Hi ![]() ,
,
I love how my Obsidian looks. I thought I should share it.
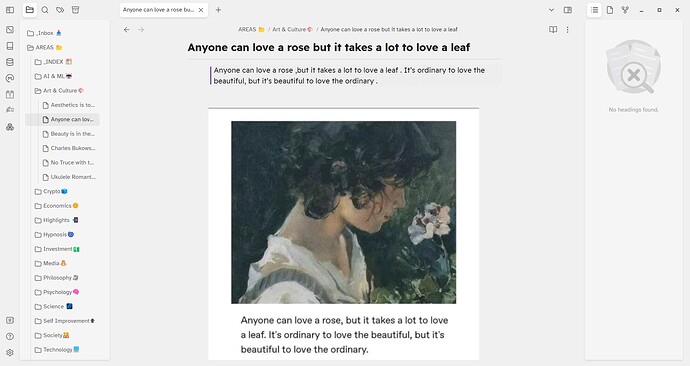
I used a custom CSS script to modify my Obsidian Border Theme. It’s a modification of the “Side” minimal preset. I included neumorphic design in it. I loved it. Darker Grey background for writing makes it easy to write day or night without dark mode. Also, I get a paper-like feel.
Demo:
CSS Code snippet to import on “Style Settings” Plugin
{
"Appearance-light@@card-layout-open-light": true,
"Appearance-light@@accent-light": "#808080",
"Appearance-light@@accent-color-override-light": true,
"Appearance-light@@mod-left-split-background-select-light": "mod-left-split-background-customize-light",
"Appearance-light@@background-mod-left-split-light": "#F5F5F5",
"Appearance-light@@mod-right-split-background-select-light": "mod-right-split-background-customize-light",
"Appearance-light@@background-mod-right-split-light": "#F5F5F5",
"Appearance-light@@mod-root-split-background-select-light": "mod-root-split-background-transparent-light",
"Appearance-light@@on-border-light": "#666666",
"Appearance-light@@background-underlying-select-light": "background-underlying-Color-light",
"Appearance-light@@background-underlying-light": "#F0F0F0",
"Appearance-light@@card-shadow-light": "0px 2px 4px rgba(0, 0, 0, 0.1)",
"Appearance-light@@shadow-activated-tab-header-light": "0px 2px 4px rgba(0, 0, 0, 0.1)"
}
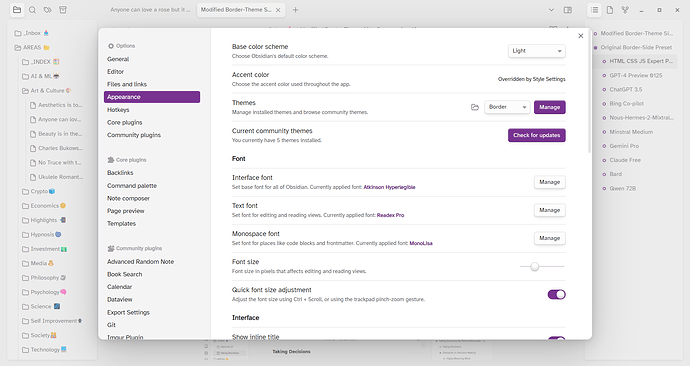
I also use violet color for buttons and highlights. (Changed it via accent color settings in style settings.) I used “Readex Pro” as the text font for better legibility, “Atkinson HyperLegible” as the interface font, and “MonoLisa” as the code font.
Demo:
![]()