This is something that is very subjective, and will need some playing around on your end to get it how you’d like.
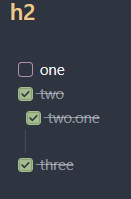
So this is just a copied from the Nord theme with some things changed and some things cancelled out (to let some of the default theme come through).
body.theme-dark {
--checkbox-color: var(--green);
--checkbox-color-hover: var(--color-green);
--checkbox-border-color: var(--frost0);
--checkbox-border-color-hover: salmon;
--checklist-done-color: rgba(var(--light2_x), 0.5);
--checkbox-radius: var(--radius-s);
}
input[type=checkbox] {
border: 1px solid var(--color-purple);
}
input[type=checkbox]:checked {
background-color: var(--checkbox-color);
box-shadow: inset 0 0 0 0.25px var(--background-primary);
}
input[type=checkbox]:checked:after {
display: unset;
}

If you’re interested in this stuff and changing other things (headings, spacing, etc.), I’d have a look the custom properties / variables:
and this great guide:
Have fun! ![]()