Hello guys,
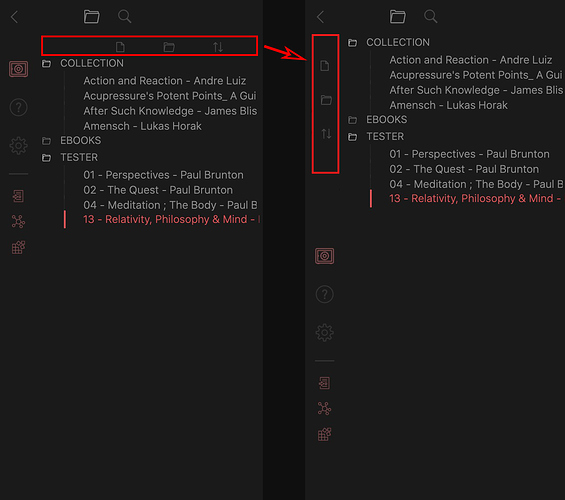
- I’m trying to clean a bit the option buttons
.nav-header{}in top of folder view. - I’ve tried to move it into left ribbon bar
workspace-ribbon side-dock-ribbon mod-leftbut this.nav-header{}is always stubborn and is always in layer bellow the ribbon bar. - I set the
z-indexon both object, but there is no difference
Does somebody know why it is always in layer bellow & is not reflecting z-index property?