Thanks again - but for whatever reason .cm-s-obsidian .cm-header-6 is having zero effect.
Embed:

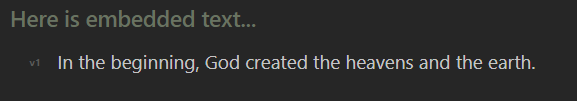
Reading mode:

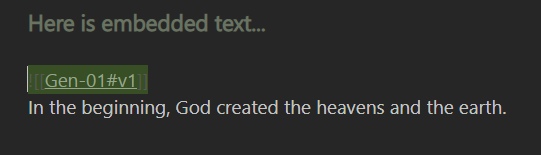
Editing mode (live preview)

.markdown-preview-view h6
{
position: relative;
left: -4%;
top: 22px;
line-height: 0px;
margin-top: -10px;
margin-right: 3px;
font-family: var(--font-family-preview);
font-weight: 500;
font-size: 10px !important;
font-weight: bold;
font-style: normal;
color: var(--text-faint) !important;
}
.cm-s-obsidian .cm-header-6
{
position: absolute;
left: -21px;
line-height: 0px;
margin-top: 30px !important;
margin-right: 3px;
font-family: var(--font-family-preview);
font-weight: 500;
font-size: 10px;
font-weight: bold;
color: var(--text-faint) !important;
}