Are you tired of switching between different applications while working on your notes and code?
Do you wish there was a seamless way to view and edit code files within Obsidian?
Look no further! ![]()
I am excited to introduce you to the Obsidian VSCode Editor plugin, a powerful tool that brings the world of code editing right into your Obsidian vault. ![]()
About the Plugin
Obsidian by default does not support the viewing and editing of various code files, and Obsidian VSCode Editor was created to solve this problem. Leveraging the capabilities of the Monaco Editor (the heart of Visual Studio Code), this plugin provides full support for viewing and editing a wide range of code formats. Whether you work with C, C++, C#, CSS, Go, HTML, Java, JavaScript, JSON, Python, Ruby, Rust, Shell, XML, YAML, ini, and more, you can now do it all without leaving Obsidian.
No more switching between different apps or cluttering your workspace with numerous editors – everything you need is seamlessly integrated into Obsidian.
Key Features
1. Full Code Editing Experience
Obsidian VSCode Editor provides a complete code editing experience, just like working in Visual Studio Code itself. You can write, edit, and manage code files effortlessly within your Obsidian notes.
2. Theme Customization
Tailor the editor’s appearance to your preferences with support for both light and dark themes. Make your workspace truly yours by choosing the theme that suits your style.
3. Font Size Control
Enjoy the flexibility to adjust the editor’s font size to your liking. A handy Ctrl + mouse wheel shortcut makes it easy to find the perfect size for your comfort.
4. Line Numbers
You have the option to display or hide line numbers according to your needs. Customize your editing environment to maximize your productivity.
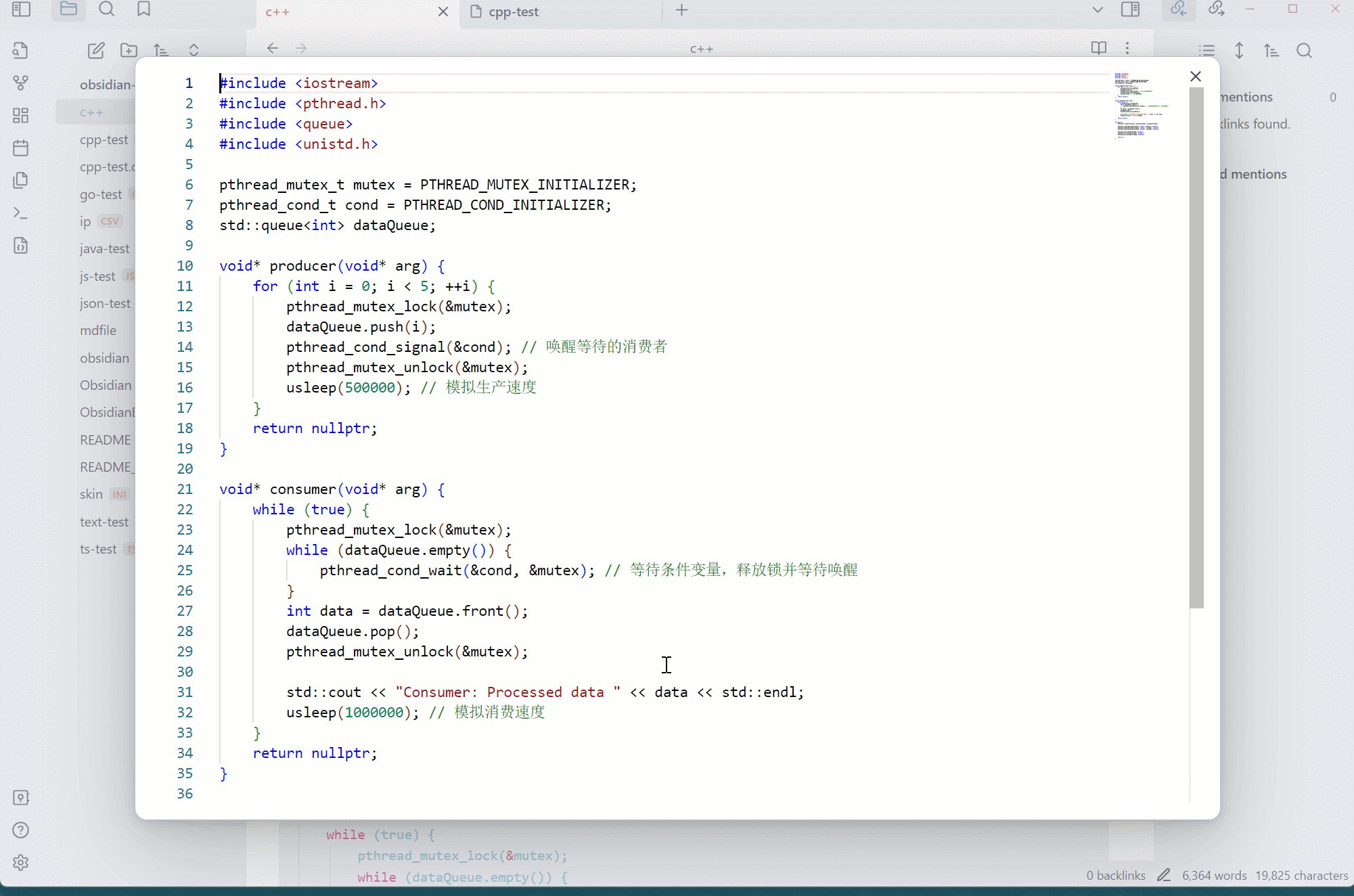
5. Code Minimap
Effortlessly navigate through your code with the option to show or hide the code minimap, giving you a high-level overview of your code’s structure.
6. Quick Code File Creation
Streamline your workflow with shortcut icon buttons or commands to create new code files directly from within Obsidian. No need to switch apps to get started with a new code project.
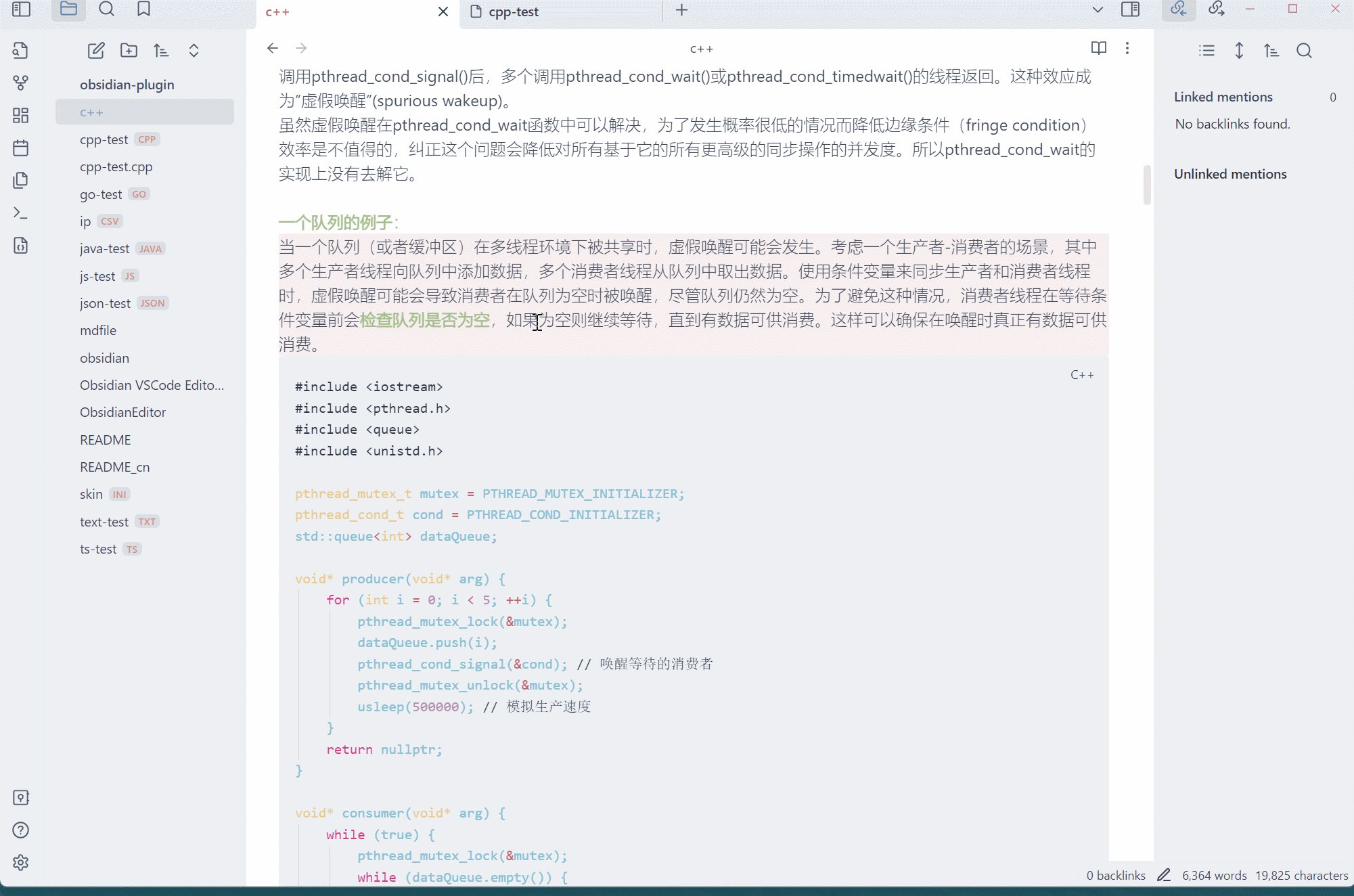
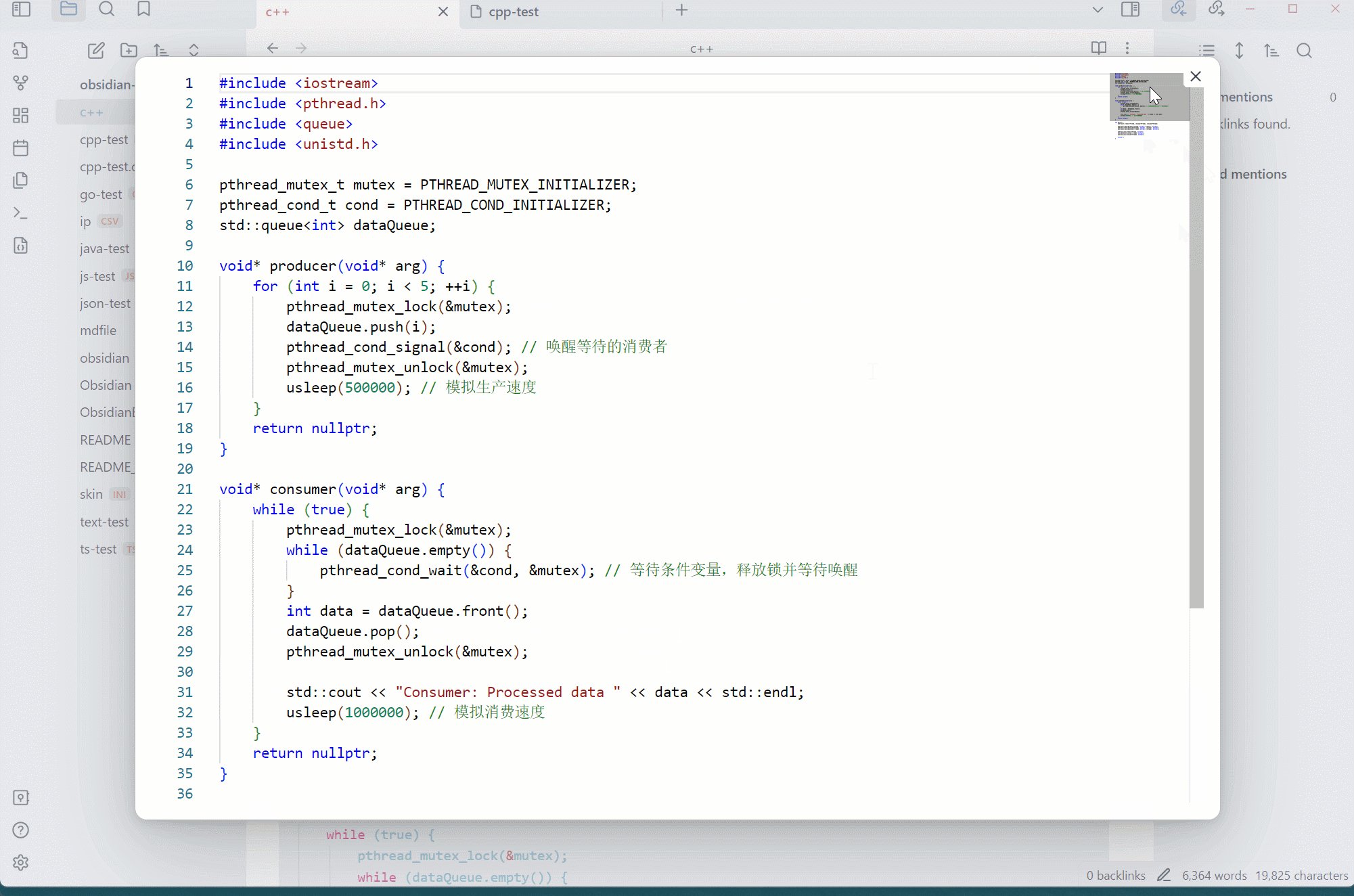
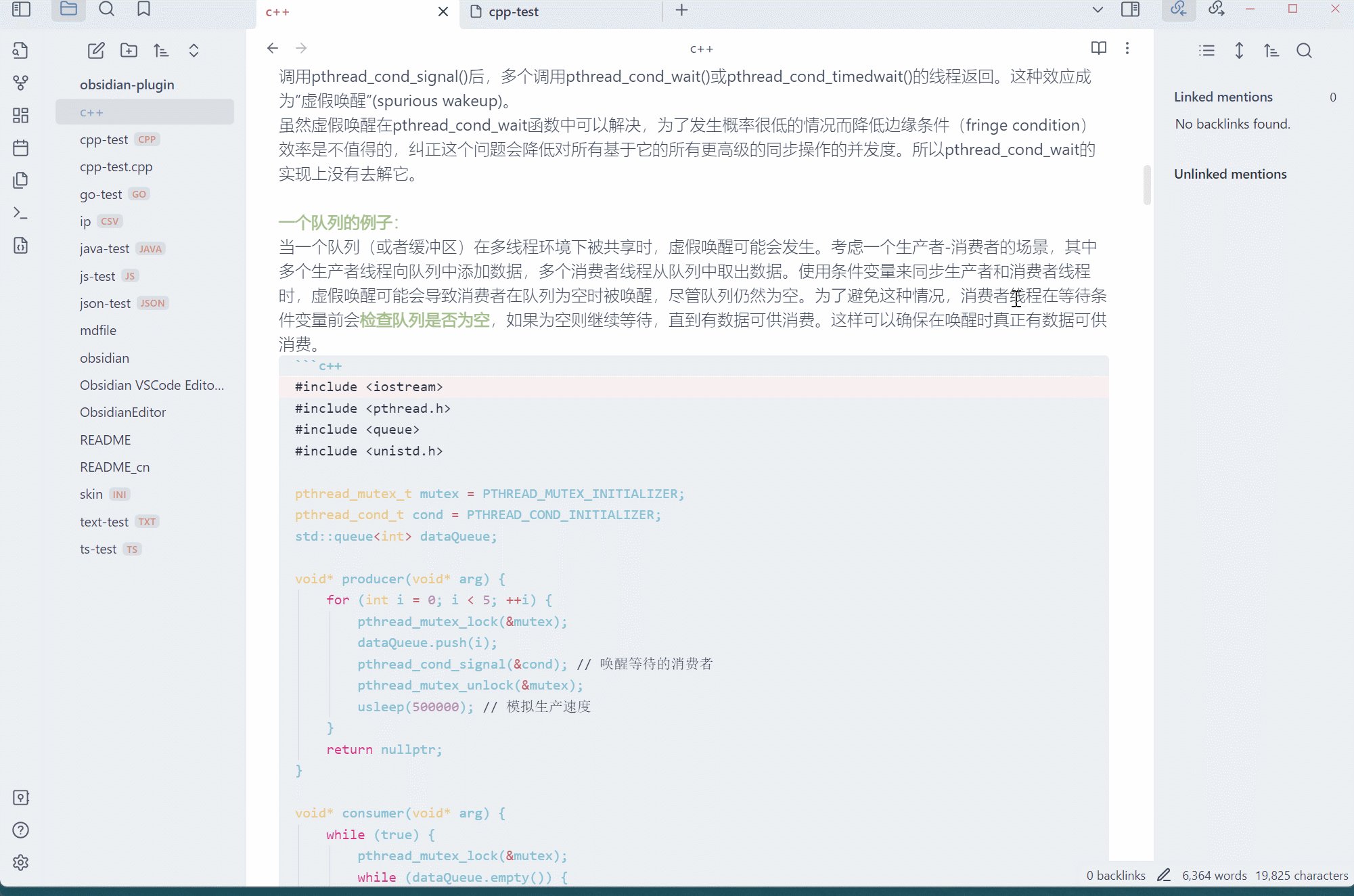
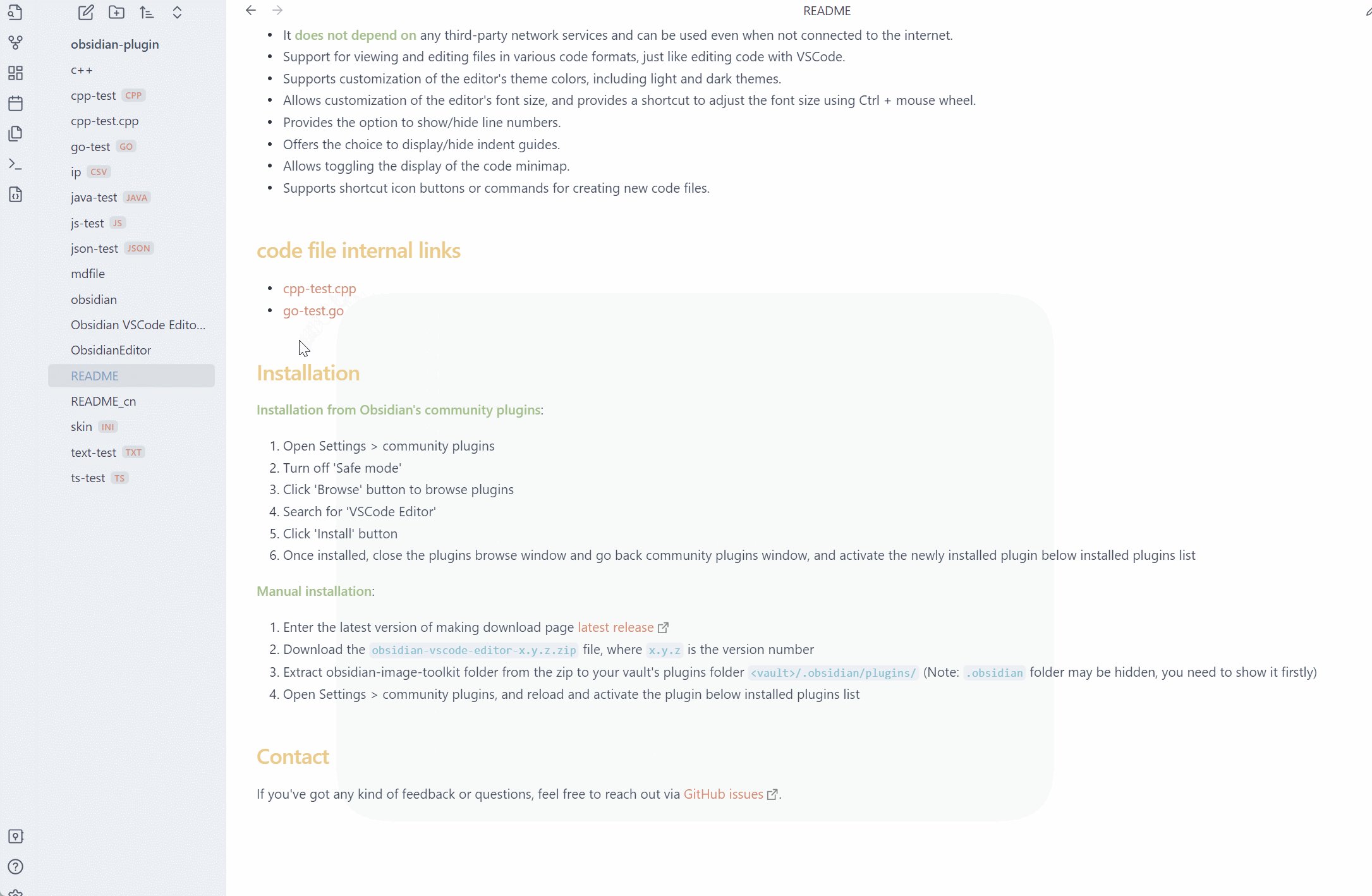
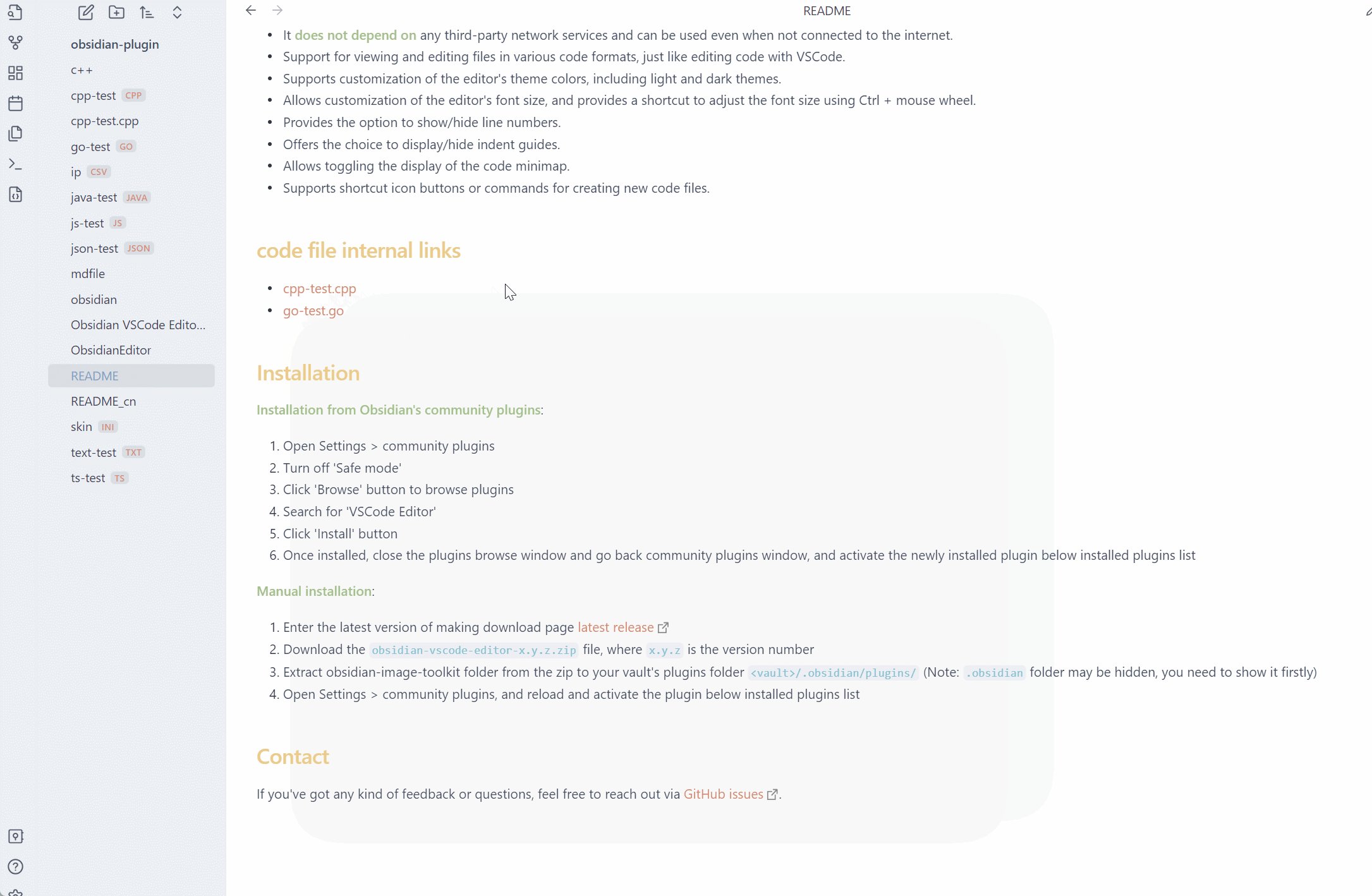
See It in Action
-
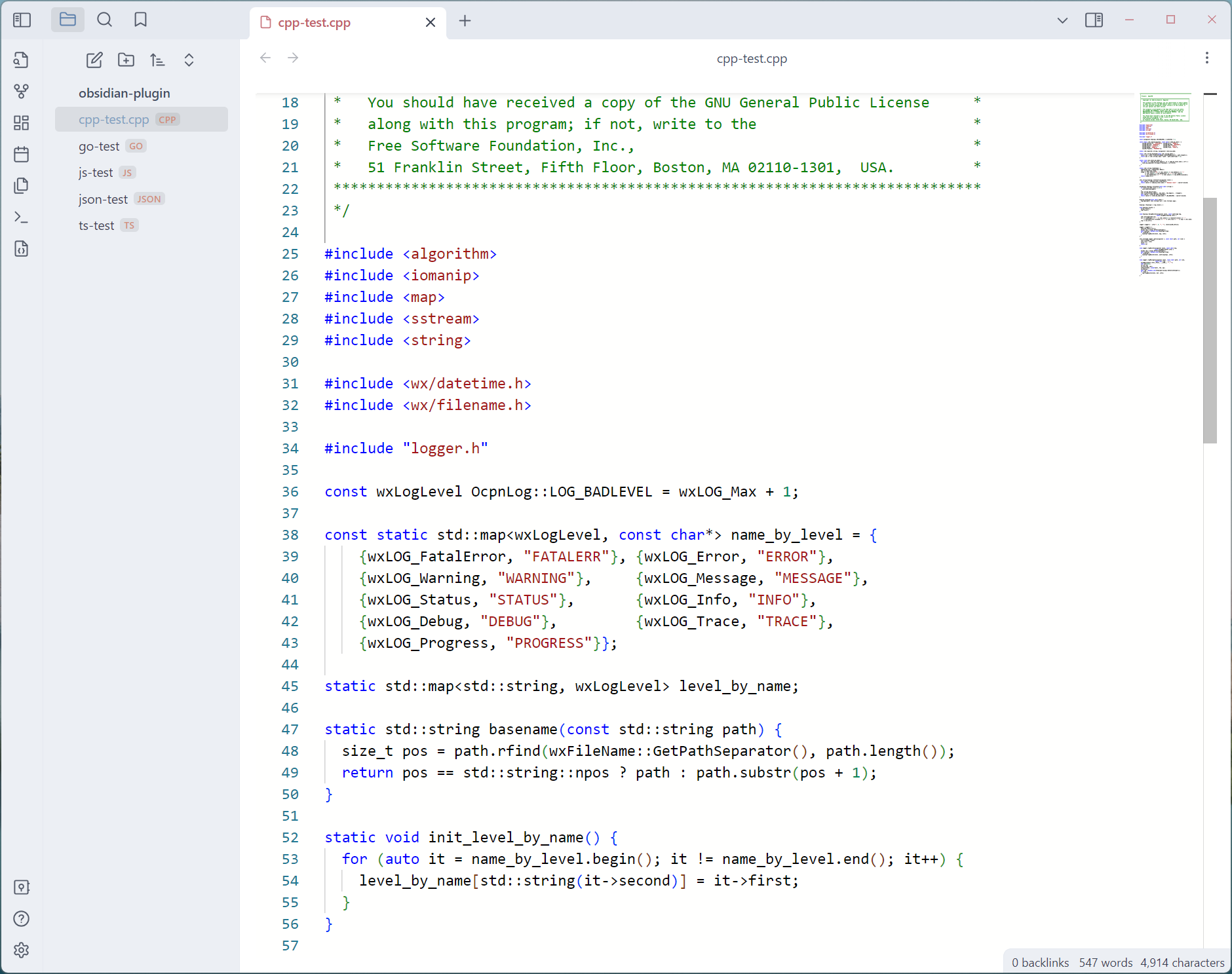
Light Theme

-
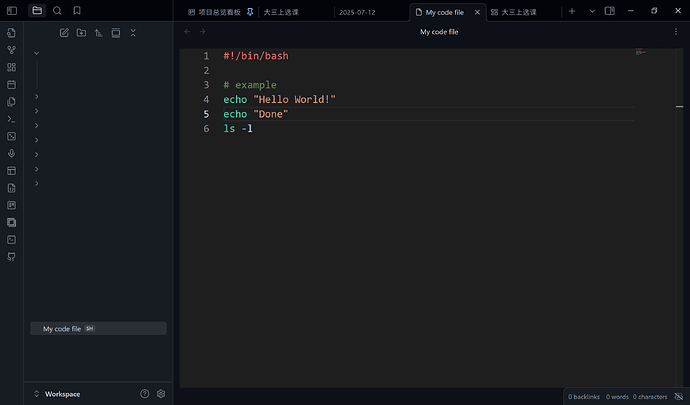
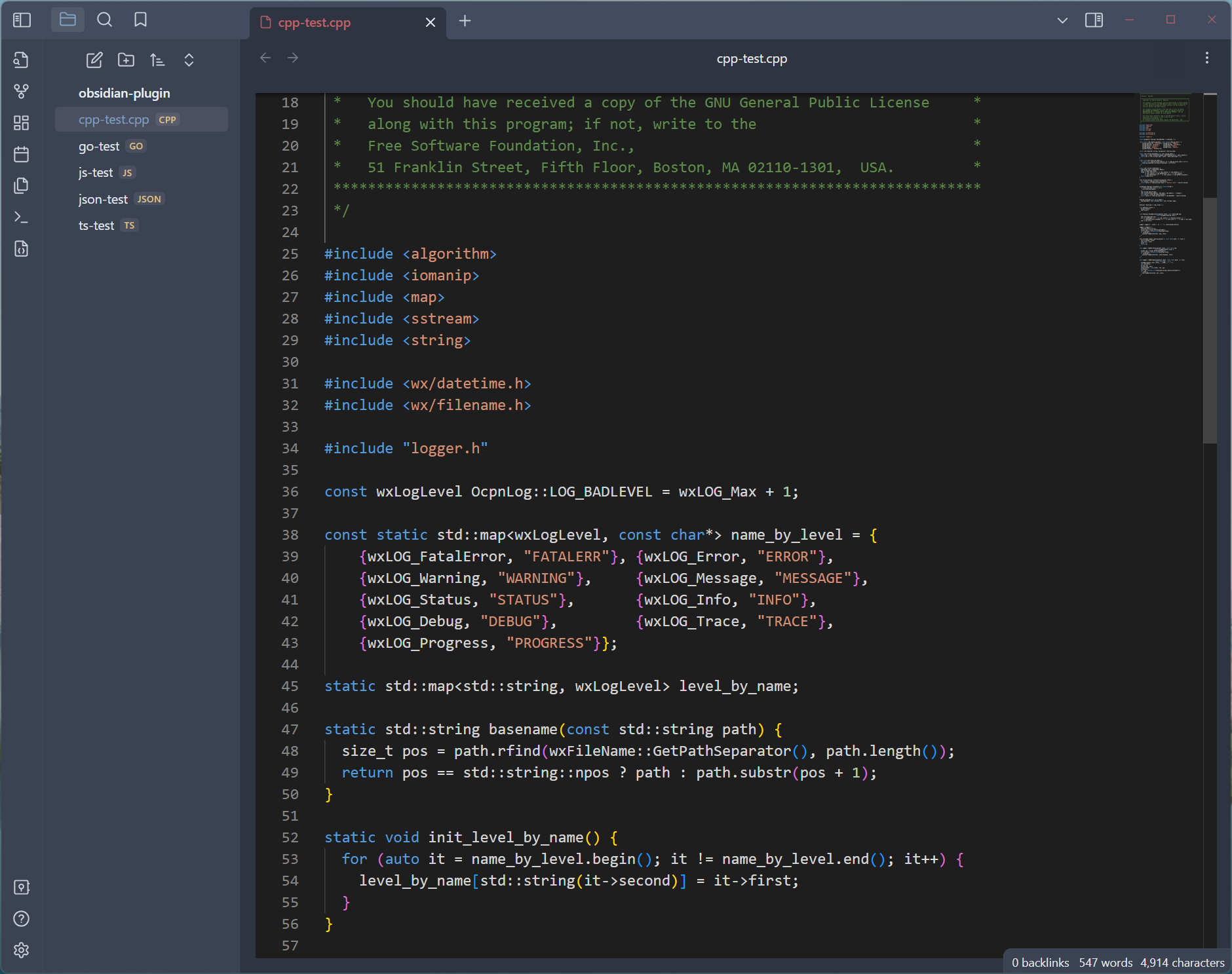
Dark Theme

-
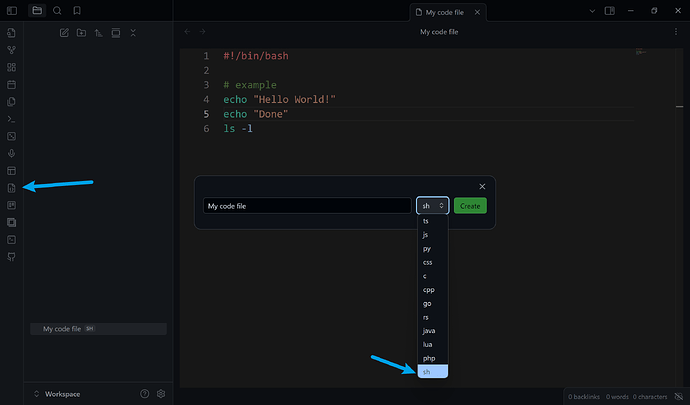
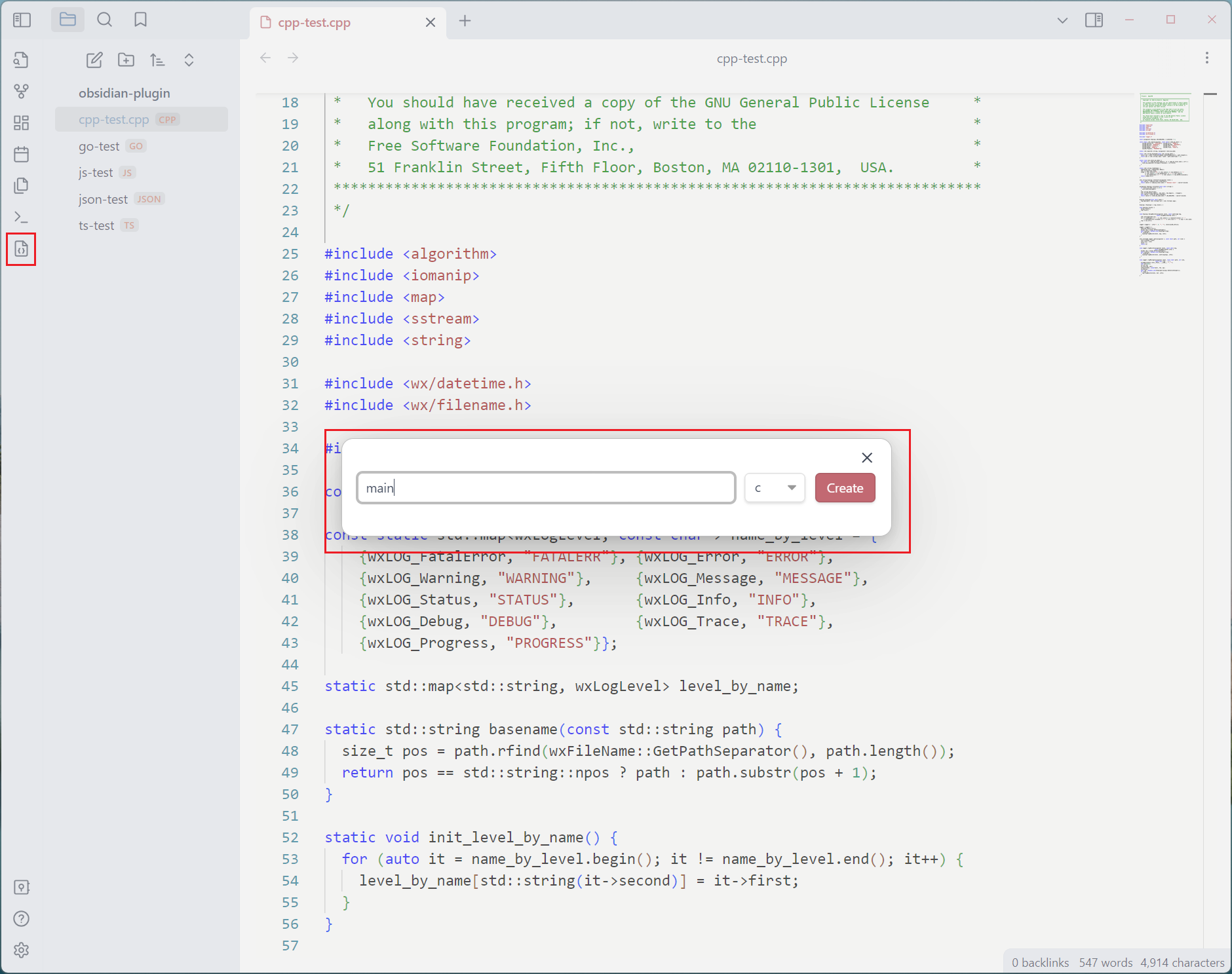
Creating a Code File

-
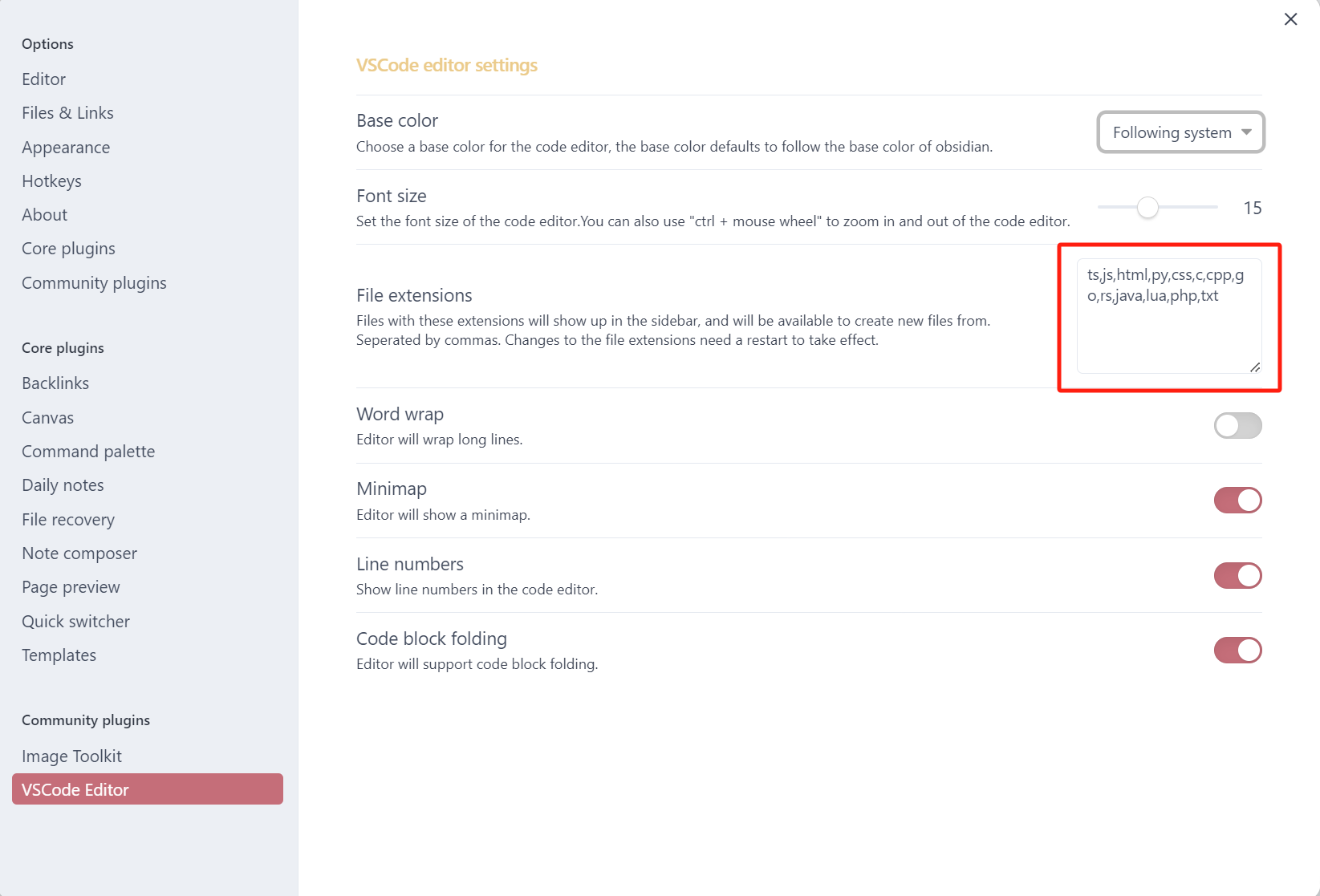
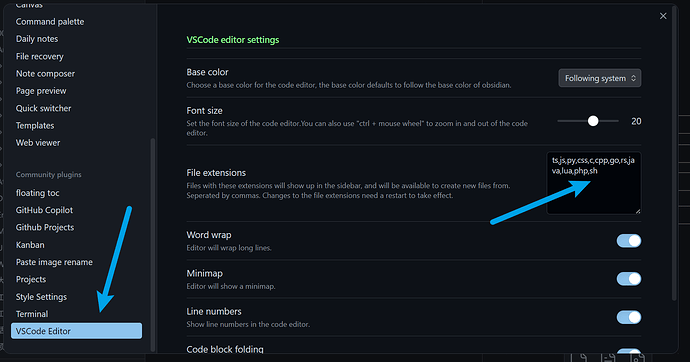
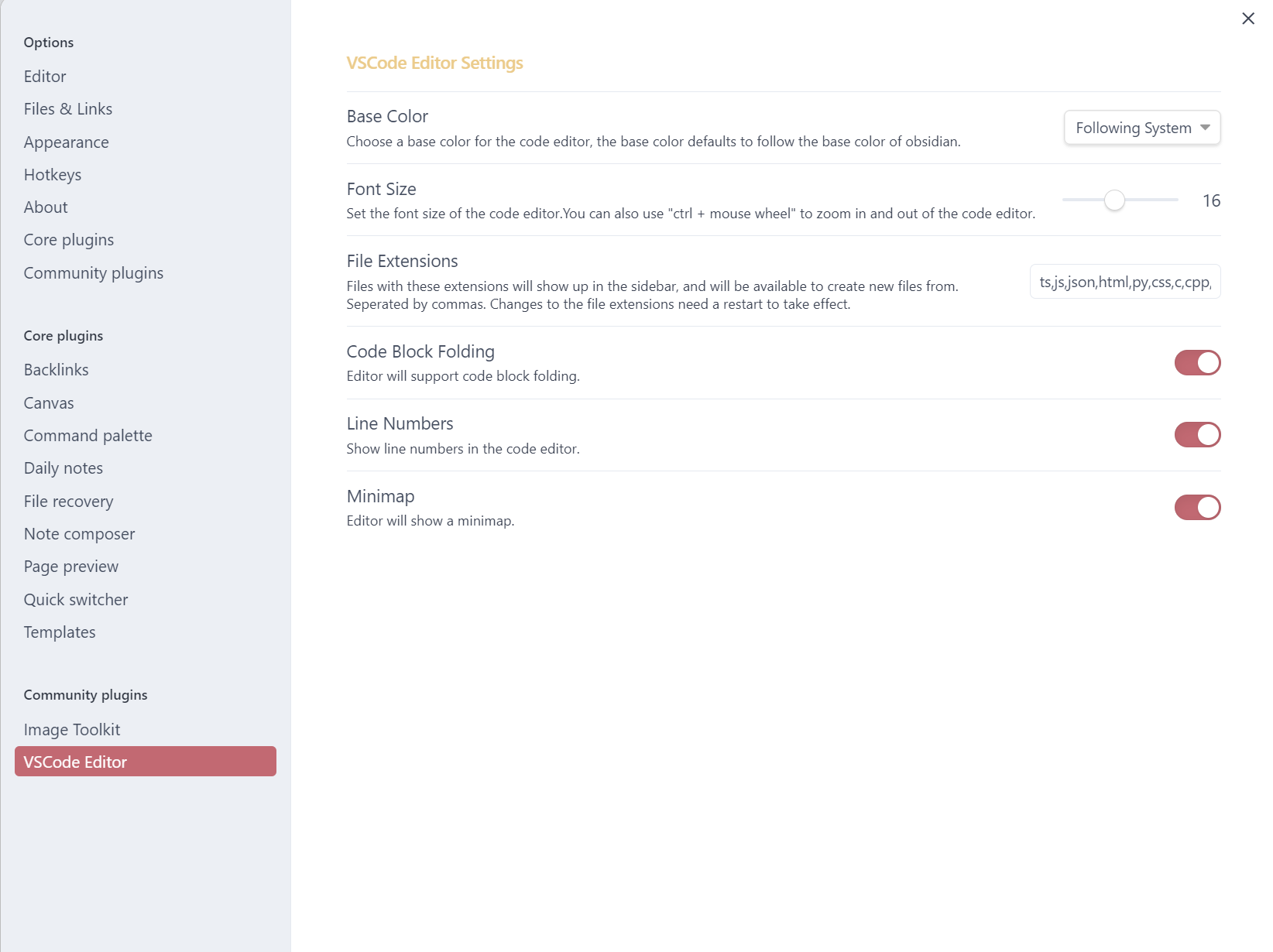
Editor Settings Panel

Get Started with Obsidian VSCode Editor
Enhance your Obsidian experience by adding Obsidian VSCode Editor to your arsenal of plugins. Say goodbye to juggling multiple applications and hello to seamless code editing within Obsidian.
Download the plugin today and start coding without leaving your favorite note-taking environment!
-
Download Obsidian VSCode Editor from Official Website
-
Download Obsidian VSCode Editor from My Github Repo