byBobo
1
What I’m trying to do
I’m already able to remove strikethrough after checkbox using this CSS snippet founded online:
.markdown-source-view.mod-cm6 .HyperMD-task-line[data-task="x"],
.markdown-source-view.mod-cm6 .HyperMD-task-line[data-task="X"] {
text-decoration: none;
}
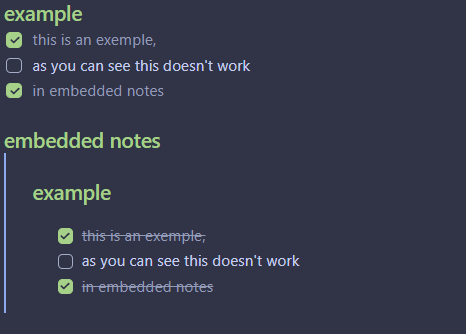
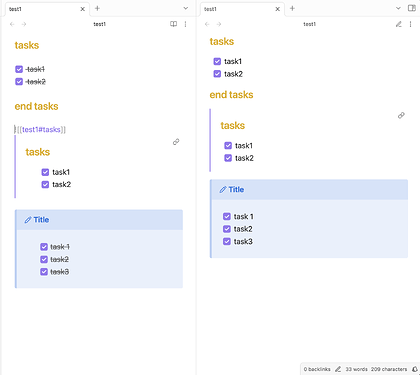
I’m now trying to achieve the same goal in reading view and in embedded notes. How can I do?

byBobo
Because embeds are displayed in/as reading view, if you want embeds and the reading view to have no checklist strikethroughs, this should work.
.markdown-preview-view :is(ul > li.task-list-item.is-checked) {
text-decoration: none;
color: var(--text-normal);
}
If you only want the embeds with no strikethrough, this one should do.
.internal-embed :is(ul > li.task-list-item.is-checked) {
text-decoration: none;
color: var(--text-normal);
}
Using one of these (above) and your snippet together seems fine, but they won’t cover the strikethroughs in callouts for editing view.
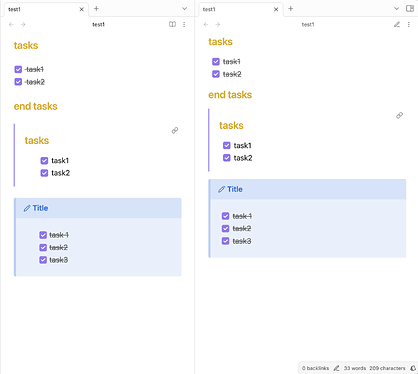
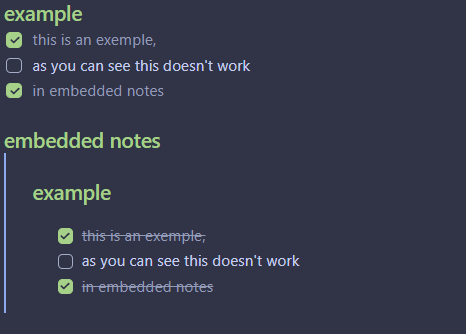
If you don’t want strikethroughs anywhere in lists, using only this one is the easiest.
body {
--checklist-done-decoration: none;
--checklist-done-color: var(--text-muted);
}
1 Like
byBobo
3
Perfect, the last-one solved my problem, thank you.
system
Closed
4
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.