Hey there!
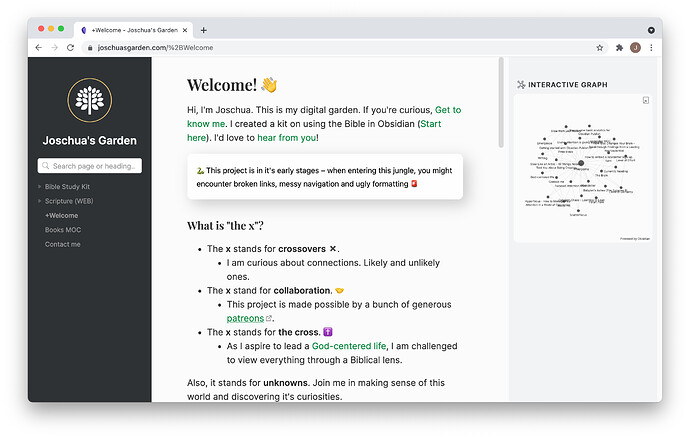
I’d like to share the CSS for my Obsidian publish site, joschuasgarden.com, so that it too can be re-used and tweaked!
It also includes four very handy features:
- Callouts via custom codeblocks
- Formatting for Annotations
- Adding a site logo
- Hiding files in navigation
You can also find all of this on github.
Noteworthy inspirations:
In the spirit of Steal from my heroes. I copied, changed and pasted a lot to come up with a style I cherish. Some credit as to who helped me out:
- Themes:
- This theme is built on Minimal Obsidian 2.5.4 by @kepano:
- Sponsor his work on Patreon: Stephan Ango is creating better tools for thought | Patreon
- Chad Bennet’s Publish CSS
- Eric Gregorich’s Publish CSS
- This theme is built on Minimal Obsidian 2.5.4 by @kepano:
- Tips:
- Eric’s Publish CSS tips
- Importing custom fonts tip from quantumgardener.blog
- Snippets / Inspiration:
- Callout boxes from Vileplume
- Epistemic status from devonzuegel
- Icon from iconmonstr
Special tweaks
Callout Codeblocks
Callouts help to make important things pop out.
Everything I put in three backticks followed by “co” gets formatted this way. ```co
However, since I am using a codeblock, links won’t work in here.
pre.language-co {
border-radius: 10px;
border: 1px solid rgba(255,255,255,0.03);
padding: 10px 20px;
position: relative;
box-shadow: -10px -10px 30px rgba(255,255,255,0.05), 10px 10px 30px rgba(0,0,0,0.2);
background-color: var(--background-primary-alt) !important;
}
code.language-co.is-loaded {
font-family: var(--text);
white-space: normal;
}
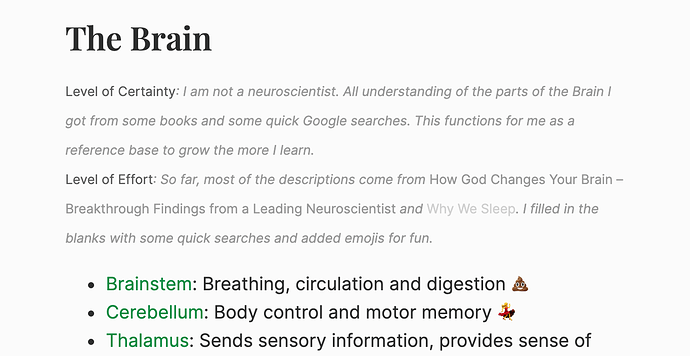
Annotation formatting
I want to include Levels of certainty and effort in some of my notes. Therefore I adapted the highlighting syntax ==…==. Everything between these two equal signs will get formatted. Links still work.
/* || Epistemological status styling via Highlighting */
.markdown-preview-view mark {
background-color: var(--background-primary);
color: var(--text-faint);
font-size: var(--font-small);
font-style: italic;
}
/* unresolved links */
.markdown-preview-view mark .internal-link.internal-link.is-unresolved {
color: #a4a4a4
}
/* formatting internal links */
.markdown-preview-view mark .internal-link {
color: var(--text-faint);
font-style: normal;
}
/* hover on internal links */
.markdown-preview-view mark .internal-link:hover {
color: var(--text-faint);
text-decoration: underline;
text-decoration-thickness: 2px;
text-decoration-color: var(--text-accent-hover-rgba);
}
/* Special formatting for "Level of Certainty" and "Level of Effort" */
.markdown-preview-view mark .internal-link[data-href^='Level of Certainty'] {
font-weight: 500;
font-style: normal;
color: var(--text-muted);
}
.markdown-preview-view mark .internal-link[data-href^='Level of Effort'] {
font-weight: 500;
font-style: normal;
color: var(--text-muted);
}
Site logo
Having a nice logo can make all the difference.
.site-body-left-column-site-name {
text-align: center;
margin: 0 auto;
}
.site-body-left-column-site-name::before {
background: none;
display: block;
content: url(path-to-your-logo.png);
width: 60%;
margin: 0 auto;
}
Hiding files in navigation
I use this to simplify navigation for the user while keeping the search bar. Be aware that your notes are only hidden in the overview, they are still visible in search.
Here, you specify which items you do not want to be hidden. So swap these for which ones you want to be visible.
.tree-item-self:not([data-path^='Bible Study Kit']):not([data-path^='Scripture (WEB)']):not([data-path^='+Welcome']):not([data-path^='Books MOC']):not([data-path^='Contact me']) {
display: none;
}
I hope this has been helpful for others who hunt snippets!
If you want to express your gratitude, you can fund my reading habit through patreon.