What is it for?
Hi, I saw some requests for Obsidian for the web.
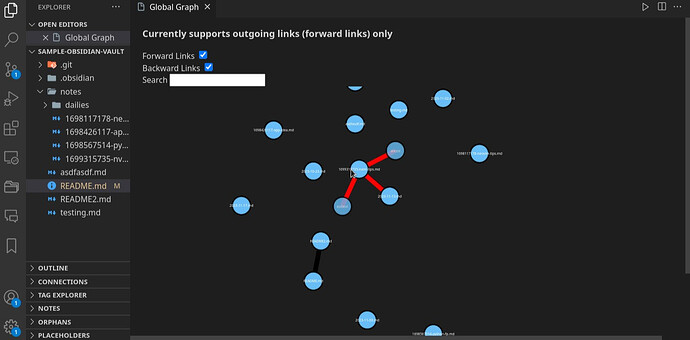
I’m implementing a VSCode extension, such that it can renders Graphs like Obsidian. By using VSCode.dev, we get the core Obsidian features on the web.

Links
- VSCode marketplace: obsidian-visualizer
- Github: source code
- Youtube: youtube showcase
Overall design
- Reading markdown files: from a workspace, read files, for every file extracted the forward links inside [[…]], and parse it into a key-value data structure: filepath_string–forward_links
- Render Graph: From data structure above, we can create an array of nodes, and an array of relations, so graph rendering is possible.
→ Currently use Neo4jd3 to render graphs with VSCode Webview API
( graph rendering lib is replaceable, I’d love to receive feedback on this: which lib to choose? ) - Path resolver: in Obsidian, links & nodes only shows the filename (rarely absolute path), and to open node, we need full path, so I added this to get full path. But this have to scan all files, which cost lots of time , I disabled this at the moment.
- URI resolver: file system (schemes, authority, base path…) is different on web, or desktop, so I added this to supports cross-platforms.
I addressed some problems, lacking features below… Not sure if I overlook anything, I’m open for feedback. Thanks in advance!
# Project helps needed
This project can currently render local graphs + global graphs, forward links only. I’d appreciate a lot if someone can join and collaborate with me (especially frontend part). Currently, some of the problems are:
-
Performance: parsing markdowns, tracking links to rendering Graph is very slow. Since parsing process starts when using run command, we may need other strategy: parse when app startup,…
-
Backlinks: currently, only forward links is supported. I recommend we have a parsing strategy first, before tackling this.
-
Path resolving for nodes: It’s doable now, but due to performance issues, I disable this part at the moment.
-
Link suggestion: when tooltip, show brief preview of that note, I think it’s doable after completing Path resolving above.
-
Frontend: I’m not really good at GUI, but adding colors, text sizes, search nodes,… is totally possible now. Currently it using VSCode Webview + Vanilla JS + Neo4jd3.js, we may need a frontend framework.
Thank you.