I’m not a big fan of colored callouts in Obsidian and feels distracting to my minimalistic approach.
At the same time, I’m in love with Obsidian’s road map page boxes.
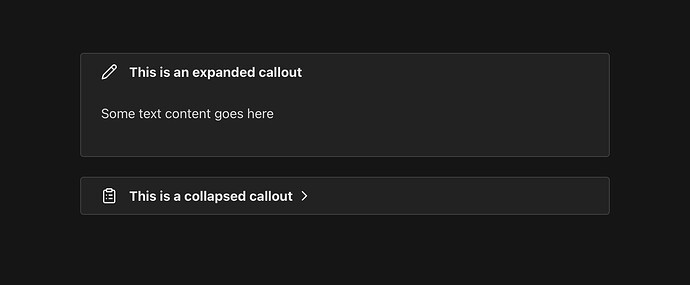
I decided to replicate the design into Obsidian’s callouts.
Use the below CSS snippet. For best results, set main page background color for dark theme at #151515 and light theme at #FFFFFF (white).
I hope you like it!
.callout {
border: 1px solid #404040;
background-color: #222;
}.callout svg {
stroke: white;
}.callout-title-inner {
color: #EEE;
margin-left: 10px;
}.theme-light .callout {
border: 1px solid #e5e5e5;
background-color: #f6f6f6;
}.theme-light .callout-title-inner {
color: #343434;
margin-left: 10px;
}.theme-light .callout svg {
stroke: rgb(0, 0, 0);
}