I just came up with a great idea and am making a template like this one.
I’m sorry if something similar has already been done before. But,
If you think it’s a good idea, please read on.
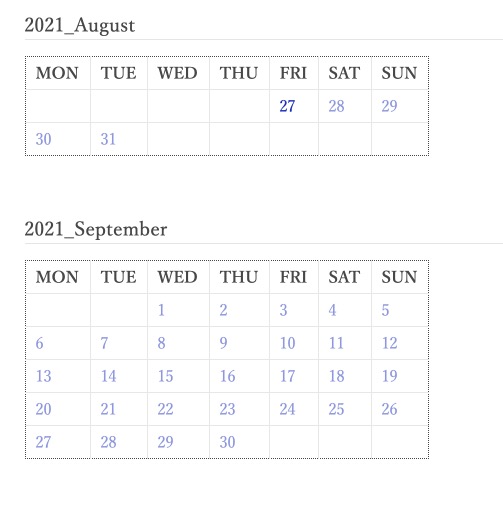
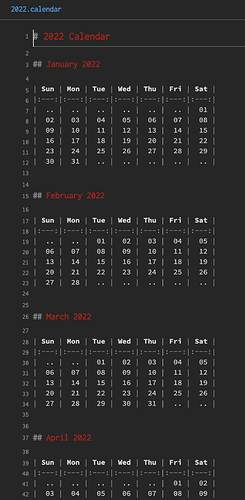
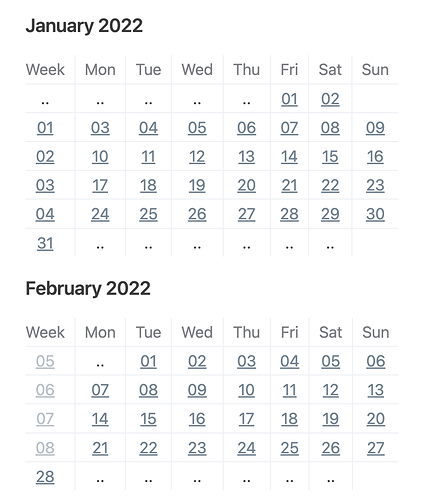
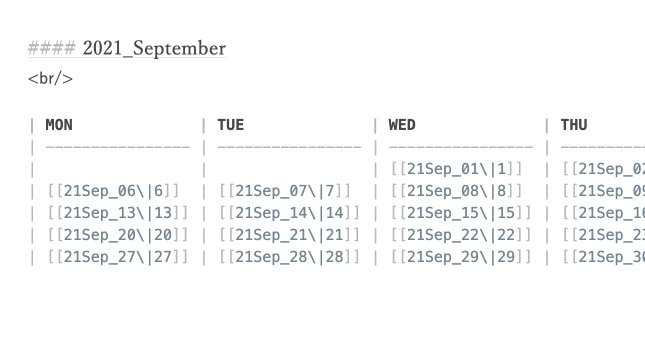
It’s all in a monthly block calendar type table, and every block has a link that adapts to the date.
The links have a simple notation for previewing, and the actual file title side-by-side, and after clicking on the link, the title can be changed at will.

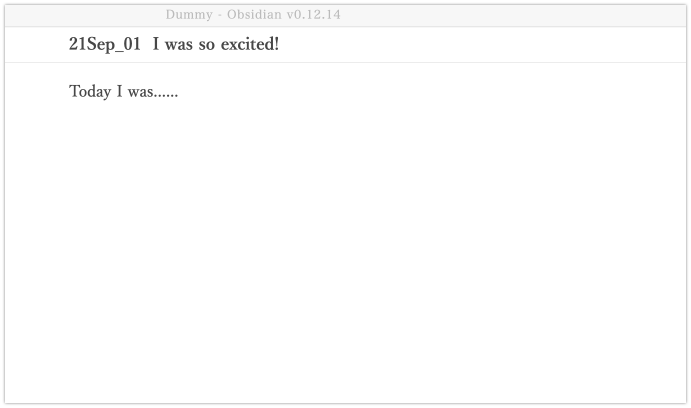
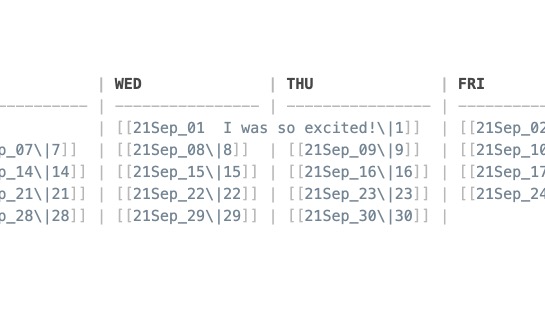
After Click day 1 and change the title…
The link text in the table has been changed.

(If the wiki link is still active, the relationship is not lost when the title is changed.)
The editing screen becomes more complex, but the preview screen remains simple.

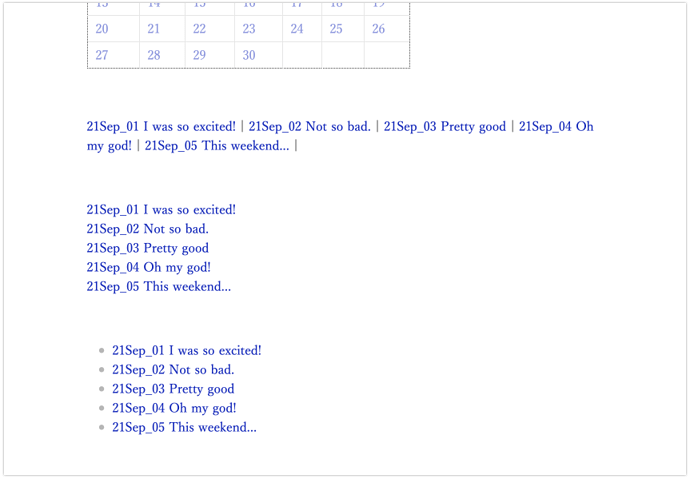
Then, after the subsequent journals have been collected, for example, the following variations are possible when creating content for weekly reflections.
| | | [[21Sep_01 I was so excited!\|1]] | [[21Sep_02 Not so bad.\|2]] | [[21Sep_03 Pretty good\|3]] | [[21Sep_04 Oh my god!\|4]] | [[21Sep_05 This weekend...\|5]] |
If you select one week of the table, or one row of the Markdown table, and type the following in Find and Replace, the titles will appear instead of the date number.
1st-Line to Find 2nd-line to Replace (Regular expressions)
\\.+?\]]
]]
((((AFTER THAT)))))
If you want to make a list of them, use Find and replace below.
1st-Line to Find 2nd-line to Replace (Regular expressions)
\|
\r\n
If not, and you want to use bullet points, go here.
1st-Line to Find 2nd-line to Replace (Regular expressions)
\|
\r\n-
I’m sure you can think of others, but the above three types would produce a list like this.
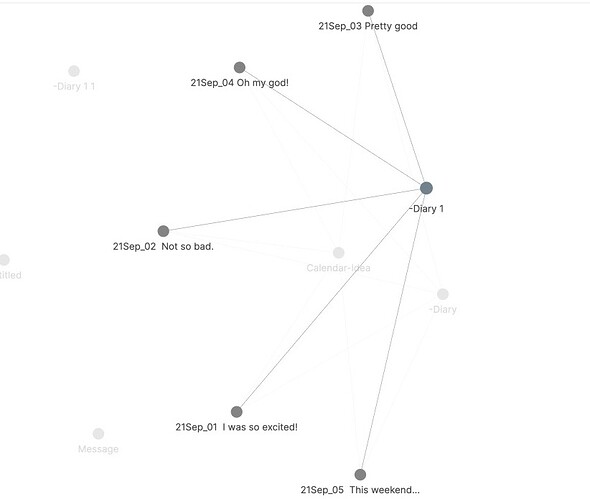
And even in the Graph View, the notes with calendars and their respective dates maintain a relationship.
And if you’re using ZettelKasten, the following date rules should also allow for automatic linking.
YYMMM_DD
PS,
When I used the calendar plug-in, I was concerned that the title could not be changed and that the groups of notes for each date would not be linked to each other as if they were in the same month.
But that’s just because I don’t know how to use this plugin, and actually, if that plugin can do that, then this information of mine will be useless.
If this is useful information, I would like to share the Markdown file.