Almost a year. Is there any progress on this?
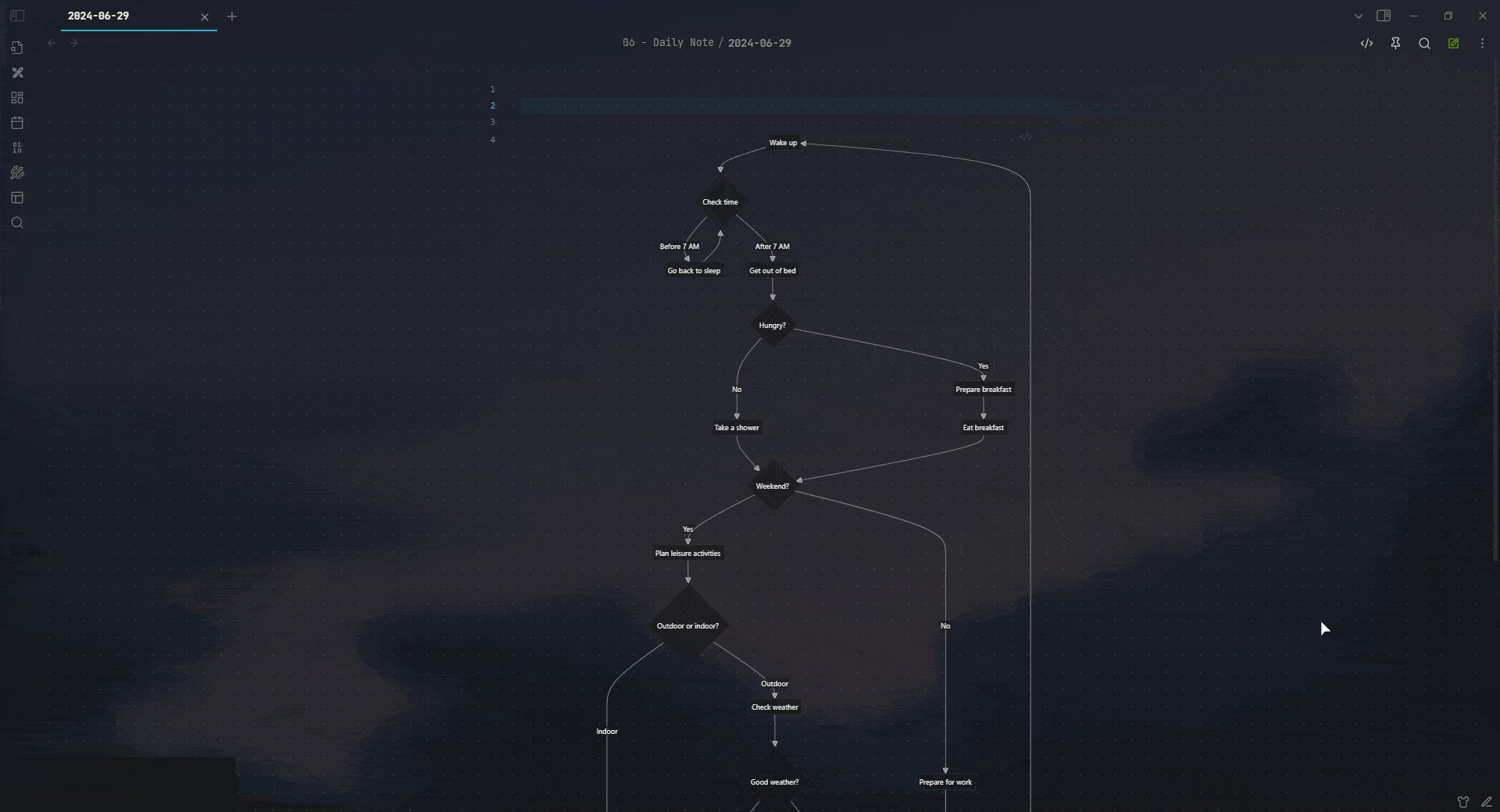
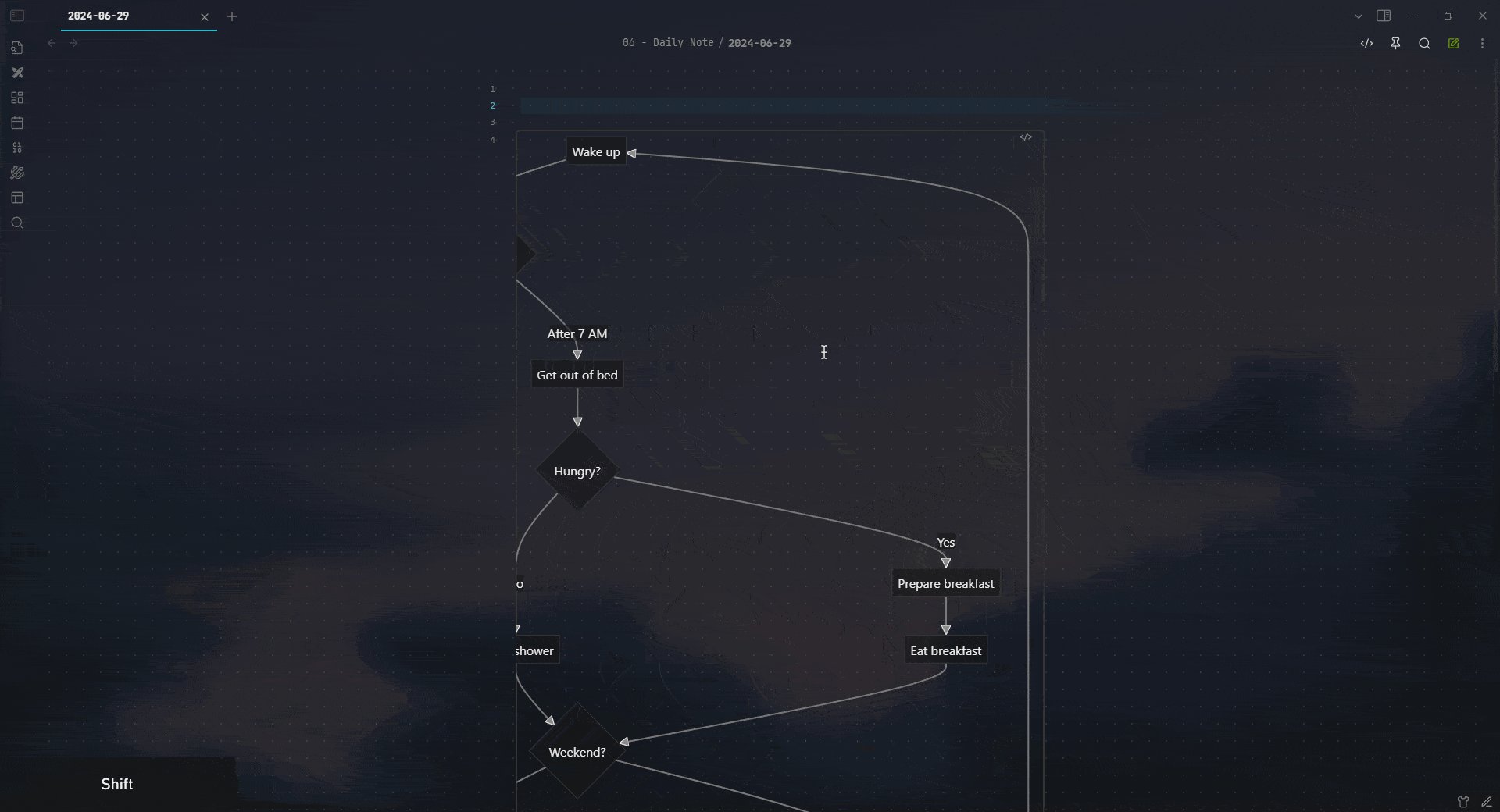
̵I̵ ̵w̵i̵s̵h̵ ̵t̵h̵e̵ ̵G̵i̵t̵H̵u̵b̵ ̵t̵e̵a̵m̵ ̵j̵u̵s̵t̵ ̵o̵p̵e̵n̵-̵s̵o̵u̵r̵c̵e̵ ̵t̵h̵e̵i̵r̵ ̵m̵e̵r̵m̵a̵i̵d̵ ̵p̵a̵n̵ ̵a̵n̵d̵ ̵z̵o̵o̵m̵ ̵f̵e̵a̵t̵u̵r̵e̵ ̵s̵o̵ ̵w̵e̵ ̵c̵a̵n̵ ̵s̵e̵e̵ ̵s̵o̵m̵e̵ ̵p̵r̵o̵g̵r̵e̵s̵s̵.̵
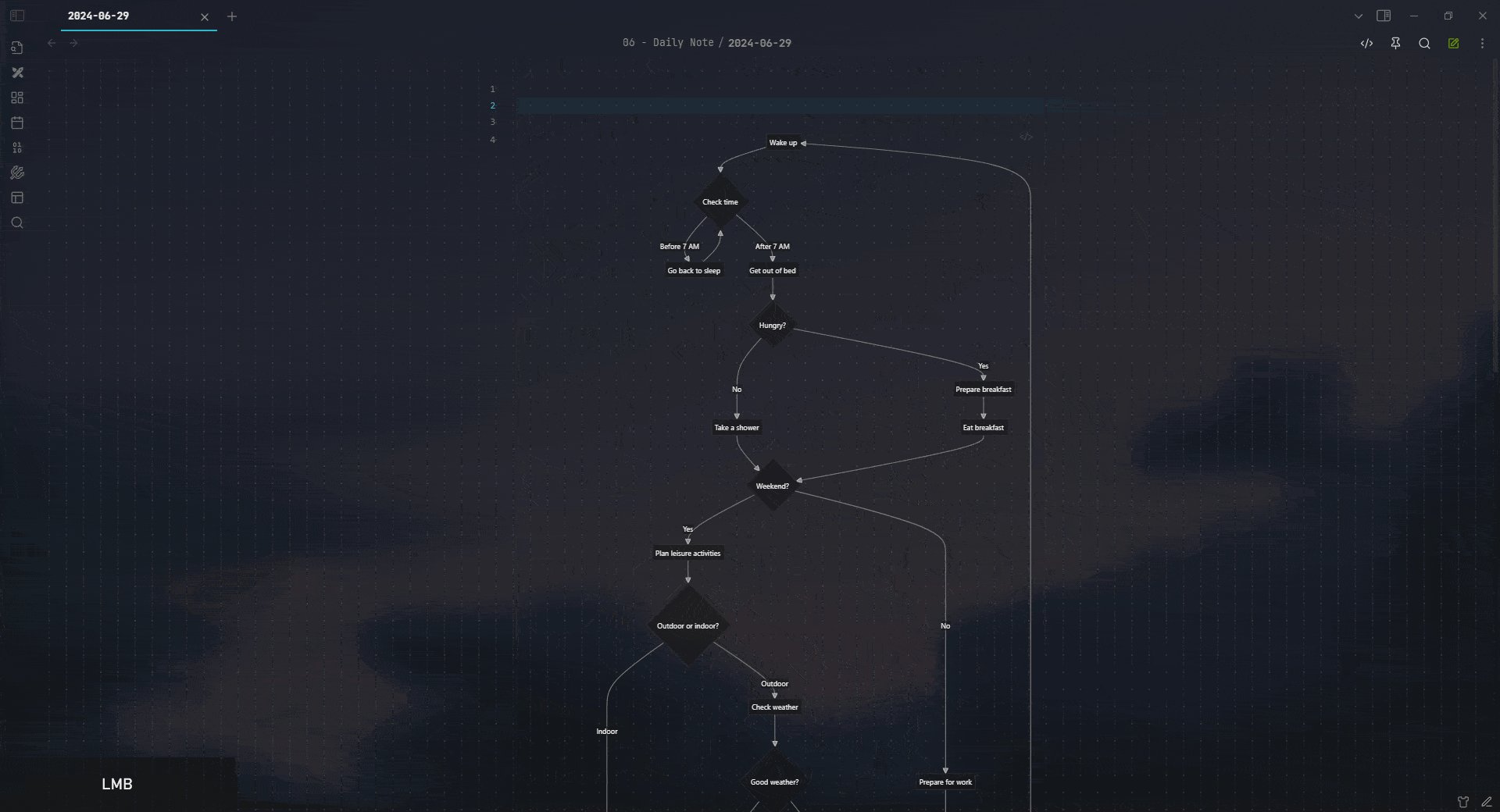
Okay, maybe not, because moving around with a clicking button just feels weird.
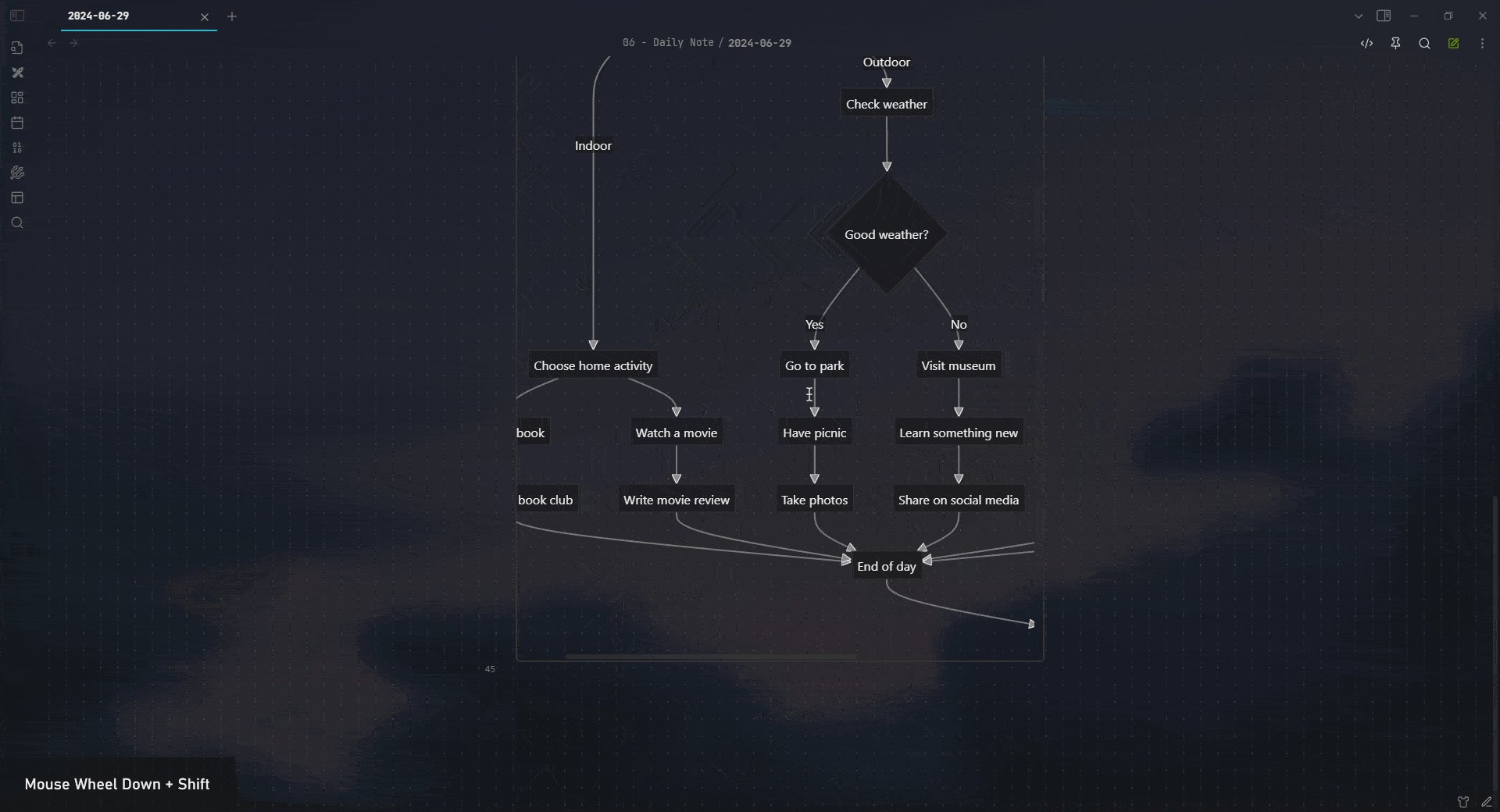
Can’t we zoom in and out and pan with the mouse? Would that be better? Like Excalidraw.
Here is what I currently use as a temporary fix for “too wide” & “too small text” mermaid flowchart.

.mermaid svg {
max-width: 100%;
height: auto;
}
.mermaid {
overflow: scroll;
}
.mermaid:hover svg {
max-width: 250%
}