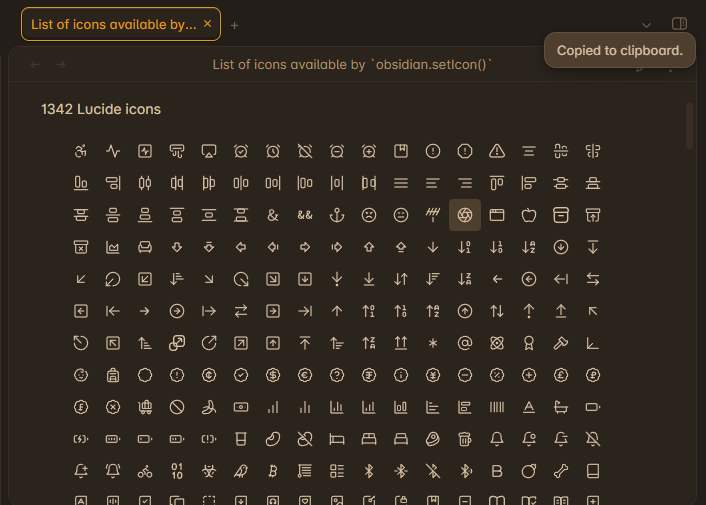
I am using this.addRibbonIcon command to add a sidebar icon and would like to know what are the built-in icons and how can I find them
You can use any of the icon id’s from here:
https://lucide.dev/
The Icon Swapper plugin (obsidian://show-plugin?id=obsidian-icon-swapper | https://github.com/mgmeyers/obsidian-icon-swapper) shows all the other icons that are not from Lucide.
Thanks Perfect solution to my problem
Here’s another listing for the other icons: List of available icons for component setIcon - #4 by rpcm
I merged the two lists in Obsidian built-in icon - #4 by Jare and created a dataviewjs page to preview the icons. Only two-columns in the list no longer exists.
Obsidian built-in icon.md
> [!info]- Icons
> - add-note-glyph
> - any-key
> - audio-file
> - blocks
> - bold-glyph
> - box-glyph
> - bracket-glyph
> - broken-link
> - bullet-list
> - bullet-list-glyph
> - calendar-glyph
> - calendar-with-checkmark
> - check-in-circle
> - check-small
> - checkbox-glyph
> - checkmark
> - clock
> - clock-glyph
> - cloud
> - code-glyph
> - command-glyph
> - compress-glyph
> - create-new
> - cross
> - cross-in-box
> - crossed-star
> - dice
> - dice-glyph
> - document
> - documents
> - dot-network
> - double-down-arrow-glyph
> - double-up-arrow-glyph
> - down-arrow-with-tail
> - down-chevron-glyph
> - down-curly-arrow-glyph
> - duplicate-glyph
> - enlarge-glyph
> - enter
> - exit-fullscreen
> - expand-vertically
> - file-explorer-glyph
> - filled-pin
> - folder
> - forward-arrow
> - fullscreen
> - gear
> - github-glyph
> - go-to-file
> - graph-glyph
> - hashtag
> - heading-glyph
> - help
> - highlight-glyph
> - horizontal-split
> - image-file
> - image-glyph
> - import-glyph
> - indent-glyph
> - info
> - install
> - italic-glyph
> - keyboard-glyph
> - languages
> - left-arrow
> - left-arrow-with-tail
> - left-chevron-glyph
> - lines-of-text
> - link
> - link-glyph
> - links-coming-in
> - links-going-out
> - logo-crystal
> - magnifying-glass
> - merge-files
> - merge-files-glyph
> - microphone
> - microphone-filled
> - minus-with-circle
> - navigate-glyph
> - note-glyph
> - number-list-glyph
> - open-elsewhere-glyph
> - open-vault
> - pane-layout
> - paper-plane
> - paper-plane-glyph
> - paste
> - paste-text
> - paused
> - pdf-file
> - pencil
> - percent-sign-glyph
> - pin
> - play-audio-glyph
> - plus-minus-glyph
> - plus-with-circle
> - popup-open
> - presentation
> - presentation-glyph
> - price-tag-glyph
> - question-mark-glyph
> - quote-glyph
> - reading-glasses
> - redo-glyph
> - reset
> - restore-file-glyph
> - right-arrow
> - right-arrow-with-tail
> - right-chevron-glyph
> - right-triangle
> - run-command
> - scissors
> - scissors-glyph
> - search
> - search-glyph
> - select-all-text
> - sheets-in-box
> - split
> - stacked-levels
> - star
> - star-glyph
> - star-list
> - stop-audio-glyph
> - strikethrough-glyph
> - switch
> - sync
> - sync-small
> - tag-glyph
> - three-horizontal-bars
> - tomorrow-glyph
> - trash
> - two-blank-pages
> - undo-glyph
> - unindent-glyph
> - up-and-down-arrows
> - up-arrow-with-tail
> - up-chevron-glyph
> - up-curly-arrow-glyph
> - uppercase-lowercase-a
> - vault
> - vertical-split
> - vertical-three-dots
> - wand
> - wand-glyph
> - workspace-glyph
> - wrench-screwdriver-glyph
> - yesterday-glyph
```dataviewjs
const icons = dv.current().file.lists.map((l) => l.text);
await dv.table(
["Icon", "Name"],
icons.map((l) => ["", l])
);
dv.container.querySelectorAll("tbody tr").forEach((tr, index) => {
const td = tr.querySelector("td");
obsidian.setIcon(td, icons[index], 16);
});
```
I update the list that @doitian created with all of lucide icons. I left in the ones that don’t work so it’s easy to identify lucide icons that aren’t part of the Obsidian distro.
# Obsidian Built In Icons
> [!info]- Icons
> - accessibility
> - activity
> - add-note-glyph
> - air-vent
> - airplay
> - alarm-check
> - alarm-clock
> - alarm-clock-off
> - alarm-minus
> - alarm-plus
> - album
> - alert-circle
> - alert-octagon
> - alert-triangle
> - align-center
> - align-center-horizontal
> - align-center-vertical
> - align-end-horizontal
> - align-end-vertical
> - align-horizontal-distribute-center
> - align-horizontal-distribute-end
> - align-horizontal-distribute-start
> - align-horizontal-justify-center
> - align-horizontal-justify-end
> - align-horizontal-justify-start
> - align-horizontal-space-around
> - align-horizontal-space-between
> - align-justify
> - align-left
> - align-right
> - align-start-horizontal
> - align-start-vertical
> - align-vertical-distribute-center
> - align-vertical-distribute-end
> - align-vertical-distribute-start
> - align-vertical-justify-center
> - align-vertical-justify-end
> - align-vertical-justify-start
> - align-vertical-space-around
> - align-vertical-space-between
> - anchor
> - angry
> - annoyed
> - any-key
> - aperture
> - apple
> - archive
> - archive-restore
> - armchair
> - arrow-big-down
> - arrow-big-left
> - arrow-big-right
> - arrow-big-up
> - arrow-down
> - arrow-down-circle
> - arrow-down-left
> - arrow-down-right
> - arrow-left
> - arrow-left-circle
> - arrow-left-right
> - arrow-right
> - arrow-right-circle
> - arrow-up
> - arrow-up-circle
> - arrow-up-down
> - arrow-up-left
> - arrow-up-right
> - asterisk
> - at-sign
> - audio-file
> - award
> - axe
> - axis-3d
> - baby
> - backpack
> - baggage-claim
> - banana
> - banknote
> - bar-chart
> - bar-chart-2
> - bar-chart-3
> - bar-chart-4
> - bar-chart-horizontal
> - baseline
> - bath
> - battery
> - battery-charging
> - battery-full
> - battery-low
> - battery-medium
> - beaker
> - bean
> - bean-off
> - bed
> - bed-double
> - bed-single
> - beer
> - bell
> - bell-minus
> - bell-off
> - bell-plus
> - bell-ring
> - bike
> - binary
> - bitcoin
> - blocks
> - bluetooth
> - bluetooth-connected
> - bluetooth-off
> - bluetooth-searching
> - bold
> - bold-glyph
> - bomb
> - bone
> - book
> - book-open
> - book-open-check
> - bookmark
> - bookmark-minus
> - bookmark-plus
> - bot
> - box
> - box-glyph
> - box-select
> - boxes
> - bracket-glyph
> - briefcase
> - broken-link
> - brush
> - bug
> - building
> - building-2
> - bullet-list
> - bullet-list-glyph
> - bus
> - cake
> - calculator
> - calendar
> - calendar-check
> - calendar-check-2
> - calendar-clock
> - calendar-days
> - calendar-glyph
> - calendar-heart
> - calendar-minus
> - calendar-off
> - calendar-plus
> - calendar-range
> - calendar-search
> - calendar-with-checkmark
> - calendar-x
> - calendar-x-2
> - camera
> - camera-off
> - candy
> - candy-off
> - car
> - carrot
> - cast
> - cat
> - check
> - check-check
> - check-circle
> - check-circle-2
> - check-in-circle
> - check-small
> - check-square
> - checkbox-glyph
> - checkmark
> - chef-hat
> - cherry
> - chevron-down
> - chevron-first
> - chevron-last
> - chevron-left
> - chevron-right
> - chevron-up
> - chevrons-down
> - chevrons-down-up
> - chevrons-left
> - chevrons-left-right
> - chevrons-right
> - chevrons-right-left
> - chevrons-up
> - chevrons-up-down
> - chrome
> - cigarette
> - cigarette-off
> - circle
> - circle-dot
> - circle-ellipsis
> - circle-slashed
> - citrus
> - clapperboard
> - clipboard
> - clipboard-check
> - clipboard-copy
> - clipboard-edit
> - clipboard-list
> - clipboard-signature
> - clipboard-type
> - clipboard-x
> - clock
> - clock-1
> - clock-2
> - clock-3
> - clock-4
> - clock-5
> - clock-6
> - clock-7
> - clock-8
> - clock-9
> - clock-10
> - clock-11
> - clock-12
> - clock-glyph
> - cloud
> - cloud-cog
> - cloud-drizzle
> - cloud-fog
> - cloud-hail
> - cloud-lightning
> - cloud-moon
> - cloud-moon-rain
> - cloud-off
> - cloud-rain
> - cloud-rain-wind
> - cloud-snow
> - cloud-sun
> - cloud-sun-rain
> - cloudy
> - clover
> - code
> - code-2
> - code-glyph
> - codepen
> - codesandbox
> - coffee
> - cog
> - coins
> - columns
> - command
> - command-glyph
> - compass
> - component
> - compress-glyph
> - concierge-bell
> - contact
> - contrast
> - cookie
> - copy
> - copyleft
> - copyright
> - corner-down-left
> - corner-down-right
> - corner-left-down
> - corner-left-up
> - corner-right-down
> - corner-right-up
> - corner-up-left
> - corner-up-right
> - cpu
> - create-new
> - credit-card
> - croissant
> - crop
> - cross
> - cross-in-box
> - crossed-star
> - crosshair
> - crown
> - cup-soda
> - curly-braces
> - currency
> - database
> - delete
> - diamond
> - dice
> - dice-1
> - dice-2
> - dice-3
> - dice-4
> - dice-5
> - dice-6
> - dice-glyph
> - dices
> - diff
> - disc
> - divide
> - divide-circle
> - divide-square
> - dna
> - dna-off
> - document
> - documents
> - dog
> - dollar-sign
> - dot-network
> - double-down-arrow-glyph
> - double-up-arrow-glyph
> - down-arrow-with-tail
> - down-chevron-glyph
> - down-curly-arrow-glyph
> - download
> - download-cloud
> - dribbble
> - droplet
> - droplets
> - drumstick
> - dumbbell
> - duplicate-glyph
> - ear
> - ear-off
> - edit
> - edit-2
> - edit-3
> - egg
> - egg-fried
> - egg-off
> - enlarge-glyph
> - enter
> - equal
> - equal-not
> - eraser
> - euro
> - exit-fullscreen
> - expand
> - expand-vertically
> - external-link
> - eye
> - eye-off
> - facebook
> - factory
> - fan
> - fast-forward
> - feather
> - figma
> - file
> - file-archive
> - file-audio
> - file-audio-2
> - file-axis-3d
> - file-badge
> - file-badge-2
> - file-bar-chart
> - file-bar-chart-2
> - file-box
> - file-check
> - file-check-2
> - file-clock
> - file-code
> - file-cog
> - file-cog-2
> - file-diff
> - file-digit
> - file-down
> - file-edit
> - file-explorer-glyph
> - file-heart
> - file-image
> - file-input
> - file-json
> - file-json-2
> - file-key
> - file-key-2
> - file-line-chart
> - file-lock
> - file-lock-2
> - file-minus
> - file-minus-2
> - file-output
> - file-pie-chart
> - file-plus
> - file-plus-2
> - file-question
> - file-scan
> - file-search
> - file-search-2
> - file-signature
> - file-spreadsheet
> - file-symlink
> - file-terminal
> - file-text
> - file-type
> - file-type-2
> - file-up
> - file-video
> - file-video-2
> - file-volume
> - file-volume-2
> - file-warning
> - file-x
> - file-x-2
> - files
> - filled-pin
> - film
> - filter
> - fingerprint
> - flag
> - flag-off
> - flag-triangle-left
> - flag-triangle-right
> - flame
> - flashlight
> - flashlight-off
> - flask-conical
> - flask-conical-off
> - flask-round
> - flip-horizontal
> - flip-horizontal-2
> - flip-vertical
> - flip-vertical-2
> - flower
> - flower-2
> - focus
> - folder
> - folder-archive
> - folder-check
> - folder-clock
> - folder-closed
> - folder-cog
> - folder-cog-2
> - folder-down
> - folder-edit
> - folder-heart
> - folder-input
> - folder-key
> - folder-lock
> - folder-minus
> - folder-open
> - folder-output
> - folder-plus
> - folder-search
> - folder-search-2
> - folder-symlink
> - folder-tree
> - folder-up
> - folder-x
> - folders
> - form-input
> - forward
> - forward-arrow
> - frame
> - framer
> - frown
> - fuel
> - fullscreen
> - function-square
> - gamepad
> - gamepad-2
> - gauge
> - gavel
> - gear
> - gem
> - ghost
> - gift
> - git-branch
> - git-branch-plus
> - git-commit
> - git-compare
> - git-fork
> - git-merge
> - git-pull-request
> - git-pull-request-closed
> - git-pull-request-draft
> - github
> - github-glyph
> - gitlab
> - glass-water
> - glasses
> - globe
> - globe-2
> - go-to-file
> - grab
> - graduation-cap
> - grape
> - graph-glyph
> - grid
> - grip-horizontal
> - grip-vertical
> - hammer
> - hand
> - hand-metal
> - hard-drive
> - hard-hat
> - hash
> - hashtag
> - haze
> - heading
> - heading-1
> - heading-2
> - heading-3
> - heading-4
> - heading-5
> - heading-6
> - heading-glyph
> - headphones
> - heart
> - heart-crack
> - heart-handshake
> - heart-off
> - heart-pulse
> - help
> - help-circle
> - hexagon
> - highlight-glyph
> - highlighter
> - history
> - home
> - hop
> - hop-off
> - horizontal-split
> - hourglass
> - ice-cream
> - image
> - image-file
> - image-glyph
> - image-minus
> - image-off
> - image-plus
> - import
> - import-glyph
> - inbox
> - indent
> - indent-glyph
> - indian-rupee
> - infinity
> - info
> - inspect
> - instagram
> - install
> - italic
> - italic-glyph
> - japanese-yen
> - joystick
> - key
> - keyboard
> - keyboard-glyph
> - lamp
> - lamp-ceiling
> - lamp-desk
> - lamp-floor
> - lamp-wall-down
> - lamp-wall-up
> - landmark
> - languages
> - laptop
> - laptop-2
> - lasso
> - lasso-select
> - laugh
> - layers
> - layout
> - layout-dashboard
> - layout-grid
> - layout-list
> - layout-template
> - leaf
> - left-arrow
> - left-arrow-with-tail
> - left-chevron-glyph
> - library
> - life-buoy
> - lightbulb
> - lightbulb-off
> - line-chart
> - lines-of-text
> - link
> - link-2
> - link-2-off
> - link-glyph
> - linkedin
> - links-coming-in
> - links-going-out
> - list
> - list-checks
> - list-end
> - list-minus
> - list-music
> - list-ordered
> - list-plus
> - list-start
> - list-video
> - list-x
> - loader
> - loader-2
> - locate
> - locate-fixed
> - locate-off
> - lock
> - log-in
> - log-out
> - logo-crystal
> - luggage
> - magnet
> - magnifying-glass
> - mail
> - mail-check
> - mail-minus
> - mail-open
> - mail-plus
> - mail-question
> - mail-search
> - mail-warning
> - mail-x
> - mails
> - map
> - map-pin
> - map-pin-off
> - martini
> - maximize
> - maximize-2
> - medal
> - megaphone
> - megaphone-off
> - meh
> - menu
> - merge-files
> - merge-files-glyph
> - message-circle
> - message-square
> - mic
> - mic-2
> - mic-off
> - microphone
> - microphone-filled
> - microscope
> - microwave
> - milestone
> - milk
> - milk-off
> - minimize
> - minimize-2
> - minus
> - minus-circle
> - minus-square
> - minus-with-circle
> - monitor
> - monitor-off
> - monitor-smartphone
> - monitor-speaker
> - moon
> - more-horizontal
> - more-vertical
> - mountain
> - mountain-snow
> - mouse
> - mouse-pointer
> - mouse-pointer-2
> - mouse-pointer-click
> - move
> - move-3d
> - move-diagonal
> - move-diagonal-2
> - move-horizontal
> - move-vertical
> - music
> - music-2
> - music-3
> - music-4
> - navigate-glyph
> - navigation
> - navigation-2
> - navigation-2-off
> - navigation-off
> - network
> - newspaper
> - note-glyph
> - number-list-glyph
> - nut
> - nut-off
> - octagon
> - open-elsewhere-glyph
> - open-vault
> - option
> - outdent
> - package
> - package-2
> - package-check
> - package-minus
> - package-open
> - package-plus
> - package-search
> - package-x
> - paint-bucket
> - paintbrush
> - paintbrush-2
> - palette
> - palmtree
> - pane-layout
> - paper-plane
> - paper-plane-glyph
> - paperclip
> - party-popper
> - paste
> - paste-text
> - pause
> - pause-circle
> - pause-octagon
> - paused
> - pdf-file
> - pen-tool
> - pencil
> - percent
> - percent-sign-glyph
> - person-standing
> - phone
> - phone-call
> - phone-forwarded
> - phone-incoming
> - phone-missed
> - phone-off
> - phone-outgoing
> - pie-chart
> - piggy-bank
> - pilcrow
> - pin
> - pin-off
> - pipette
> - pizza
> - plane
> - play
> - play-audio-glyph
> - play-circle
> - plug
> - plug-2
> - plug-zap
> - plus
> - plus-circle
> - plus-minus-glyph
> - plus-square
> - plus-with-circle
> - pocket
> - podcast
> - pointer
> - popup-open
> - pound-sterling
> - power
> - power-off
> - presentation
> - presentation-glyph
> - price-tag-glyph
> - printer
> - puzzle
> - qr-code
> - question-mark-glyph
> - quote
> - quote-glyph
> - radio
> - radio-receiver
> - reading-glasses
> - rectangle-horizontal
> - rectangle-vertical
> - recycle
> - redo
> - redo-2
> - redo-glyph
> - refresh-ccw
> - refresh-cw
> - refrigerator
> - regex
> - repeat
> - repeat-1
> - reply
> - reply-all
> - reset
> - restore-file-glyph
> - rewind
> - right-arrow
> - right-arrow-with-tail
> - right-chevron-glyph
> - right-triangle
> - rocket
> - rocking-chair
> - rotate-3d
> - rotate-ccw
> - rotate-cw
> - rss
> - ruler
> - run-command
> - russian-ruble
> - sailboat
> - save
> - scale
> - scale-3d
> - scaling
> - scan
> - scan-face
> - scan-line
> - scissors
> - scissors-glyph
> - screen-share
> - screen-share-off
> - scroll
> - search
> - search-glyph
> - select-all-text
> - send
> - separator-horizontal
> - separator-vertical
> - server
> - server-cog
> - server-crash
> - server-off
> - settings
> - settings-2
> - share
> - share-2
> - sheet
> - sheets-in-box
> - shield
> - shield-alert
> - shield-check
> - shield-close
> - shield-off
> - shirt
> - shopping-bag
> - shopping-cart
> - shovel
> - shower-head
> - shrink
> - shrub
> - shuffle
> - sidebar
> - sidebar-close
> - sidebar-open
> - sigma
> - signal
> - signal-high
> - signal-low
> - signal-medium
> - signal-zero
> - siren
> - skip-back
> - skip-forward
> - skull
> - slack
> - slash
> - slice
> - sliders
> - sliders-horizontal
> - smartphone
> - smartphone-charging
> - smile
> - smile-plus
> - snowflake
> - sofa
> - sort-asc
> - sort-desc
> - speaker
> - spline
> - split
> - sprout
> - square
> - stacked-levels
> - star
> - star-glyph
> - star-half
> - star-list
> - star-off
> - stethoscope
> - sticker
> - sticky-note
> - stop-audio-glyph
> - stop-circle
> - stretch-horizontal
> - stretch-vertical
> - strikethrough
> - strikethrough-glyph
> - subscript
> - subtitles
> - sun
> - sun-dim
> - sun-medium
> - sun-moon
> - sun-snow
> - sunrise
> - sunset
> - superscript
> - swiss-franc
> - switch
> - switch-camera
> - sword
> - swords
> - sync
> - sync-small
> - syringe
> - table
> - table-2
> - tablet
> - tag
> - tag-glyph
> - tags
> - target
> - tent
> - terminal
> - terminal-square
> - text-cursor
> - text-cursor-input
> - thermometer
> - thermometer-snowflake
> - thermometer-sun
> - three-horizontal-bars
> - thumbs-down
> - thumbs-up
> - ticket
> - timer
> - timer-off
> - timer-reset
> - toggle-left
> - toggle-right
> - tomorrow-glyph
> - tornado
> - toy-brick
> - train
> - trash
> - trash-2
> - tree-deciduous
> - tree-pine
> - trees
> - trello
> - trending-down
> - trending-up
> - triangle
> - trophy
> - truck
> - tv
> - tv-2
> - twitch
> - twitter
> - two-blank-pages
> - type
> - umbrella
> - underline
> - undo
> - undo-2
> - undo-glyph
> - unindent-glyph
> - unlink
> - unlink-2
> - unlock
> - up-and-down-arrows
> - up-arrow-with-tail
> - up-chevron-glyph
> - up-curly-arrow-glyph
> - upload
> - upload-cloud
> - uppercase-lowercase-a
> - usb
> - user
> - user-check
> - user-cog
> - user-minus
> - user-plus
> - user-x
> - users
> - utensils
> - utensils-crossed
> - vault
> - vegan
> - venetian-mask
> - verified
> - vertical-split
> - vertical-three-dots
> - vibrate
> - vibrate-off
> - video
> - video-off
> - view
> - voicemail
> - volume
> - volume-1
> - volume-2
> - volume-x
> - wallet
> - wand
> - wand-2
> - wand-glyph
> - watch
> - waves
> - webcam
> - webhook
> - wheat
> - wheat-off
> - wifi
> - wifi-off
> - wind
> - wine
> - wine-off
> - workspace-glyph
> - wrap-text
> - wrench
> - wrench-screwdriver-glyph
> - x
> - x-circle
> - x-octagon
> - x-square
> - yesterday-glyph
> - youtube
> - zap
> - zap-off
> - zoom-in
> - zoom-out
```dataviewjs
const icons = dv.current().file.lists.map((l) => l.text);
await dv.table(
["Icon", "Name"],
icons.map((l) => ["", l])
);
dv.container.querySelectorAll("tbody tr").forEach((tr, index) => {
const td = tr.querySelector("td");
obsidian.setIcon(td, icons[index], 16);
});
#obsidian
How do I actually insert the Lucide icons?
I also created a website for searching through all icons, in case you don’t use DataView, available here: Icons Search | Fevol's Compendium