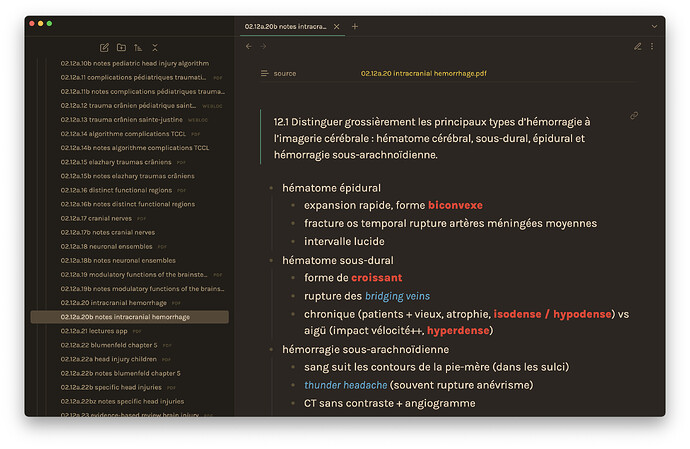
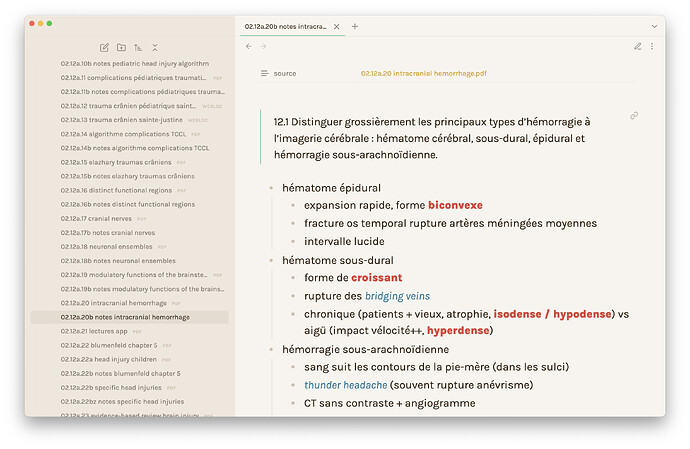
For anyone that uses the Minimal Theme but would like to use a color scheme similar to the Primary Theme, know that it is possible to do so using the Style Settings plugin. Here is my current setup, which includes both light and dark themes:
And here is the code. You can install it by using the “Import” option in Style Settings.
{
"minimal-style@@bg1@@dark": "#2C2621",
"minimal-style@@bg2@@dark": "#221E1A",
"minimal-style@@ui1@@dark": "#3C352A",
"minimal-style@@ax1@@dark": "#DEB719",
"minimal-style@@ax3@@dark": "#3E8D6B",
"minimal-style@@ui2@@dark": "#695847",
"minimal-style@@ui3@@dark": "#695847",
"minimal-style@@ax2@@dark": "#F0D560",
"minimal-style@@base@@dark": "#2C2621",
"minimal-style@@bg3@@dark": "#564636",
"minimal-style@@tx1@@dark": "#E6CFB3",
"minimal-style@@tx2@@dark": "#AB916E",
"minimal-style@@bold-color@@dark": "#E73729",
"minimal-style@@bold-weight": 800,
"minimal-style@@tx3@@dark": "#594D30",
"minimal-style@@italic-color@@dark": "#48A1C6",
"minimal-style@@link-unresolved-color@@dark": "#A69C8B",
"minimal-style@@link-unresolved-decoration-color@@dark": "#A69C8B",
"minimal-style@@trim-cols": true,
"minimal-style@@link-external-color@@dark": "#A69C8B",
"minimal-style@@link-external-color-hover@@dark": "#A69C8B",
"minimal-style@@base@@light": "#F8F4EE",
"minimal-style@@bg1@@light": "#F8F4EE",
"minimal-style@@bg2@@light": "#EEE7DD",
"minimal-style@@bg3@@light": "#E4DCD0",
"minimal-style@@ui1@@light": "#E9E3DA",
"minimal-style@@ui3@@light": "#E9E3DA",
"minimal-style@@ui2@@light": "#D7CBB9",
"minimal-style@@ax1@@light": "#D7A111",
"minimal-style@@ax2@@light": "#EBB421",
"minimal-style@@ax3@@light": "#72CEA6",
"minimal-style@@tx1@@light": "#3F2E1C",
"buttons-styles@@button-text@@light": "#FFFFFF",
"minimal-style@@italic-color@@light": "#3382A4",
"minimal-style@@bold-color@@light": "#DF483D",
"minimal-style@@tx3@@light": "#CFC2AF",
"minimal-style@@tx2@@light": "#83796D",
"minimal-style@@tag-color@@light": "#3382A4",
"minimal-style@@tag-color@@dark": "#48A1C6",
"minimal-style@@link-unresolved-color@@light": "#C8B69D",
"minimal-style@@link-unresolved-decoration-color@@light": "#C8B69D",
"minimal-style@@callouts-style": "callouts-outlined",
}