I just might have gone a little overboard with variant, but add #_/habits somewhere in your table, like in Date #_/habits", and add the following CSS to a snippet and enable it:
[href="#_/habits"] {
display: none;
}
table:has([href="#_/habits"]) {
& tr > th,
& tr > td {
max-width: 40px;
min-width: 40px;
width: 40px;
padding: 0px;
margin: 0px;
}
& tr > td {
padding-left: 1px;
padding-right: 1px;
text-align: center;
}
& tr > td:first-child {
min-width: 125px;
max-width: inherit;
}
}
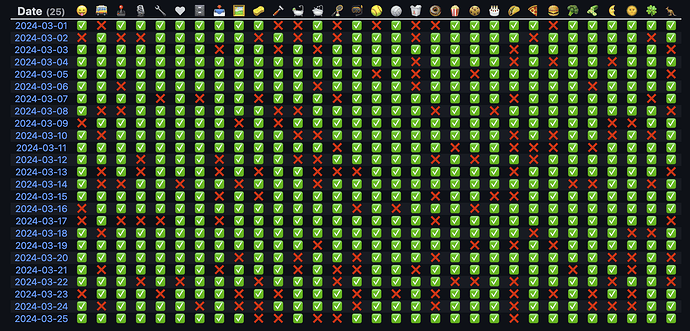
When combined with a slightly larger setup for habits, I got this output from it:
I think it’s not requiring just as much screen estate as your current solution… ![]()