This was created by pseudometa in discord. You can check out his projects at chrisgrieser (Chris Grieser) · GitHub
I think its a neat little tool for organizing data based on tags and decided to make it available on his behalf as discord is not very good for finding stuff.
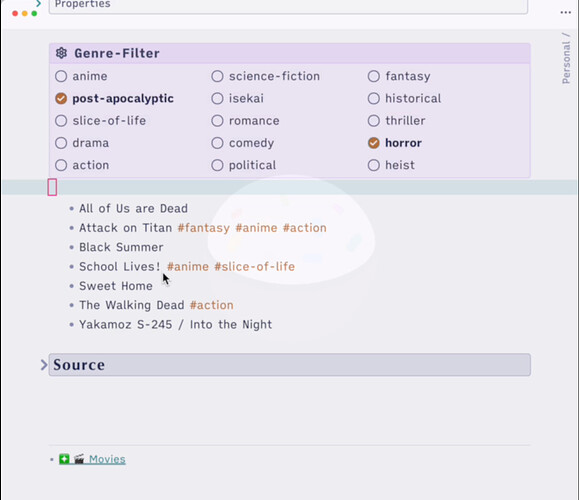
- Interactive filtering of genres via toggles.
- Everything in one file, every entry is just one list item with tags.
- Only requires 15 lines of dataview (+ some optional css for the callout). The whole “trick” is that the dataview snippet repurposes tasks and uses them as toggles instead. No further plugins needed.
- Attached is the full file used for the gif, if you wanna give it a try yourself.
~~~dataviewjs
const thisFile = dv.current().file
const config = thisFile.tasks
.where(task => task.completed)
.map(task => "#" + task.text)
const entries = (await dv.io.load(thisFile.path))
.split("\n")
.reduce((acc, line) => {
if (!line.startsWith("- ")) return acc;
for (const tag of config) {
if (!line.includes(tag)) return acc;
line = line.replace(" " + tag, "") // remove known tags
}
acc.push(line.replace(/^- /, ""))
return acc;
}, [])
const output = entries.length === 0 ? "*No results.*" : entries;
dv.list(output);
~~~
.callout[data-callout*=“config”] {
–callout-icon: settings;
–callout-color: 202, 164, 255;
–column-count: 3;
& .callout-content .contains-task-list {
margin-top: 0;
margin-bottom: 0;
display: flex;
flex-flow: row wrap;
& .task-list-item {
flex: 0 calc(100% / var(--column-count));
margin-left: 0;
&.is-checked {
text-decoration: none;
color: var(--text-normal);
font-weight: 600;
}
minimal_media_database.md (4.6 KB)