The JS tweak will be broken in next releases.
Thanks for the headsup. Probably best to stick to CSS then.
Improve compatibility with left sidepanel.
/* Move backlinks section at the bottom */
.app-container:not(.is-right-sidedock-collapsed) .workspace-leaf-content .view-content {
height: calc(100% - 200px);
}
.app-container:not(.is-right-sidedock-collapsed) .side-dock.mod-left {
height: calc(100% - 200px);
}
.side-dock.mod-right {
position: fixed;
width: 100% !important;
height: 200px;
bottom: 20px;
}
The right side panel, was empty after I clicked your button. I found the backlinks ended up being only on one note (I had many notes open). When I clicked on my other notes, the backlinks showed up on that first note only. The note with the code didn’t have backlinks either, just the code. I restored to a previous version of obsidian for now, since I didn’t want to change the theme just to use this hack. I’ll come back to it when it’s fully integrated in the future, but thanks.
Anyway, JS trick with button will not work in future version.
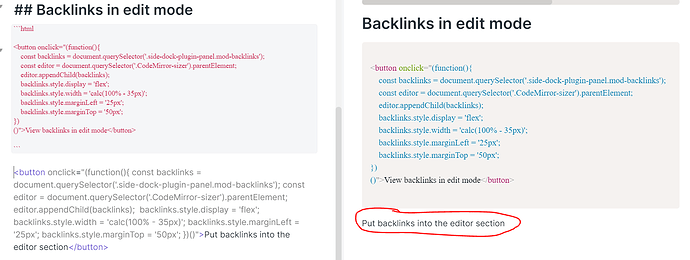
You can try CSS snippet which works a little bit different (see picture above)
@mrjackphil any way to get this running with Andy V2?
FWIW, 0.7 will likely break this anyway (and comes with its own backlink pane-movement solution).
It seems you guys are more concerned about the “location” of the backlink information (from side to bottom). I don’t mind it is on the side bar. What I really like about Rome Research is that it backlink to a “whole block of information” and append it to the existing text of page, not just texts around the [[page]].
@trchern This feature mentioned here and there on a forum. I miss:
- a full note text in backlinks
- editing content in backlinks without jumping between notes
But maybe I just need to change my way to work with notes.
@Zeppelin 0.7 will give a very flexible pane system. It will resolve this problem.
is it just me or is HTML broken in preview mode in v0.6.7 ?
@mrjackphil’s original code no longer works for me… I can’t click the button to trigger the function.
That’s fine. There is no way to inject JS from notes. That was made because of security reasons.
Has anybody found a suitable solution to this issue in 0.7+ already? I’m using Andy v2 and find it quite unsatisfying to only have the backlink panel below the very first panel.
I’m currently having the left sidebar open all the time with the backlink panel attached but find this quite unsatisfying. My issues with this are:
- only one backlink view at a time
- backlinks always visible, not only if scrolled down all the way
My favoured experience by far would still be the Roam-like backlink section per document at the very bottom.
Maybe I do not understand it correctly but you can drag-and-drop the backlinks panel to be under the current note right? If it is only the placement of the backlinks you are concerned about. That way you can hide both sidebars.
JeRoen
Before the html scrubber was added a couple if iterations ago @Kognise had a way of appending Backlinks to the bottom of a page/doc. I miss that.
I’m usually run this snippet
(function() {
const backlinks = document.querySelector('.backlink-pane')
const doc = document.querySelector('.mod-root .CodeMirror-lines');
doc.appendChild(backlinks);
})()
in a console (which could be opened using Ctrl+Shift+I
 But be careful. It’s a hacky way which can break your experience with obsidian and cause unpredictable behavior.
But be careful. It’s a hacky way which can break your experience with obsidian and cause unpredictable behavior.
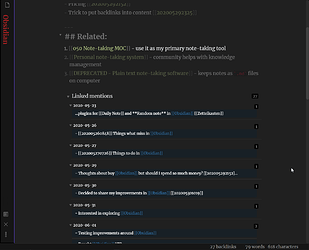
This will bring backlinks section at the bottom of the root document only. You can restore Obsidian’s default behavior by refreshing the page (using Ctrl+R)
Love it 


Great! So far the best approximation to how Roam works*. Any idea on how to make this piece of code run automatically every time I open Obsidian?
( * yeah, I get that Obsidian doesn’t want to copy Roam just for the sake of it, but I truly think Roam FOR NOW handles backlinks better, while Obsidian is WAY BETTER in all the other fronts - that’s why I’m here, although I got a Roam believer plan as a gift.)
What platform(s) are you on?
Mac OS X.
Just tweaked @mrjackphil original code to include buttons from the backlinks panel, since they are useful to me:
(function() {
const backlinks = document.querySelector('div[data-type="backlink"] > .view-content')
const doc = document.querySelector('.mod-root .CodeMirror-lines');
backlinks.setAttribute("style", "margin-top: 50px;");
doc.appendChild(backlinks);
})()
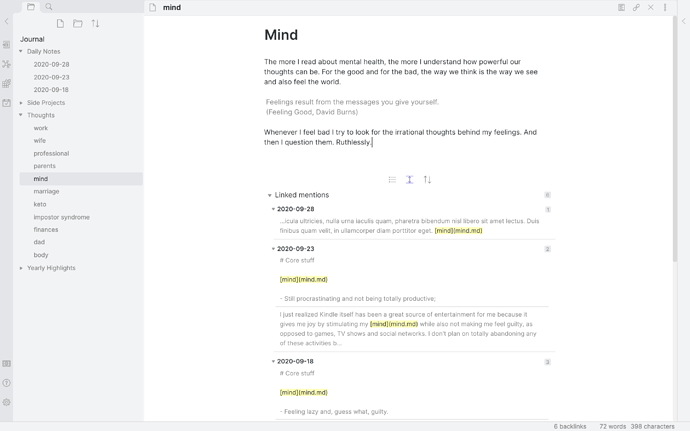
This is the end result of my editor panel (using the “clutter free markdown” custom css altogether):
I’m close to the perfect setup for my personal use case. The only thing missing is more/better context for backlinks but I can totally live with that.
As long as I have backlinks easily spottable, I don’t actually mind about the need to click on them to get context.
Next step is figure out how to make this piece of code run by itself