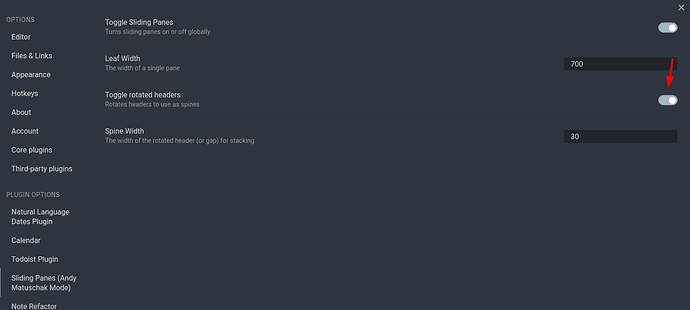
Small update! After playing around with this a little bit mode it seems it might be something in combination the sliding pane’s plugin from @death.au. If the option toggle rotated headers is off, the three buttons are placed at the top but are disabled (and I couldn’t reproduce that on the default theme with that setting off)
1 Like