What I’m trying to do
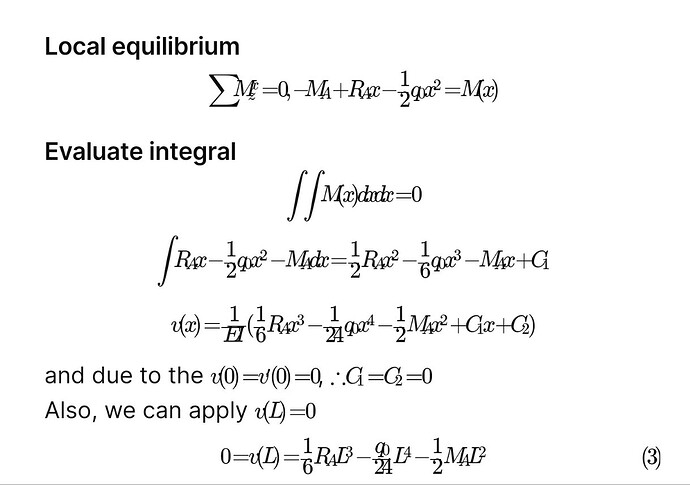
There are some issues on the math blocks in mobile view. Since the margin between latex is too small, so that the display has been not working properly.
Things I have tried
I have found every writings on this forum. I have tried different version of CSS such as
.markdown-source-view.mod-cm6 .math-block > mjx-container {
letter-spacing: 0.2em; /* Adjust letter spacing */
}
with GPT.
I don’t know why it happens to my samsung tablet only. (My samsung phone works properly ![]() )
)
Please somebody help me