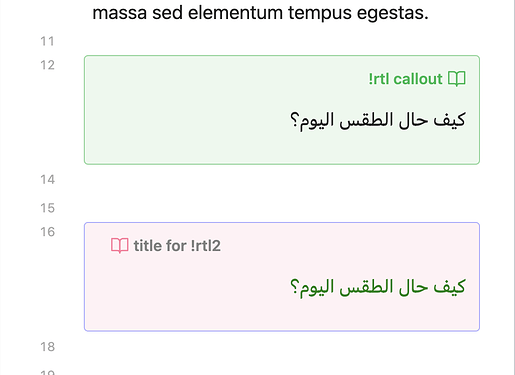
The callout background color is this part --callout-color: var(--color-green-rgb);. It needs a rgb value, so like the above or --callout-color: 255, 219, 154.
The border color could be this border: 1px solid #b4b4ff; and color: is the content text color.
The title needs another section if you want to change only that: .callout[data-callout="rtl2"] .callout-title. So, all together maybe something like this:
.callout[data-callout="rtl2"] {
--callout-color: 255, 120, 154;
--callout-icon: lucide-book-open;
--callout-border-opacity: 0.5;
--callout-title-size: 0.8em;
--callout-blend-mode: normal;
border: 1px solid #b4b4ff;
direction: rtl;
border-radius: 20;
color: green;
}
.callout[data-callout="rtl2"] .callout-title {
color: gray;
direction: ltr;
}
I recommend having a look at https://forum.obsidian.md/t/obsidian-css-quick-guide/58178, the app.css (found in the dev tools), and some theme.css files to see how callouts are structured.