This is brilliant! Thank you to everyone in this thread for the good ideas.
I’ve added some CSS to nudge the “three dots” icon to the left so there’s some breathing room between it and the checkmark. For me, this makes it easier to press the icon I intend.
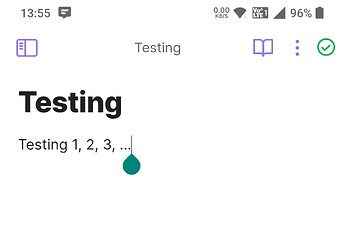
Please see the attached screenshot from my Android phone and the CSS code below. (You may need to play with the 23px in the code to suit your screen.)
:is(.is-mobile, .is-phone) .workspace:not(:has(.workspace-drawer-backdrop)) .view-actions {
padding-right: 23px;
}