Context: This is a follow up to the post I made a month ago, I have an issue in the code I received. I requested some code to make a snippet to set an image in the background, and I got it exactly what I wanted.
Problem: However the problem is that all windows are affected by the transparency, that means if I were to open lets say the settings and then the community plugins, all the windows would overlap making the text very difficult to read.
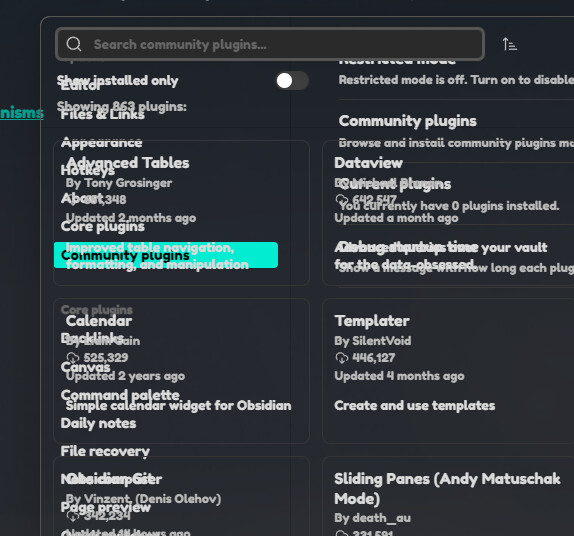
^This is what I see upon opening various windows.
-
Here is the code I got from my previous post. The body where it states I can make it semi-transparent doesn’t really work. I hope there is some way to make these windows with the settings and all that at least semi-transparent if possible.
.theme-light .workspace {
backdrop-filter: brightness(1) blur(5px); /* filter for light mode */
background-color: transparent;
}
.theme-dark .workspace {
backdrop-filter: brightness(0.35) blur(5px); /* filter for dark mode */
background-color: transparent;
}
.horizontal-main-container { /* below is the background image. Change it to whatever you want */
background: url(https://images.unsplash.com/photo-1454496522488-7a8e488e8606?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2076&q=80);
background-size: cover;
}
.workspace-split.mod-root {
background-color: var(--background-primary);
}
body {
/* the background-primary makes the main note pane completely transparent.
You can change it to be semi-transparent if you want.
I changed background-secondary and divider-width because it
looks a bit cleaner in my opinion. You can delete those modifications if you want.*/
--background-primary: transparent;
--background-secondary: transparent;
--divider-width: 0px;
}