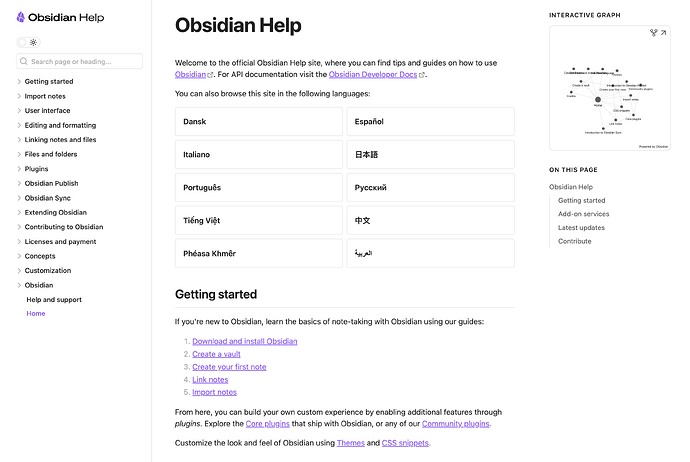
I’m trying to recreate the buttons for different languages shown so beautifully in the Obsidian User Guide, in a form that will work on my own Obsidian Publish site.
Did they use a plugin to make this happen, or is it some advanced Markdown I don’t yet know about?
I’ve taken a look at the Buttons plugin, but I note that it’s not under active development.
So how did they get all those buttons in place? Some CSS or JSON or HTML, maybe?
Hello!
This is done by using Kepano’s Card List CSS.
The source content looks like this in the note:
- [Dansk](https://publish.obsidian.md/help-da)
- [Español](https://publish.obsidian.md/help-es)
- [Italiano](https://publish.obsidian.md/help-it)
- [日本語](https://publish.obsidian.md/help-ja)
- [Português](https://publish.obsidian.md/help-pt-br)
- [Русский](https://publish.obsidian.md/help-ru)
- [Tiếng Việt](https://publish.obsidian.md/help-vi)
- [中文](https://publish.obsidian.md/help-zh)
- [Phéasa Khmêr](https://publish.obsidian.md/help-km)
- [العربية](https://publish.obsidian.md/help-ar)
You would need to add this to your note you want to publish.
---
cssclasses:
- list-cards
- list-cards-mobile-full
---
And add this to your publish.css
.list-cards {
--list-cards-template: repeat(2, minmax(0, 1fr));
}
.list-cards div > ul {
--link-color: var(--text-normal);
--link-unresolved-color: var(--text-muted);
--link-decoration: none;
--link-decoration-hover: none;
--link-external-color: var(--text-normal);
--link-external-decoration: none;
--link-external-decoration-hover: none;
display: grid;
gap: 8px;
grid-template-columns: var(--list-cards-template);
padding: 0;
}
.list-cards div > ul > li {
display: flex;
border-radius: var(--radius-s);
border: 1px solid var(--color-base-25);
flex-wrap: wrap;
}
.list-cards div > ul > li a {
flex-grow: 0;
}
.list-cards div > ul > li a:after {
content: "";
flex-basis: 100%;
height: 0;
}
.list-cards div ul > li a {
flex-grow: 1;
padding: 16px;
font-weight: var(--font-semibold);
background: none;
}
.list-cards div ul > li:hover {
border-color: var(--color-base-35);
}
.theme-dark .list-cards div ul > li {
background-color: var(--background-secondary);
}
.list-cards div ul ul {
display: block;
width: 100%;
color: var(--text-muted);
font-size: var(--font-smaller);
margin-top: -8px;
padding: 0 16px 16px;
}
.list-cards div ul ul > li {
display: block;
}
@media screen and (max-width: 750px) {
.list-cards.list-cards-mobile-full {
--list-cards-template: repeat(1, minmax(0, 1fr));
}
}
2 Likes
It’s almost perfect.
Best regards
I have a few more requests:
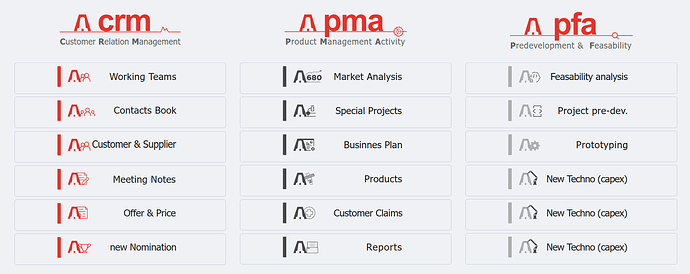
This is my actual result :
Thanks for the help.
After some modifications in the ‘list.css’ file, these are the points I have resolved:
Button radius OK
Border color OK
Background color when the mouse hovers over the ‘button’ OK
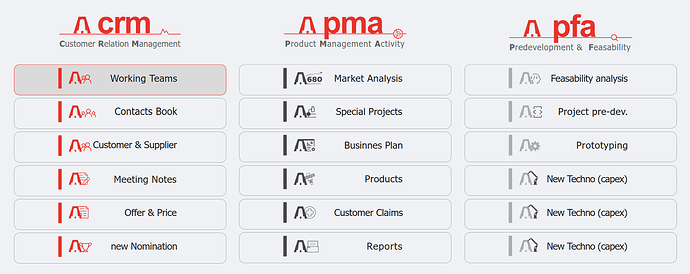
And now the result is this :
The only point I’m still not able to solve is the size of the grid ‘buttons’!
This is the actual status of CSS :
.list-cards {
--list-cards-template: repeat(1, minmax(0, 1fr));
}
.list-cards div > ul {
--link-color: var(--text-normal);
--link-unresolved-color: var(--text-muted);
--link-decoration: none;
--link-decoration-hover: none;
--link-external-color: var(--text-normal);
--link-external-decoration: none;
--link-external-decoration-hover: none;
display: grid;
gap: 5px;
grid-template-columns: var(--list-cards-template);
padding: 0;
}
.list-cards div > ul > li {
display: flex;
border-radius: 10px;
border: 1.5px solid #b3b3b3;
flex-wrap: wrap;
}
.list-cards div > ul > li a {
flex-grow: 0;
}
.list-cards div > ul > li a:after {
content: "";
flex-basis: 100%;
height: ;
}
.list-cards div ul > li a {
flex-grow: 1;
padding: 4px;
font-weight: var(--font-semibold);
background: none;
}
.list-cards div ul > li:hover {
border: 1px solid #fb464c;
background: #dadada;
}
.theme-dark .list-cards div ul > li {
background-color: var(--background-secondary);
}
.list-cards div ul ul {
display: block;
width: 100%;
color: var(--text-muted);
font-size: var(--font-smaller);
margin-top: -16px;
padding: 0 8px 8px;
}
.list-cards div ul ul > li {
display: block;
}
@media screen and (max-width: 750px) {
.list-cards.list-cards-mobile-full {
--list-cards-template: repeat(1, minmax(0, 1fr));
}
}
type or paste code here
type or paste code here
Do you mean make the boxes overall smaller in scale, or changing the width?
I’m not sure what glvercellone meant, but I’d certainly like to know how to adjust the width of the buttons.
Thank you so much! That’s really helpful.
system
January 22, 2024, 11:54pm
9
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.