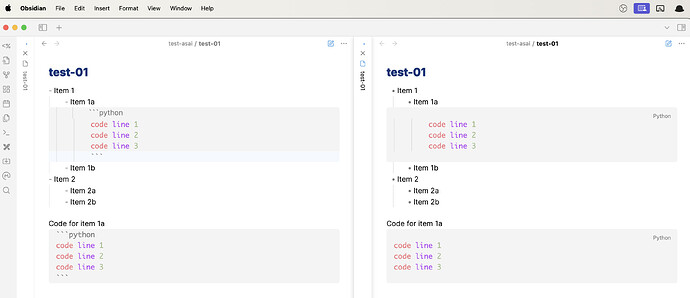
I’m trying to align code blocks inside nested bullets, and I tried the solution here, but my result is not matching the expected result shown in the solution. My result (see screenshot) creates code blocks where the code itself is indented. Thanks in advance for any help on this! ![]()
One less tab at the start of the lines will indent the code less. Make sure to use tabs, not spaces. In display mode, the gray box will align with the start of the bullet text above, but the code itself is indented somewhat through a gray margin. This is how it is rendered using the default theme. To change, you will need to create a custom CSS style sheet.
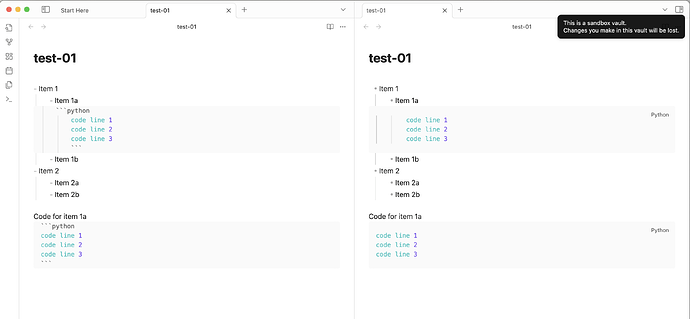
Thank you for your reply. I tried your suggestion of one less tab at the start but it’s still not working even in sandbox with default theme. Any idea what I could be doing wrong? Thanks again!
CC: @Flamn @holroy @Flisker from the previous thread
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.