Description:
I would like to propose the addition of a “Page Preview” feature in the Obsidian mobile app, which would enhance the user experience when navigating through notes. This feature would be similar to the page preview functionality found in the Chrome mobile app.
Use case
The addition of the “Page Preview” feature in the Obsidian mobile app would significantly improve the mobile reading and navigation experience. It would make it easier for users to explore related content without constantly switching between notes, enhancing productivity and convenience.
This feature would be particularly beneficial for researchers, students, knowledge workers and anyone who frequently navigates through interconnected notes and wants a quick way to preview linked content without losing their place in the current note.
I believe that implementing this feature would make the Obsidian mobile app even more user-friendly and efficient for mobile note-taking and knowledge management.
Proposed solution
Feature Details:
- Page Preview: At the moment when a user long-presses a link to another note or a page in View-Mode , a small, non-intrusive pop-up window with further options (i.e. ‘open link,’ ‘open in new tab,’ ‘rename,’ etc.) appears. This pop-up window should include the option ‘preview note,’ similar to the function in the mobile Chrome web browser (screenshots are in the original post). This window would display the content of the linked note or page, allowing users to quickly preview the content without leaving their current note.
- Interactive Preview: Users should be able to interact with the previewed page, such as scrolling, zooming, or clicking links within the preview window. This would provide a seamless and intuitive way to explore related content.
- Easy Dismissal: Users should have the option to easily dismiss the page preview and return to their original note, preserving their current location within the note.
Thank you for considering this feature request. I’m excited to hear your thoughts and feedback from the Obsidian community.
Attached are screenshots
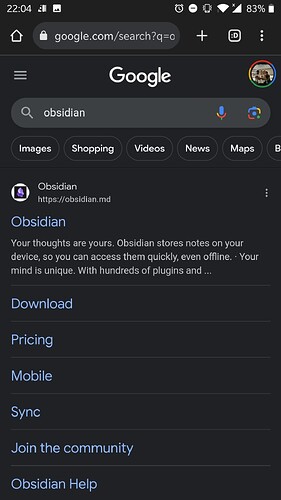
First State
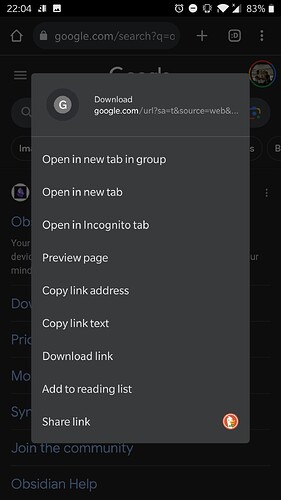
Second State
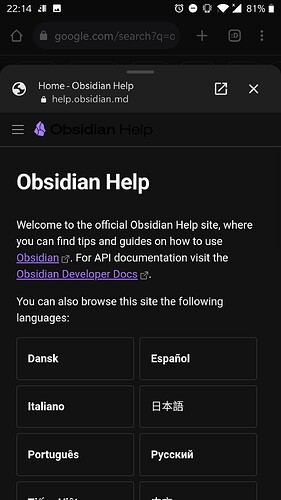
Third State
Preview Page feature in Chrome-mobile
7 Likes
Page preview - Obsidian Help already exists, and the Hover Editor community plugin makes it interactive. But they seem to rely on hover, so that’s not very useful on mobile. I think you’re looking for a change to Page Preview that lets it accept taps on mobile. That behavior already exists on the Help site, which is built on Obsidian Publish.
Somehow I didn’t find the ‘edit button’ for my original post.
I would like to clarify in my previous post the following:
Proposed solution
Feature Details:
- Page Preview:: At the moment when a user **long-presses a link to another note or a page in View-Mode , a small, non-intrusive pop-up window with further options (i.e. ‘open link,’ ‘open in new tab,’ ‘rename,’ etc.) appears. This pop-up window should include the option ‘preview note,’ similar to the function in the mobile Chrome web browser (screenshots are in the original post). This window would display the content of the linked note or page, allowing users to quickly preview the content without leaving their current note.
New users have limited powers — you’ll be able to edit your posts eventually. In the meantime I changed it for you.
1 Like
I like the implementation of this feature in Safari/iOS, where you get the preview of the page itself above the menu. In other words, you get Chrome’s “Preview Page” and the menu in one tap, instead of requiring two taps just to get to the preview.
Another benefit of the iOS approach is you can view the preview, and then take action right away with one more tap because the menu is right there. With the Chrome approach, when the user is done, the menu will be closed again, requiring three more taps to take action on this note (exit preview, open menu, engage menu item).
1 Like
Honestly I think this preview would be huge! The mobile app I always find a bit lack luster. Hard to preview links or urls. As I’ve seen a great example or template about the preview functionality on iOS is the Apple notes app. It’s the best of all third party apps in this function. Long pressing a YouTube url will give you a preview to the video. The exclusive feature of the notes app is the note preview (not existing on bear and other apps), by long-pressing the internal note link, a preview of the note appears.
I think that version would be the ultimate end of this function. Although I do not know how hard would this happen on obsidian mobile(I do not know development), hope it could happen someday. I’m still now using Apple notes on my phone.
1 Like
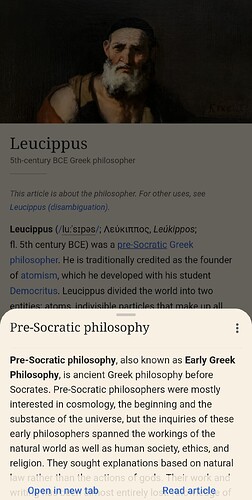
The Wikipedia mobile app also has this implemented in a decent way I think.
1 Like
I think the great implementation of such thing is in core plugin for obsidian desktop application (ver. 1.6.7 on windows 10), where hover the mouse on internal link create small popup (i’m refering reading mode). Unfortunately on the same version of app (1.6.7), but on mobile android - simply doesn’t work  I wish this feature working on mobie android version too (instead of having hover mouse - long press on link). I tried to connect BT mouse to check if this hover action works - but it was hard (on 7,8’ tablet) to play with mouse (an eink device), and in fact, the popup preview was opened always for only first link regardless which link i hover mouse to. (I have many internal links and pages with footnotes which have also internal links) I think not only for me this page preview on mobile (android) working like on PC (but with longer press instead of ctrl which is impossible if no external keyboard is attached/paired with the mobile device) would be really useful. I tried also to attach BT keyboard to tablet, but taping on link with pressed ctrl didn’t work for me at all. Is there any change to have implemented this on mobile app?
I wish this feature working on mobie android version too (instead of having hover mouse - long press on link). I tried to connect BT mouse to check if this hover action works - but it was hard (on 7,8’ tablet) to play with mouse (an eink device), and in fact, the popup preview was opened always for only first link regardless which link i hover mouse to. (I have many internal links and pages with footnotes which have also internal links) I think not only for me this page preview on mobile (android) working like on PC (but with longer press instead of ctrl which is impossible if no external keyboard is attached/paired with the mobile device) would be really useful. I tried also to attach BT keyboard to tablet, but taping on link with pressed ctrl didn’t work for me at all. Is there any change to have implemented this on mobile app?