dimat
1
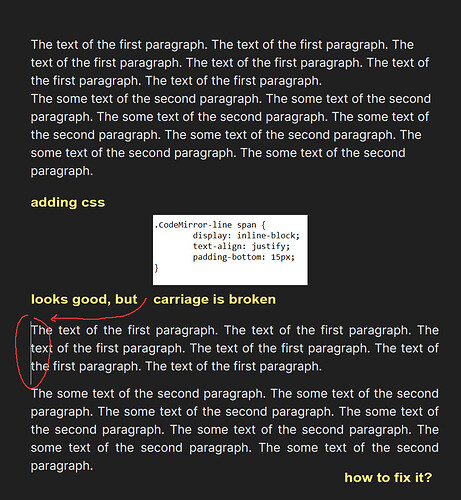
I want to add to a paragraph of text wrapped in a span tag in the editor such css:
display: inline-block;
text-align: justify;
padding-bottom: 15px;
The text cursor becomes the size not of a line, but of the entire paragraph.
How to do what I want correctly?
Does a div tag instead work? I think Obsidian’s editor treats inline and block elements differently.
What do you want the end result to look like? It’s a little unclear.
dimat
3
As a result, I want the text in the editor to look like this: paragraphs have top and bottom margins and alignment is justify.
Have you tried both padding-bottom and padding-top?
dimat
6
I try padding-bottom - its works. But i have problem with text cursor…
system
Closed
7
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.