Just tweaked @mrjackphil original code to include buttons from the backlinks panel, since they are useful to me:
(function() {
const backlinks = document.querySelector('div[data-type="backlink"] > .view-content')
const doc = document.querySelector('.mod-root .CodeMirror-lines');
backlinks.setAttribute("style", "margin-top: 50px;");
doc.appendChild(backlinks);
})()
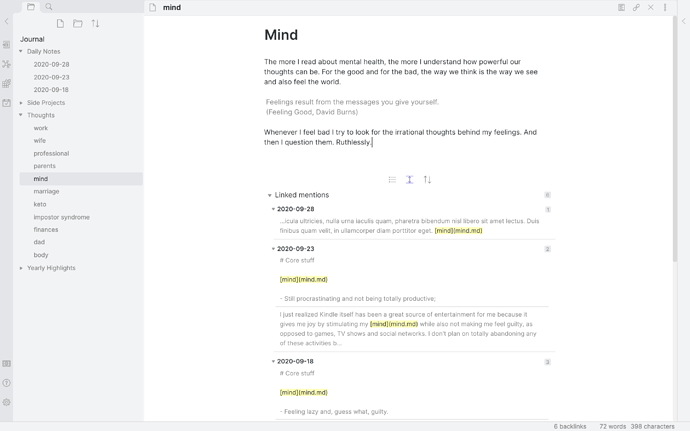
This is the end result of my editor panel (using the “clutter free markdown” custom css altogether):
I’m close to the perfect setup for my personal use case. The only thing missing is more/better context for backlinks but I can totally live with that.
As long as I have backlinks easily spottable, I don’t actually mind about the need to click on them to get context.
Next step is figure out how to make this piece of code run by itself