Your help and advice would be really, really appreciated!
What I’m trying to do
Hi Folks! I’m pretty new to Obsidian, having only set up my vault about a month ago. I also have a learning disability and am a little technically challenged, making it hard for me to follow vague directions. Is there someone here with the patience to give me step-by-step instructions on how to achieve this type layout for my homepage / dashboard?
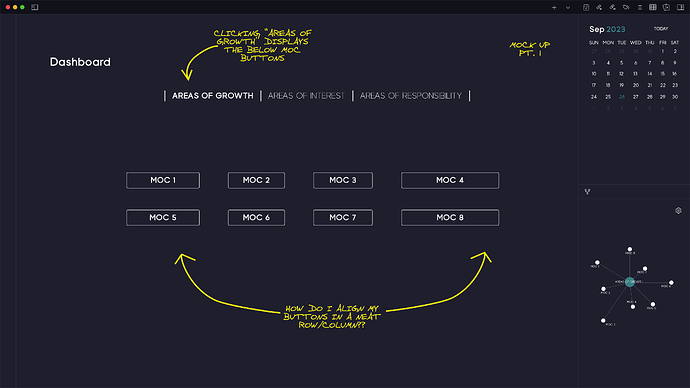
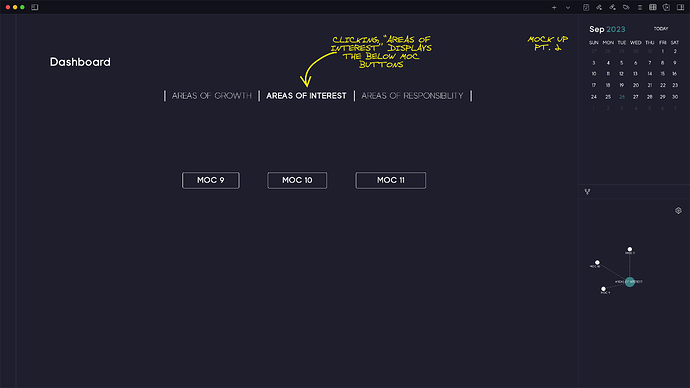
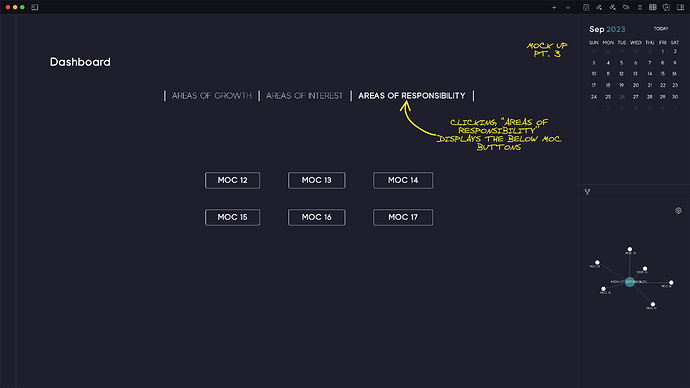
I mocked it up in Figma just to have an idea of how I want to lay it out. I want to create a clickable top nav that will switch to display the buttons specific to that “tab”. When clicked, each of those buttons will go to a different topic MOC.
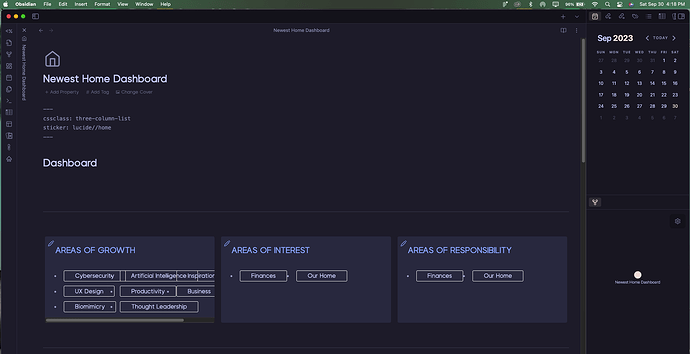
I took 3 screenshots of my Figma mockup, and one of my actual Obsidian dashboard and aded comments in yellow, to help give context. Needless to say - my Obsidian dashboard is a hot mess, lol. I really need some help, here ![]()
I’ve gone down an entire rabbit hole watching YouTube tutorials, but I still haven’t found exactly what I’m looking for. The last pics show what I have so far - which doesn’t look anything like what I actually want to achieve lol.
I have a couple of questions:
Is there a way to create a homepage/dashboard with the type of top nav I’m trying to create in the first 3 pics?
Do I need to use callouts to achieve something like this? Or is there a better way?
Is there a way to lay out buttons in some sort of column / row without using lists (and the annoying bullet points that I can’t seem to get rid of?
Are there any step-by step instructions, templates, or tutorials that you could point me to??
Things I have tried
I’ve searched through forum topics and various Youtube tutorials, as well as through the Obsidian discord but so far I haven’t found what I’m looking for.