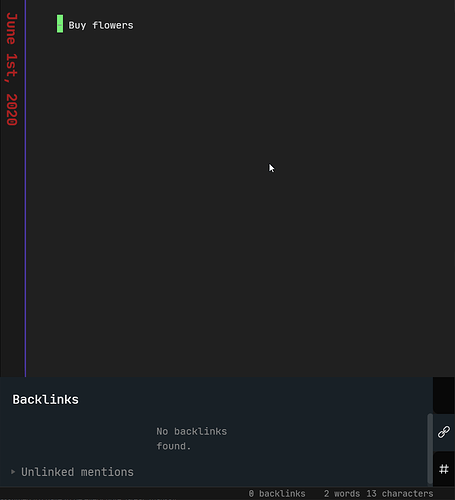
I think we can achieve this using CSS. Just playing around a little bit.
Achieved using this piece of code
/* Move backlinks section at the bottom */
.app-container:not(.is-right-sidedock-collapsed) .workspace-leaf-content .view-content {
height: calc(100% - 200px);
}
.side-dock.mod-right {
position: fixed;
width: 100% !important;
height: 200px;
bottom: 20px;
transition: left 0.3s;
}
.app-container:not(.is-left-sidedock-collapsed) .side-dock.mod-left {
height: calc(100% - 200px);
}
.app-container.is-right-sidedock-collapsed) .side-dock.mod-right {
width: 100% !important;
}
/* Reduce width when left panel is opened */
/*
.app-container:not(.is-left-sidedock-collapsed) .side-dock.mod-right {
width: calc(100% - 300px) !important;
left: 300px;
}
*/