Steps to reproduce
- Create a new vault on iOS.
- Add this:
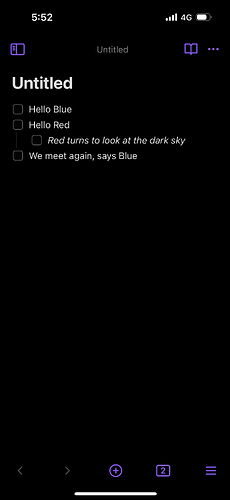
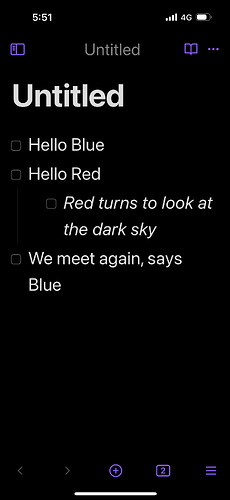
- [ ] Hello Blue
- [ ] Hello Red
- [ ] _Red turns to look at the dark sky_
- [ ] We meet again, says Blue
- Change Settings > Appearance → Font size to
30.
Did you follow the troubleshooting guide? [Y/N] Yes.
Expected result
Checkboxes scale with the font size as they do on desktop Obsidian.
Actual result
They don’t scale and are set to 17px.
Environment
SYSTEM INFO:
Operating system: ios 17.3 (Apple iPhone)
Obsidian version: 1.4.16 (114)
API version: v1.4.16
Login status: logged in
Catalyst license: supporter
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 0
Restricted mode: on
RECOMMENDATIONS:
none
Additional information
-
An old topic here that was auto-closed: [Bug] Checkboxes do not scale with the font size
-
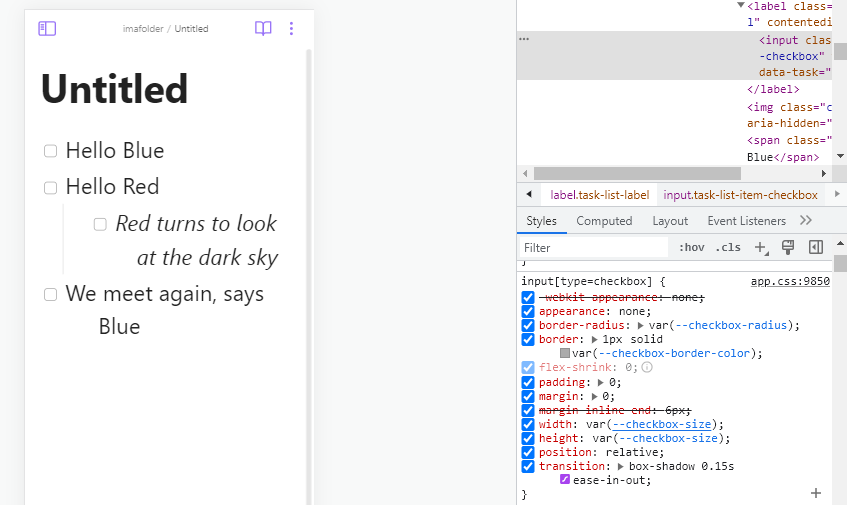
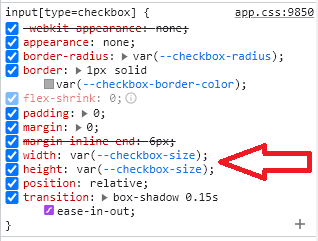
The checkbox size comes from here and should scale with the font size as defined in the variables section of the
app.css:--checkbox-size: var(--font-text-size);
-
The mobile emulator shows the same with a font-size of
17pxas set in theapp.css.
-
This CSS works to adjust the checkbox size:
.is-mobile { --checkbox-size: 25px; }
EDIT: I understand that the decision to set .is-mobile { --checkbox-size: 17px; } may have been deliberate. However, this was brought up as a usability issue on Discord, so I thought it would be worth mentioning.