I am trying to make the center’s (note content) background different from both side panes. The Minimal Theme’s Style Settings plugin provides some control, but all the settings I tried make the center and right side’s background same color, while the left side-bar can be easily changed.
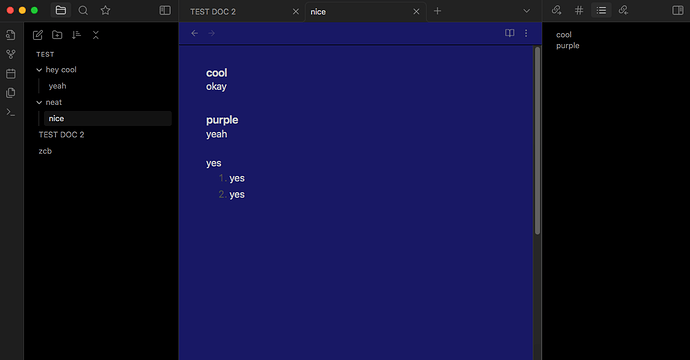
Ideally, I would want to specify exactly the colors of the three main backgrounds:
Left - Center - Right
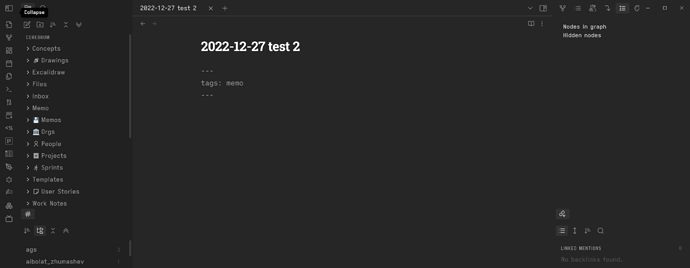
Here is how it looks like in the default Minimal Theme Dark:
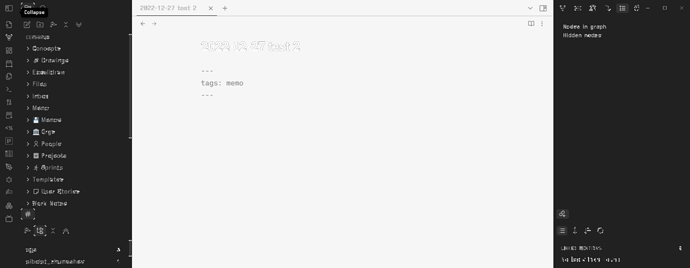
Here is what I want:
Ignore the text colors. I just used photoshop to paint over.
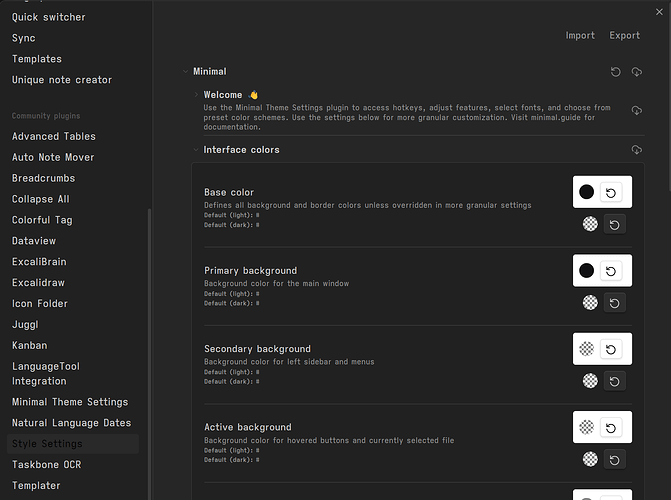
In Minimal Theme’s Style Plugin there are already a number of Interface color controls. Ideally, a CSS snippet solution would make it so the left and right side-bar use the same bg color, while letting another setting control the bg of the note.
Available interface colors:
- Base color
- Primary background
- Secondary background
- Active background
etc
I am just starting to learn to use CSS snippets. If I understand correctly, the center and right side bars’ background color is tied to the same variable: background-primary. Is there a way to change this property for the right side bar via a CSS snippet?