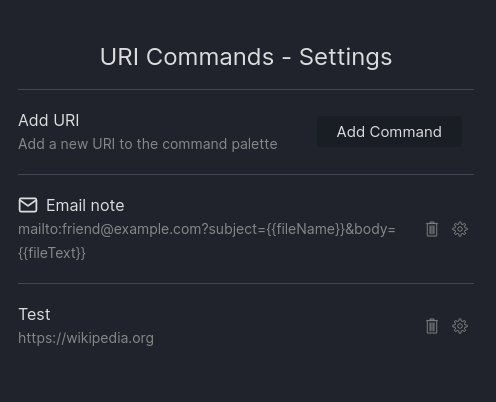
I made URI Commands, a plugin which allows you to create commands using custom URI links which can then be executed from the command palette, have hotkeys assigned to them, etc.

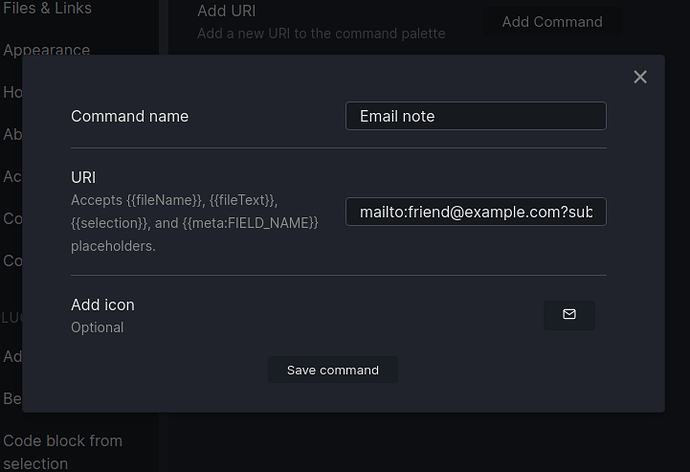
Includes full command editing:
I started from this feature request, but got pretty into expending it with extra functionality. I got really excited when I realized that adding {{fileName}} and {{fileText}} placeholders meant I could use the mailto: URI scheme to send emails from Obsidian.
I think this plugin has a lot of potential on mobile, especially iOS, which does a lot of inter-app communication via URIs, but I’m not an iPhone user so I can’t play with it there.
Todo:
- I’m hoping to handle metadata with multiple values more intelligently: currently it just copies them all as a comma separated list, which is very rarely what someone wants. My current plan is to implement some syntax like {{meta:FIELD_NAME[0]}}, but I’m worried this will conflict with valid field names.
- I would like to be able to set hotkeys straight from the command editing page, but my attempts to implement it so far haven’t been very successful. One place I could go with this is have the hotkeys added as plain text rather than the convenient “just press the right keys” UI.
I learned some interesting things about how to make custom input modals and how to work with other plugin’s APIs (very easy, thank you MetaEdit, but it would be even nicer if there was some official support/standardization for this), but my favorite bug was completely unrelated.
At some point, in the process of making some seemingly-unrelated edits, I noticed that the icon picker had suddenly stopped displaying the icon and icon name on one line, and instead had them each one separate lines, which was much uglier. I went back and undid the likeliest culprits: no change. Went line by line through the changes undoing everything that had any possibility of making a functional change: no change. Went back to the previous commit: no change, and also now I had somehow managed to get myself into a horrible git tangle. Gave up, nuked the entire directory, cloned a fresh copy from the remote which I had tested and definitely remembered having a pretty icon picker: no change.
At this point I am thoroughly sick of this bug and conclude that it’s probably best to move on to something else until the thought of further debugging doesn’t make me want to do a murder. Decide to implement icons actually displaying next to their command in the settings made. Go to phibr0’s Customizable Sidebar plugin, which I had already borrowed a lot of the UI code from, and copy some of the relevant code.
…icons display on separate lines.
After a brief round of swearing, it hits me. The icon display code, both here and in the icon picker, declares a CSS class. I had never changed the name of the class from when I had copied it from Customizable Sidebar, so while I had Customizable Sidebar enabled, the CSS from that plugin was also styling my URI Commands settings. Somewhere in the process of writing URI Commands, I had gone through my plugins and disabled a bunch of plugins I wasn’t using, including URI commands, and the pretty styling which had been freeloading off Customizable Sidebar disappeared.
I added my own CSS file, changed the name of the classes, and the icons went back to their old side-by-side view.
I am going to consider that adventure a rather cheap lesson in making sure I understand what exactly code I am copying actually does.