I make a .sidenote container to hold sidenotes.
CSS and illustration
@media print {
.sidenote {
float: inline-end !important;
width: auto !important;
max-width: 200px;
padding: 1ex;
background-color: #f1f1f1;
border: 1px solid;
border-radius: 6px;
word-break: break-word;
white-space: normal;
}
}
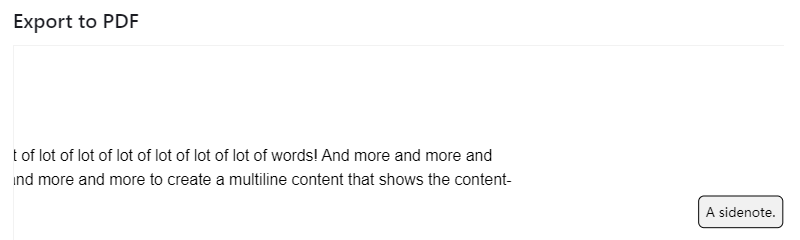
As for PDF output, the property float: inline-end put the container far away from printing area, like this
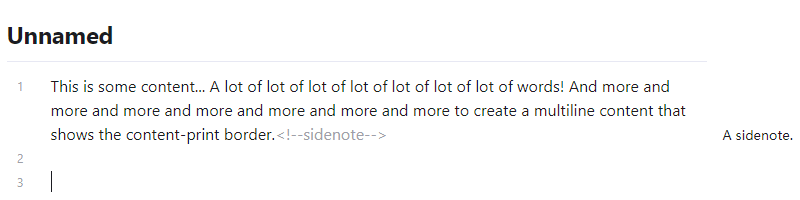
Editing view
Print preview
Question
How can I restrain the float property to make it NOT floating this far away? Say, within the content-print area.