LSP9
January 23, 2024, 9:59pm
1
Is there a way to over-ride the Title/Heading of a page?
I want the link in the navigation to be “Home” but I don’t want the pages Title/Top Heading to be home.
I know that I can turn this feature on:
But I want the filenames, to be the headings/page title for every other page except the home page and there are hundreds if not thousands of other files.
ariehen
January 23, 2024, 10:33pm
2
I don’t recall seeing that setting, or that exact wording anyway, in the vanilla Obsidian settings. Is that from a theme or plugin setting?
In any event, you can hide the inline title on specific notes using a cssclass and CSS snippet.
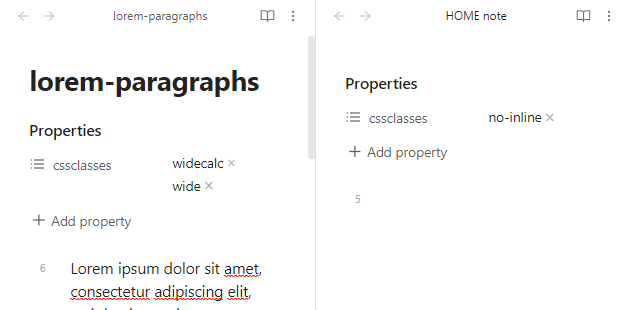
In the note(s) where you want to hide the inline title, the Properties/YAML should include:
---
cssclasses: no-inline
---
and the CSS snippet:
.no-inline .inline-title {
display: none;
}
The no-inline part can be changed to your liking as long as it doesn’t conflict with another cssclass.
1 Like
holroy
January 23, 2024, 11:42pm
3
Just an idea, @ariehen , but if you added another tag or class to the file, like homepage, wouldn’t it then be possible to hide the inline title, and use ::after and add “Home” instead?
ariehen
January 24, 2024, 12:30am
4
Holroy,
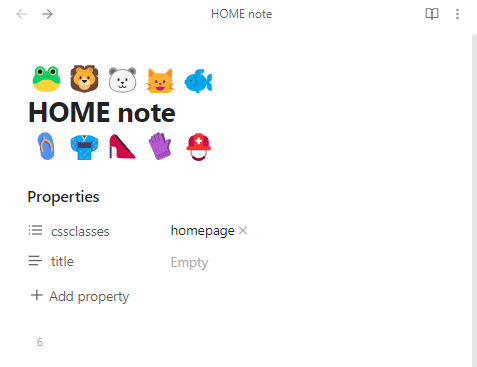
That’s a neat idea and this for sure works:
.homepage .inline-title::before {
display: block;
content: "🐸🦁🐻❄️🐱🐟"
}
.homepage .inline-title::after {
display: block;
content: "🩴👘👠🧤⛑️";
}
or fancy:
.homepage .inline-title {
&::before {
display: block;
content: "🐸🦁🐻❄️🐱🐟"
}
&::after {
display: block;
content: "🩴👘👠🧤⛑️";
}
}
But if .inline-title is set to display none, at all, the pseudo-elements won’t work in my quick test (using the same or different cssclasses). There, of course, could be a way.
An alternative, a neat plugin I came across recently, GitHub - snezhig/obsidian-front-matter-title: Plugin for Obsidian.md is also an option to add arbitrary text to the inline-title/DOM.
holroy
January 24, 2024, 12:50am
5
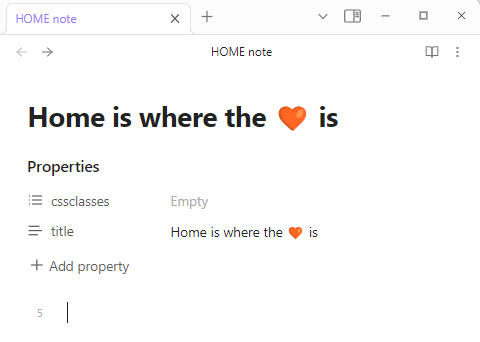
.homepage .inline-title {
&::before {
display: block;
content: "🐸🦁🐻❄️🐱🐟";
font-size: 16px;
font-size: 1rem; /* Maintain relative font-size in browsers that support it */
letter-spacing: normal;
color: #000;
}
font-size: 1px;
letter-spacing: -1px;
color: transparent;
}
How far off am I with the above CSS? It’s inspired by this post: html - Hide element, but show CSS generated content - Stack Overflow
I’m thinking the color handling could be better, and possibly also the sizing… And I’m not on my desktop so can’t test it…
1 Like
Ohh, that’s sneaky. Use the ::before for what you want to see, and just shrink and transparent what is originally there. I will put this in the toolbox, for sure.
1 Like
system
April 23, 2024, 6:15am
7
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.