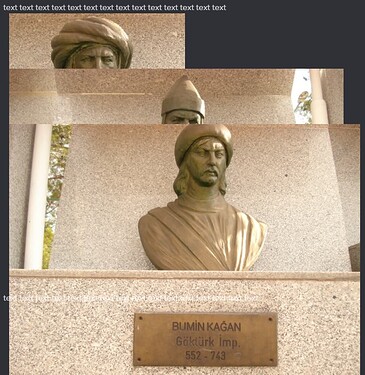
what i get is the full scale images one above the other divided by 100px