Obsidian-Tasks-Calendar
Dataview snippet to show tasks in different calendar views
Plugins needed: Dataview, Tasks
https://github.com/702573N/Obsidian-Tasks-Calendar
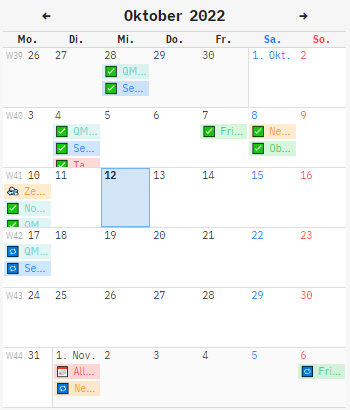
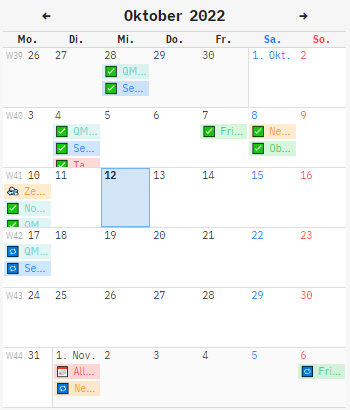
Month

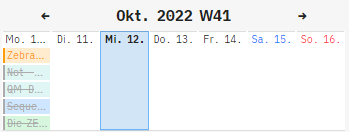
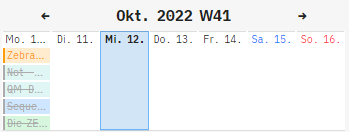
Agenda
Widget

Plugins needed: Dataview, Tasks
https://github.com/702573N/Obsidian-Tasks-Calendar


Thanks for sharing this! This snippet is extremely useful to me, as my project and task management workflow relies highly on Dataview.
Would it be possible to support hiding completed tasks in options? This is because showing only uncompleted tasks can be more of interest in some use cases.
Done ![]()
You have to download the latest release 1.1.1:
https://github.com/702573N/Obsidian-Tasks-Calendar/releases/tag/1.1.1
Follow me on GitHub to stay informed about new developments!
Thanks. This is a much needed visualisation of tasks. It would be great to be able to filter out the key word #task. But even better, to be able to filter tasks by priority or at least sort them by priority.
Thanks! This is the ability to display tasks on the calendar from all notes, which I was looking for and couldn’t find in any of the current plugins
I am so grateful that you created and shared this. I literally just hit a wall juggling my assignment deadlines because there were too many due dates to scan through. This calendar view is exactly what I needed to quickly scan for deadlines since I can reference it along with my Google Calendar. Thanks so much for all of the thoughtful options you included, like different beginning days of the week and calendar weekly views.
I read through the documentation. Are there any plans to add filters for only displaying due dates, scheduled dates, etc?
Thank you again!
First of all, thank you for all your effort and work ![]()
I have a question, is there a way using CSS to set the calendar to the full width of the viewable area (reading view) without disabling the Readable line length property?
I tried the following (unfortunately without success):
.tasksCalendar .markdown-preview-section {
width: 100% !important;
max-width: 100% !important;
}
Thanks & Greetings!
Okay I got it to work. For those who are interested, here are the necessary steps:
Define a cssclass in front matter (in the same file where the dataviewjs code is located):
---
cssclass: task-management
---
Now create a CSS file named task-management.css and put it in the .obsidian/snippets folder. The file must have the following content:
.task-management .markdown-preview-section {
width: 100% !important;
max-width: 100% !important;
}
Finally activate the snippet via settings.
Nice ![]()
Hi, is the options parameter support multiple options? If I set options: “style1”, options: “mini”, it gave js runtime error. If I set options: “mini”, it gave error that it is looking for style1. Can help?
options: "noCounters noQuickEntry noInfo"
All options can be combined with each other as desired.
Hi!
Just to say… I’m trying to comment out the “!t.checked” tests in the getTasks(date) function to let me use custom states tasks! Let’s see…
I find this so so cool and really want to use it, but I struggle with implementing it.
I think I am not sure what is ment with " paste the files “view.js” and “view.css” " - Does this mean to just drag and drop the files or do I have to implement them as code?
Also is it important to let obsidian know that they are code?
Currently I get the following error message when I try to run the line from step 3:

(I am sorry if I seem stupid. I am very new to Obsidian and still figuring it out)
Hello, is there a way to show for each task more than one line ?
Hi.
You have to provide correct parent folder name as the first argument in dv.view function.
My obsidian structure:
Tasks-calendar → Tasks-calendar.md
Inside Tasks-calendar.md:
(three backticks) dataviewjs
await dv.view(“Tasks-calendar”, {
pages: “”,
view: “month”,
firstDayOfWeek: “1”,
options: “style9”
})
(three backticks)
Yes,
you can define the number of lines visible by providing one of the following options:
options: "lineClamp1"
options: "lineClamp2"
options: "lineClamp3"
options: "noLineClamp"
For example, to show 3 lines of each task you could use this code:
await dv.view("Tasks-calendar", {
pages: "",
view: "month",
firstDayOfWeek: "1",
options: "style9 lineClamp3"
})