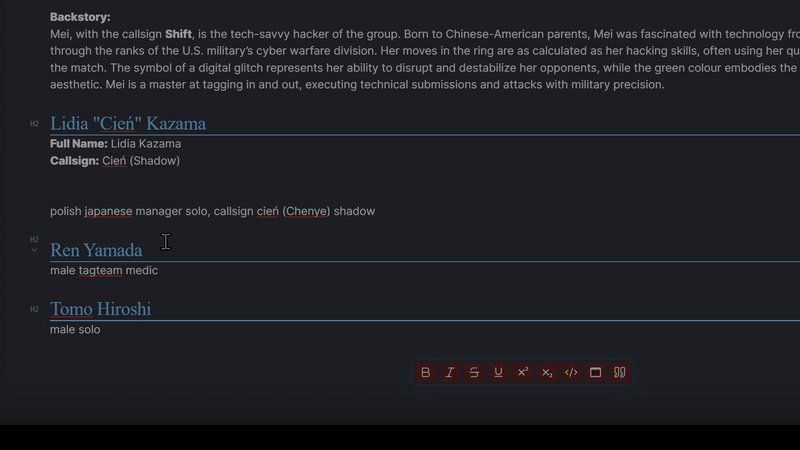
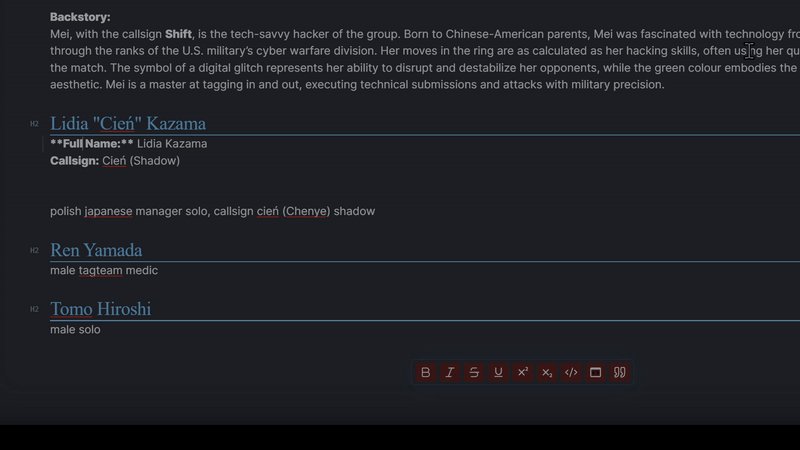
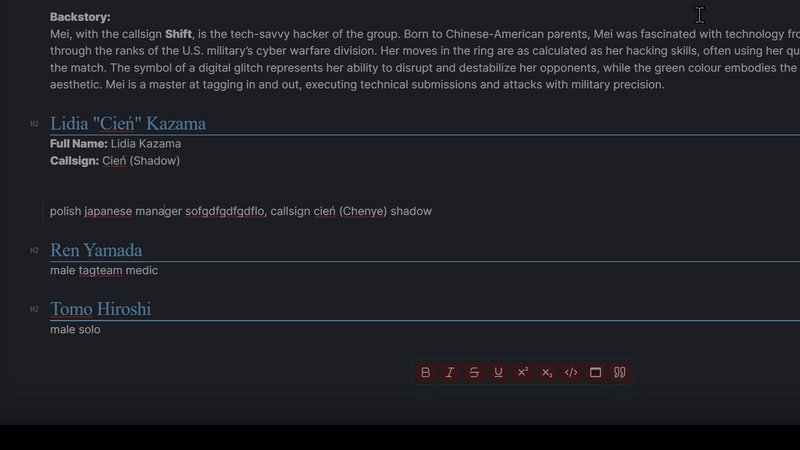
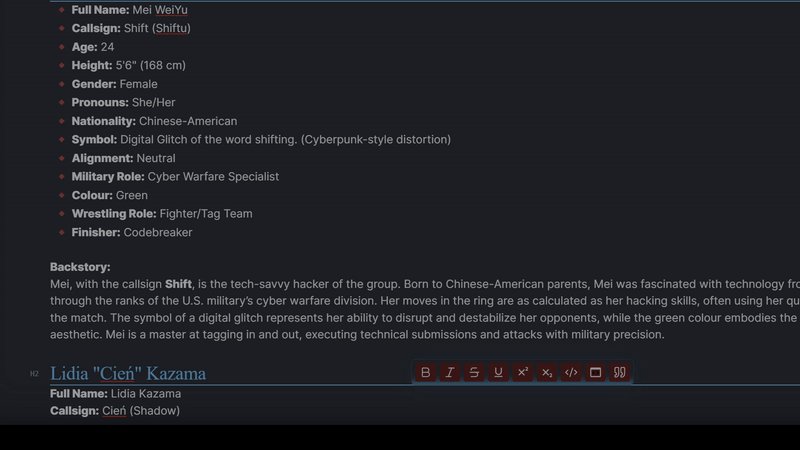
Hello everyone! I have this bug that my cursor jumps parts of the text. (video below) While I can still get the text I can neither use the up or down key or click on the specific text. I do use custom css but the problem suddenly appeared so I don’t assume it is the problem. But if it is it wold be in this section.
.inline-title {
font-size: 48px;
/* text-decoration: underline; */
border-bottom: 4px solid var(--inline-title-color);
padding-bottom: 10px;
}
h2, .markdown-rendered h2, .is-live-preview .HyperMD-header-2.cm-line, h3, .markdown-rendered h3, .is-live-preview .HyperMD-header-3.cm-line, h4, .markdown-rendered h4, .is-live-preview .HyperMD-header-4.cm-line, h5, .markdown-rendered h5, .is-live-preview .HyperMD-header-5.cm-line, h6, .markdown-rendered h6, .is-live-preview .HyperMD-header-6.cm-line {
margin-block-start: unset;
}
.markdown-source-view.mod-cm6 .cm-content > * {
margin-top: unset !important;
}
.HyperMD-header-1.cm-line ~ .HyperMD-header-2.cm-line {
margin-top: var(--h2-size) !important;
}
.HyperMD-header-2.cm-line ~ .HyperMD-header-3.cm-line {
margin-top: var(--h3-size) !important;
}
.HyperMD-header-3.cm-line ~ .HyperMD-header-4.cm-line {
margin-top: var(--h4-size) !important;
}
.HyperMD-header-4.cm-line ~ .HyperMD-header-5.cm-line {
margin-top: var(--h5-size) !important;
}
.HyperMD-header-5.cm-line ~ .HyperMD-header-6.cm-line {
margin-top: var(--h6-size) !important;
}
.HyperMD-header-1.cm-line + .HyperMD-header-2.cm-line, .HyperMD-header-2.cm-line + .HyperMD-header-3.cm-line, .HyperMD-header-3.cm-line + .HyperMD-header-4.cm-line, .HyperMD-header-4.cm-line + .HyperMD-header-5.cm-line, .HyperMD-header-5.cm-line + .HyperMD-header-6.cm-line {
margin-top: 0 !important;
}
.el-h1 ~ .el-h2 {
margin-top: var(--h2-size) !important;
}
.el-h2 ~ .el-h3 {
margin-top: var(--h3-size) !important;
}
.el-h3 ~ .el-h4 {
margin-top: var(--h4-size) !important;
}
.el-h4 ~ .el-h5 {
margin-top: var(--h5-size) !important;
}
.el-h5 ~ .el-h6 {
margin-top: var(--h6-size) !important;
}
.el-h1 + .el-h2, .el-h2 + .el-h3, .el-h3 + .el-h4, .el-h4 + .el-h5, .el-h5 + .el-h6 {
margin-top: 0 !important;
}
.el-h2 h2, .el-h3 h3, .el-h4 h4, .el-h5 h5, .el-h6 h6 {
margin-top: 0 !important;
}
Video = gif

Only buttons pressed are left mouse, up/left/right/down arrows
I hope someone can help me. if I can help or there is more info needed let me know!
Will post solution if found
environment:
windows 10
obsidian update 1.7.5
Edit:
Vault is not laggy
Error seems similar to error50656 but not…