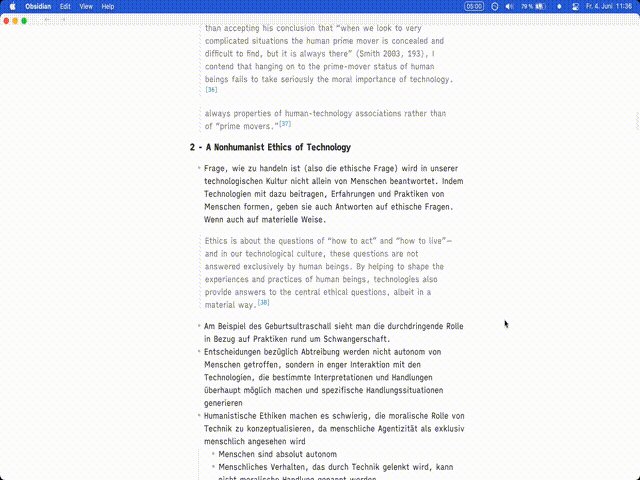
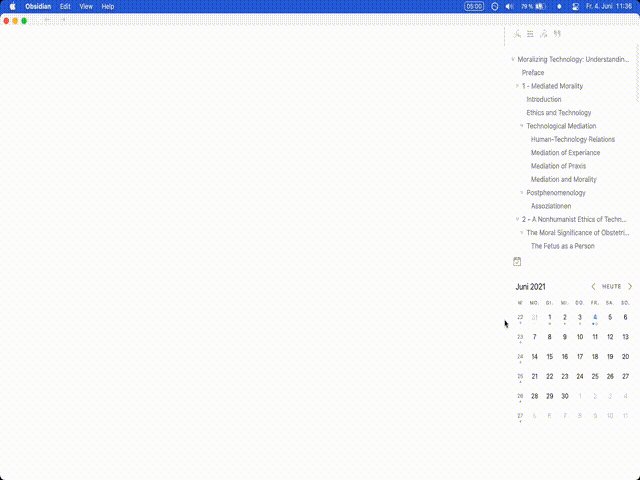
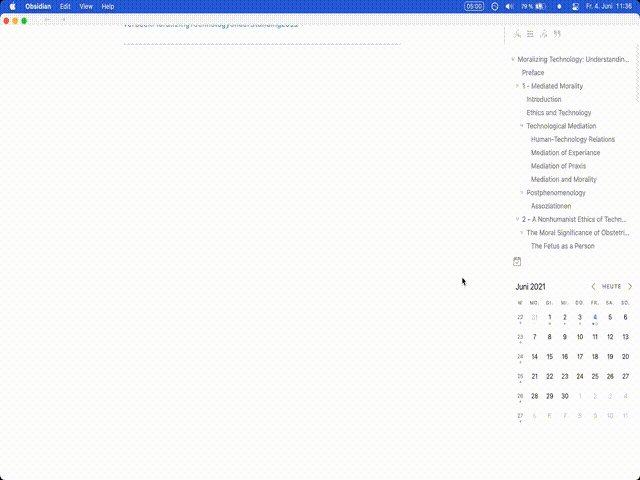
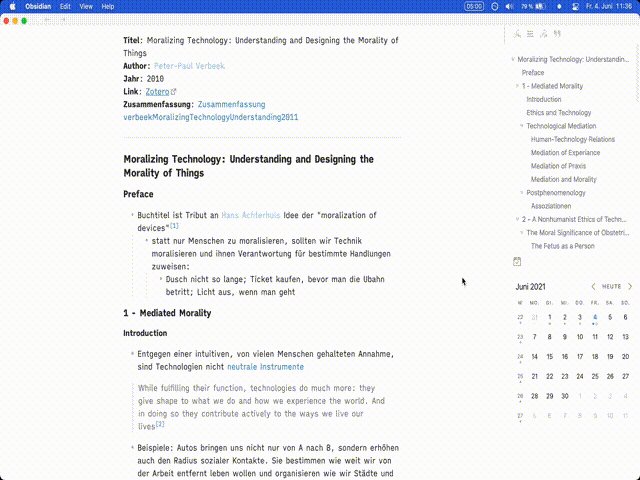
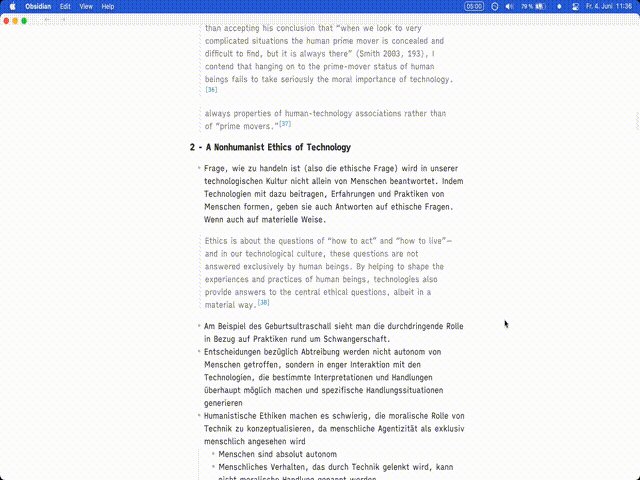
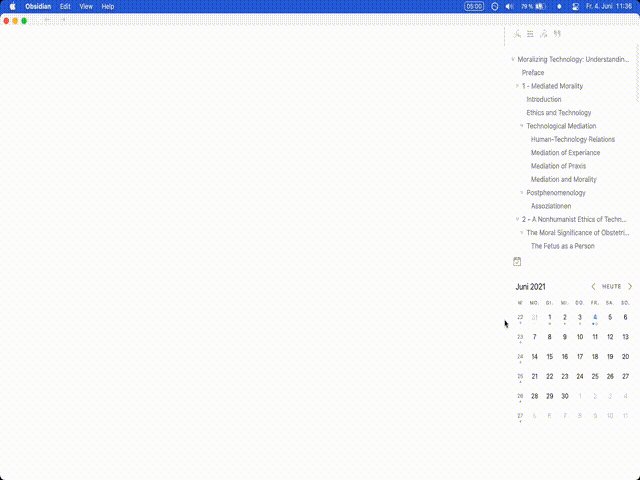
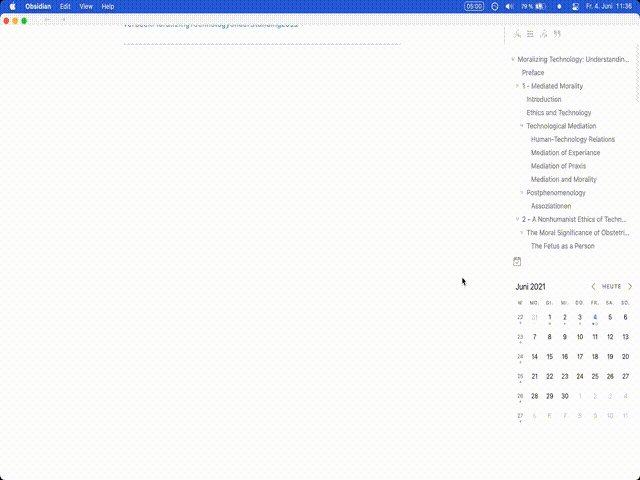
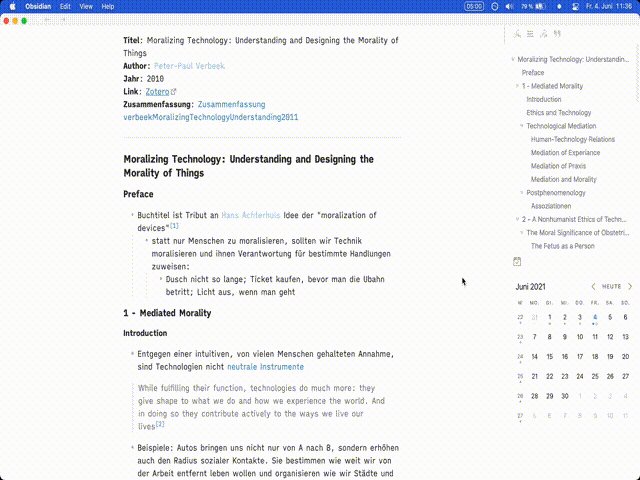
I’ve found a bug that occurs when using preview mode and toggling the sidebars. Somehow toggling the sidebar changes the position of the text or even leads to no text at all. Both is quite annoying.

I’ve found a bug that occurs when using preview mode and toggling the sidebars. Somehow toggling the sidebar changes the position of the text or even leads to no text at all. Both is quite annoying.