Use case or problem
When I want to save space and only see a select few properties, I want to collapse them but not all of them.
Proposed solution
Pin a property through clicking on the type, in the popup menu where it says Property Type, Cut, copy, Paste, add a “Pin/Unpin” option.
When collapsing, this property is still shown, saving both space, and removing the “add property” possibility.
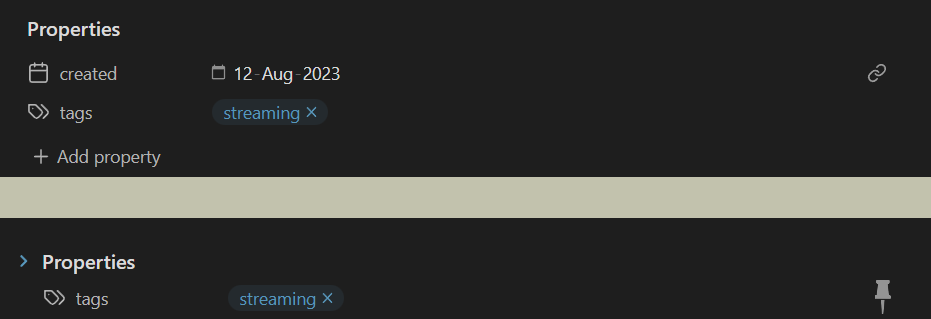
This looks like this, mockup:
Upon pinning, a little symbol is next to it, and upon collapsing of all properties, that one still shows. The indent is maybe estatic, but also to show the user that the property is in fact part of the collapsed area.
This can be saved with the type of the property, like how to represent it, so it can be a global setting to keep certain properties visible, like created, tags, or others in notes that have different properties.
Current workaround (optional)
None, it is either collapsed shows no properties, or expand shows all.
Related feature requests (optional)
Couln’t find any upon search.