
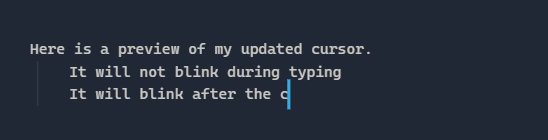
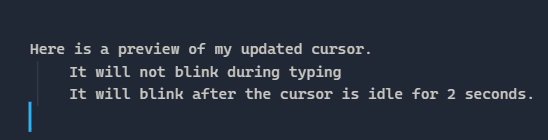
Here’s my updated snippet that incorporates all the fixes as well as solves the latest bug with the cursor blinking during typing as well as the cursor sometimes not blinking when idle. In the code I did reduce the animation delay to 1 second.
/* iAWriter-ish style. */
.cursorWrapper .x-cursor {
background: rgba(49, 177, 235, 1);
width: 3px;
left: -1px;
top: calc( -6px - var(--header-height));;
height: calc(12px + var(--cursor-height));
transition: opacity;
}
/* The cursor colour in a light theme */
.theme-light .x-cursor {
background: rgba(49, 177, 235, 1);
}
/*The cursor colour in a dark theme */
.theme-dark .x-cursor {
/* replace if you want purple cursor
background: rgba(225,187, 225, 1); */
background: rgba(49, 177, 235, 1);
}
/* remove normal cursor when ninjacursor is installed.
Alternative method: caret-color: rgba(0, 0, 0, 1);
*/
body:has(.x-cursor) .cm-editor * {
caret-color: transparent;
}
/* Disable movement effect */
.cursorWrapper .x-cursor::after {
display: none;
}
/* Remove normal cursor on text selection */
.cm-cursorLayer {
animation: none !important;
visibility: hidden !important;
}
/* Blinking */
.cursorWrapper .x-cursor0 {
animation: blink0 1s 1s both infinite;
}
.cursorWrapper .x-cursor1 {
animation: blink1 1s 1s both infinite;
}
@keyframes blink1 {
0% { opacity: 1; }
45% { opacity: 1; }
50% { opacity: 0.3;}
95% { opacity: 0; }
100% { opacity: 0.3; }
}
@keyframes blink0 {
0% { opacity: 1; }
45% { opacity: 1; }
50% { opacity: 0.3;}
95% { opacity: 0; }
100% { opacity: 0.3; }
}