What I’m trying to do
I’m trying to export-to-pdf with border around a note page.
Things I have tried
I tried with the following css,
.markdown-preview-view .markdown-preview-sizer,
.markdown-source-view .markdown-preview-sizer {
width: 100%;
text-align: justify !important;
padding: 20px;
border: 2px solid lightgrey !important;
}
@media print {
.markdown-preview-view .markdown-preview-sizer,
.markdown-source-view .markdown-preview-sizer {
width: 100%;
text-align: justify !important;
padding: 20px;
border: 2px solid lightgrey !important;
}
}
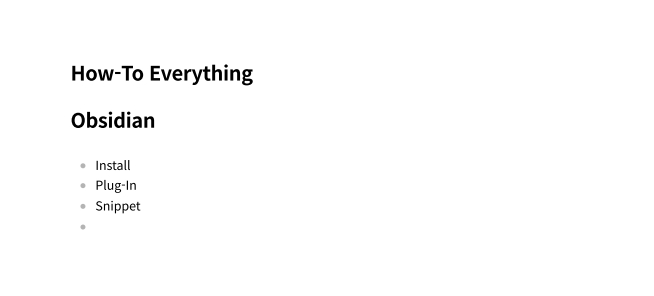
In preview mode, there are borders around the note page.
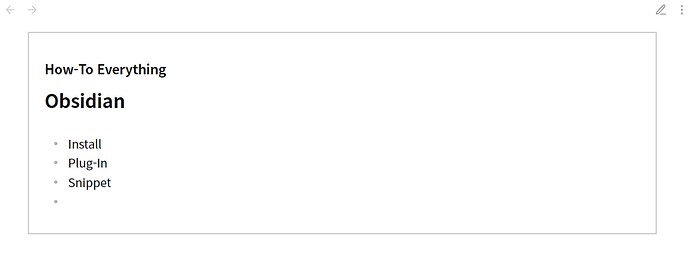
But, when I exported the page to pdf, the borders are not shown.

ariehen
2
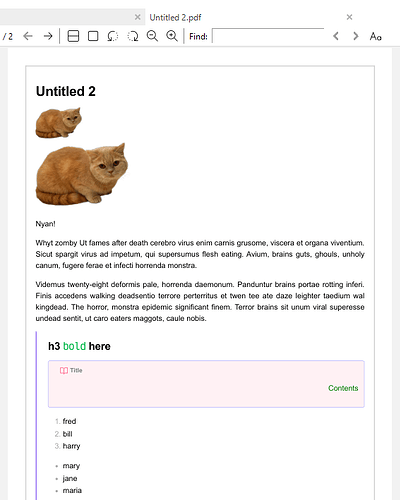
You could give this a try
@media print {
.print > .markdown-preview-view {
width: 100%;
text-align: justify !important;
padding: 20px;
border: 2px solid lightgrey !important;
}
}
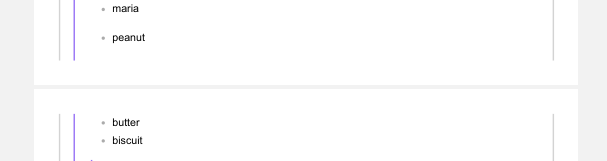
But you are going to end up with a gap in the border for page breaks.

You could play around with some options here https://forum.obsidian.md/t/page-break-is-corrupted-when-export-to-pdf/69666/2 to force page breaks and maybe get a border per-page adding some more CSS rules.
I would personally use another app for this type of layout and export.
Thank you for your help.
Your suggestion is exactly what I wanted.
system
Closed
4
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.