Hi everyone!
I have been using Efemkay’s Obsidian Modular CSS Layout with the Blue Topaz theme, and it’s been great, but I’ve stumbled upon a feature that is not wanting to cooperate with Blue Topaz: the No-Wrap Multi Column Option.
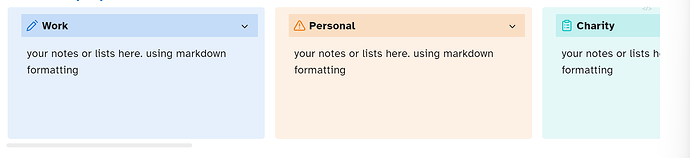
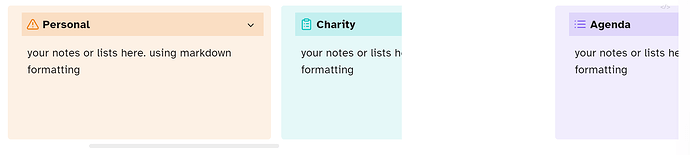
When I try to create a Multi Column Callout with No Wrap, it does create the scrolling callout box, but when you scroll to reveal the rest of the callouts, part of the last box is cut off, like this:
What I’m trying to do
I want to be able to use this functionality without having to switch over to another theme. If there is a CSS snippet I could use to fix it, that would be best, especially since I know it works with other themes, including Golden Topaz and Pink Topaz. There are too many features I like about the Blue Topaz look and customization that I do not want to sacrifice.
Things I have tried
- Uninstalling Blue Topaz and reinstalling it
- Looking at what I thought might be the culprits elements of the callout box in the console and comparing the values for several properties to see if changing unchecking it would fix it. None of them did.
Any ideas? I’m kind of stumped about what element is causing the problem here. Been clicking around like an idiot for like 2 hours now. I’m no CSS expert by any means, so any help would be much appreciated!