Steps to reproduce
- Open Obsidian mobile (iOS)
- In a new note with content or not → three dots menu →
Find...
Did you follow the troubleshooting guide? Y
Expected result
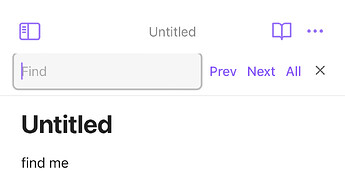
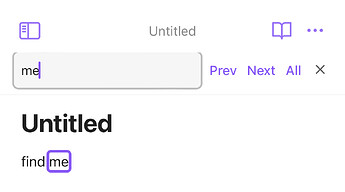
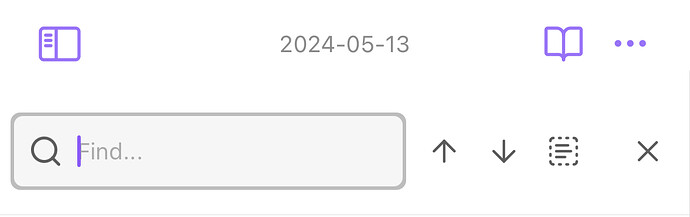
Search container text field isn’t clipped.
Actual result
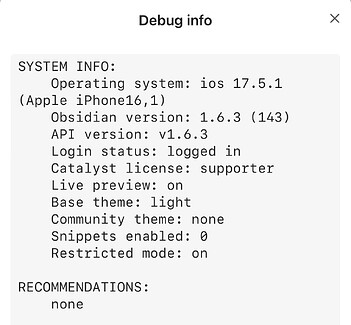
Environment
Additional information
This snippet fixes it visually, but you loose 2px of valuable vertical space. ![]()
.is-mobile .document-search-container {
padding-top: 2px;
}