Steps to reproduce
- Make sure the ‘Indent using tabs’ option is enabled.
- Create a page with a code block whose content is indented with tab characters.
- Create a link for the above page.
- Hover the link with Ctrl/Cmd held to display the page preview.
Expected result
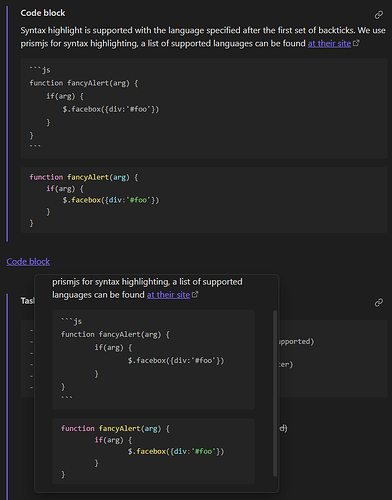
The indentation of the code block is rendered as ‘Tab indent size’.
Actual result
The indentation of the code block is rendered as 8 spaces regardless of ‘Tab indent size’.
Environment
- Operating system:
Windows 11 22H2
- Debug info:
SYSTEM INFO:
Obsidian version: v1.1.16
Installer version: v1.1.16
Operating system: Windows 10 Pro 10.0.22621
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 0
Restricted mode: on
RECOMMENDATIONS:
none