6/9/2020 Update - The theme in full can now be found at Theme: Lizardmen Zettelkasten (Light/Dark)
A Remix of Obsidian Roam Theme, taking neo_4nderson and altering some elements while adding some new ones.
Additional Code
Changed text highlight to yellow
.markdown-preview-view mark, .cm-s-obsidian span.cm-formatting-highlight, .cm-s-obsidian span.cm-highlight {
background-color: #FEEBc8 !important;
}
Changed side bars to dark grey when collapsed
.app-container.is-left-sidedock-collapsed .side-dock.mod-left .side-dock-ribbon, .app-container.is-right-sidedock-collapsed .side-dock.mod-right .side-dock-ribbon {
background-color: #182026;
}
.app-container.is-left-sidedock-collapsed .side-dock-ribbon-tab, .app-container.is-left-sidedock-collapsed .side-dock-ribbon-action {
color: white !important;
}
.side-dock-ribbon-tab, .side-dock-ribbon-before, .side-dock-ribbon-after, .side-dock-ribbon-tab-inner {
transition: unset !important;
}
When you hover over a side bar icon while its collapsed
.app-container.is-left-sidedock-collapsed .side-dock-ribbon-tab-inner:hover, .app-container.is-left-sidedock-collapsed .side-dock-ribbon-action:hover {
background-color: #182026 !important;
color: #337AB7 !important;
}
When Sidebar is Open
.side-dock-ribbon-tab, .side-dock-ribbon-action {
color: #182026 !important;
}
.side-dock-ribbon-tab.is-active {
color: white !important;
background-color: #182026;
}
.side-dock-ribbon-tab-inner:hover, .side-dock-ribbon-action:hover {
color: #337AB7 !important;
background-color: #E3E5E8;
}
.side-dock-ribbon-tab.is-active .side-dock-ribbon-tab-inner:hover {
color: #337AB7 !important;
background-color: #182026;
}
Getting Rid of Transition Effects
.side-dock-ribbon {
transition: unset !important;
}
Changing Color of Search Bar
.side-dock-panels-container {
background-color: #182026 !important;
}
Changing Color of Icons
.app-container.is-right-sidedock-collapsed .side-dock.mod-right .side-dock-ribbon-tab-inner {
color: white;
}
.app-container.is-right-sidedock-collapsed .side-dock.mod-right .side-dock-ribbon-tab-inner:hover {
background-color: #182026 !important;
}
Backlinks
Changing Color of Backlinks Pane
.side-dock-plugin-panel.mod-backlinks, .side-dock-title {
background-color: #182026 !important;
color: white;
filter: unset !important;
}
When you hover over a backlink
.search-result:hover, .search-result-file-match:hover, .search-result-file-title:hover {
background-color: #182026;
}
.search-result-file-matched-text {
background-color: #182026;
color: #337AB7 !important;
}
How the results from back pane appear
.search-result-file-match {
background-color: #182026 !important;
color: white !important;
}
When you hover over a backlink title
.search-result:hover, .search-result-file-title:hover {
background-color: #182026 !important;
color: #337AB7 !important;
}
/* border around search results when you hover over them */
.search-result:hover {
border: 1px dashed #337AB7;
}
insert a backlink button
.search-result-file-match-replace-button {
color: white;
background-color: #337ab7;
}
.search-result-file-match-replace-button:hover {
color: #A32121;
background-color: white;
}
Tag Pane Changes
.tag-pane-tag:hover {
background-color: #182026 !important;
color: #337AB7 !important;
}
Preview Window Changes
changing the color of tags
a.tag {
color: #003557 !important;
}
when you hover over a link make it bold
a:hover {
font-weight: 600 !important;
}
When you HOVER over a TAG change colors
a.tag:hover {
color: #A32121 !important;
}
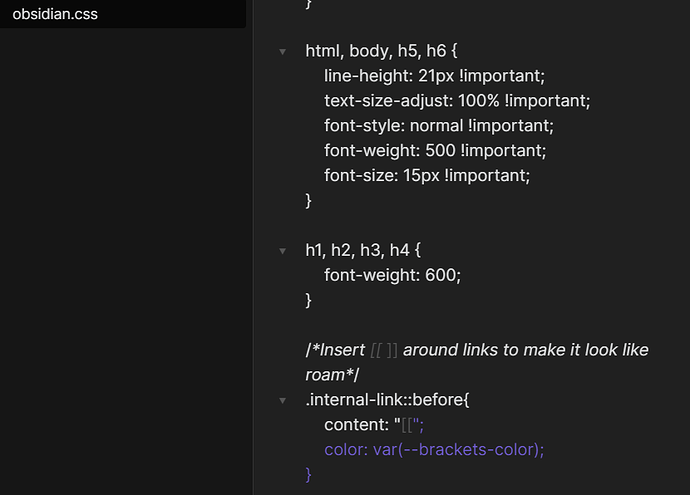
Removing the brackets from links in preview mode
.internal-link::before, .internal-link::after {
content: none !important;
}
Adjusting the Code Look
.markdown-preview-view code {
color: #A32121 !important;
background-color: white !important;
font-size: 16px !important;
bottom: -0.1px !important;
}
Adjusting Popovers
.popover hr {
display: none;
}
.popover {
font-size: 16px;
box-shadow: 0px 0px 20px 10px rgba(0,0,0,0.25);
}
.popover mark {
background-color: #FEEBC8;
}
Embeds
from @death.au
Naked Embeds
.markdown-embed-title { display:none; }
.markdown-preview-view .markdown-embed { border:none; padding:0; margin:0;}
.markdown-preview-view .markdown-embed-content { max-height: unset;}
.markdown-preview-view .markdown-embed-content>:first-child { margin-top: 0; }
.markdown-preview-view .markdown-embed-content>:last-child { margin-bottom: 0; }
Changing color of link to embeds
.markdown-embed-link {
color: rgb(16, 107, 163) !important;
right: 2px !important;
}
Changing color of link to embeds on hover
.markdown-embed-link:hover {
color: #A32121 !important;
}
Note Header Bar
default color of icons in note header
.view-action {
color: #182026 !important;
}
Hover color of icons in note header
.view-action:hover {
color: #337AB7 !important;
}
Graph View
changes color of inner circles in graph view
.graph-view.color-fill {
color: #182026;
}
changes border color of circles
.graph-view.color-circle {
color: #003557;
}
graph view lines
.graph-view.color-line {
color: var(--background-modifier-border);
}
graph view text
.graph-view.color-text {
color: var(--text-normal);
}
when you hover over in graph view
.graph-view.color-fill-highlight {
color: #337AB7;
}
.graph-view.color-line-highlight {
color: #337AB7;
}
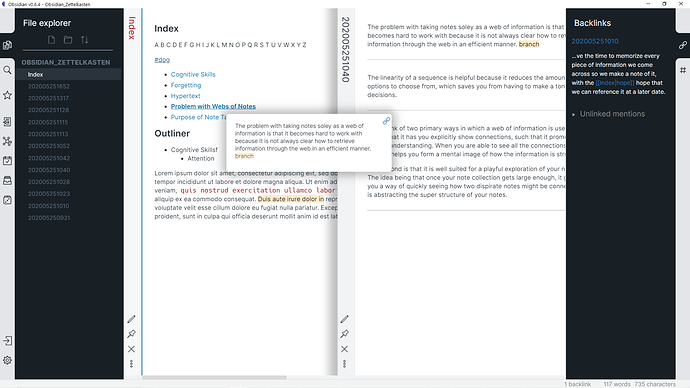
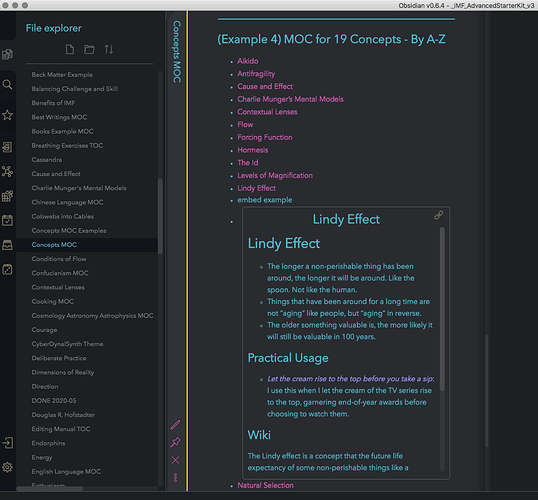
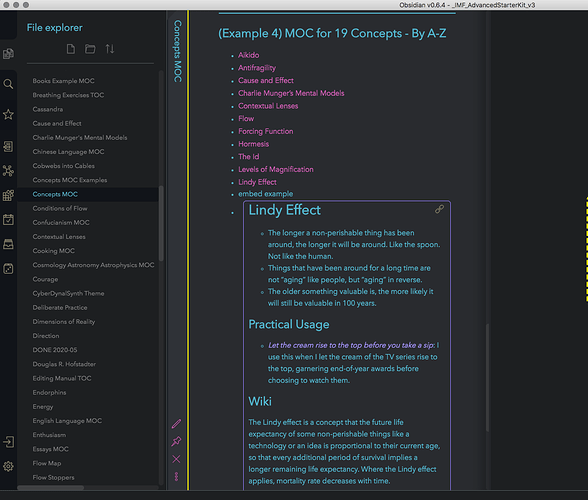
Andy Matuschak mode! V2!
created by @death.au
.workspace-split.mod-vertical { overflow-x:auto; }
.workspace-leaf, .workspace-split > .workspace-split { min-width: 650px; min-height: 500px; }
.workspace-split.mod-horizontal { overflow-y: auto; }
.workspace-split.mod-vertical > * {
flex-direction: row;
display: flex;
box-shadow: 0px 0px 20px 20px rgba(0,0,0,0.25);
}
.workspace-leaf {
position: sticky;
--stick-left: 40px;
left:0;
}
.workspace-leaf:nth-child(10n-8) { left: calc(var(--stick-left) * 0); }
.workspace-leaf:nth-child(10n-7) { left: calc(var(--stick-left) * 1); }
.workspace-leaf:nth-child(10n-6) { left: calc(var(--stick-left) * 2); }
.workspace-leaf:nth-child(10n-5) { left: calc(var(--stick-left) * 3); }
.workspace-leaf:nth-child(10n-4) { left: calc(var(--stick-left) * 4); }
.workspace-leaf:nth-child(10n-3) { left: calc(var(--stick-left) * 5); }
.workspace-leaf:nth-child(10n-2) { left: calc(var(--stick-left) * 6); }
.workspace-leaf:nth-child(10n-1) { left: calc(var(--stick-left) * 7); }
.workspace-leaf:nth-child(10n+0) { left: calc(var(--stick-left) * 8); }
.workspace-leaf:nth-child(10n+1) { left: calc(var(--stick-left) * 9); }
.workspace-leaf-content {
display: flex;
padding-right: 0;
}
.view-header {
writing-mode: vertical-lr;
border-right: 1px solid var(--background-secondary-alt);
border-left: 2px solid var(--background-secondary-alt);
border-top: none;
border-bottom: none;
height: auto;
}
.view-header-title-container {
width: 40px;
height: unset;
padding-left: unset;
padding-top: 20px;
}
.workspace-leaf.mod-active .view-header {
border-right: 2px solid var(--interactive-accent);
border-bottom: none;
}
.view-actions {
padding: 10px 5px;
}
.view-header-title-container:after {
width: 100%;
height: 30px;
top:unset;
bottom: 0;
background: linear-gradient(to bottom, transparent, var(--background-secondary));
}
.workspace-leaf.mod-active .view-header-title-container:after {
background: linear-gradient(to bottom, transparent, var(--background-primary-alt));
}
.view-action {
margin: 8px 0;
top: 0;
}
.view-content {
height: 100%;
}
Note Headers that are active
.workspace-leaf.mod-active .view-header-title {
font-size: 22px;
color: #A32121 !important;
}
Note Headers that aren’t active
.view-header-title {
font-size: 22px;
color: rgba(35,43,61);
}
Adjustments that I’ve forgotten what they do exactly
from @nickmilo
.markdown-embed-title { display:none; }
.markdown-preview-view .markdown-embed { border:1px solid var(--blockquote-border); padding:0; margin:0; }
.markdown-preview-view .markdown-embed-content { max-height: unset;}
.markdown-preview-view .markdown-embed-content>:first-child { margin-top: 0; }
.markdown-preview-view .markdown-embed-content>:last-child { margin-bottom: 0; }
.markdown-preview-view .markdown-embed-content>:first-child { margin-top: 0; }
.markdown-preview-view .markdown-embed-content>:last-child { margin-bottom: 0; }