Is there any way to apply this to the attachment icons?

Is there any way to apply this to the attachment icons?



Whit some adjustments it works in Editor too.
/*************** TAG ***************/
.tag[href="#NAME"],
.cm-s-obsidian .CodeMirror-line span.cm-tag-NAME:not(.cm-formatting-hashtag),
.cm-s-obsidian .CodeMirror-line span.cm-tag-NAME {
background-color: #f95959;
color: #000;
}
.tag[href="#NAME"]:before {
content: "❓";
padding: 0 -30px 15px 5px;
margin: 0 0 0 -5px;
}
/*************** END ***************/
Just change all four “NAME” for your tag name, delete “:before” code if you don’t want to add an icon and change the colors.
Hi does anyone know how to change the internal link colours for dark mode? I changed them in general using these snippets off the Github page:
/* Change internal link colour in Preview */
a.internal-link {
color: #E74646;
}
/* Change internal link colour in Edit */
.cm-s-obsidian span.cm-hmd-internal-link {
color: #E74646;
}
/* Change colour of unresolved links */
.markdown-preview-view .internal-link.is-unresolved {
color: #E74646 !important;
opacity: 0.8;
}
I’d like the internal links as a red in light mode (as above) and also in a shade of blue for dark mode. Also, I’m using the Clean Theme and I’m trying to get ride of the underline on internal links:
I tried adding “text-decoration: none;” to the above snippets but that didn’t do anything. Apologies, my CSS knowledge is extremely limited
Thank you!
@pattman: in principle, a snippet will override the theme’s CSS code, provided its “specificity” is at the same level or more specific than the theme.
If the code you have used does not work, you should try to find the cod in the theme’s CSS that does the same thing and compare its specificity with the snippet’s.
Hi Klaas, I tried your suggestion and added “!important;” after “text-decoration: none” in the theme’s CSS and it worked! Thank you!!
Also, do you know how I can change the internal links colour like above but for dark mode only? I would like to keep light mode red but make dark mode links blue.
Thank you!
@pattman: you’re welcome. One word of caution about !important: use it sparingly. Some people use it liberally thinking it gets things done, so to speak, when it could cause other problems because it overrides.
I am not saying you should not use it, just be careful.
As for internal links colour in dark mode, you could try to prepend the code with .theme-dark followed by a space.
@Klaas: thanks for the tip, noted!
I prepended .theme-dark to the code and it worked perfectly!
Thanks again 

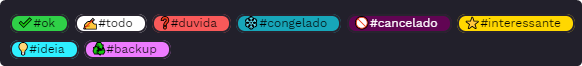
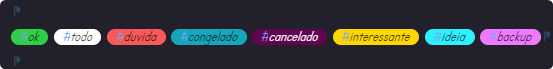
I’m trying to get tag pillboxes to look good with my color scheme. To do this I need to change the text color of tags, but it doesn’t work. They still use the link color. I’m using the Nord theme.
Any ideas? Thanks!
.tag {
color: red;
}
~Edit~
I figured it out. The theme has !important all over the place - I guess this prevents snippts from overriding it? Anyway I deleted the !important from the lines about link and was able to override the text color in tags.
.cm-hmd-internal-link
{
color: var(--text-a) !important;
text-decoration: none !important;
}
links and math texts show above the image pop-up
I’m trying to get h1 centered with a horizontal rule on either side using the code at the link below, but it’s not working - h1 is centered but there’s no line. Can anyone help? Thanks.
This seems to do the trick:
h1 {
display: flex;
width: 100%;
align-items: center;
}
h1:before,
h1:after{
content: '';
background: gray;
height: .1em;
margin: .2em;
flex: 1;
}
Thanks for that!
It works, but it has an unusual side effect - any [[Links]] in the h1 header no longer have spaces around them.
Tr adding the following line at the end:
h1 > a {
padding: 0 0.25em!important;
}
Should get you something like this:
Perfect. Thank you very much!
Can someone please update this?
This isn’t working anymore for me 
EDIT: Solved
@DummyME: what isn’t working anymore?
The justification in the text wasn’t working.
I looked through the CSS of the Atom Theme I was using, and found that the width was fixed at 900px which was making me think that the justification wasn’t working. I reduced it to 700px to get the desired outcome 
Thanks for the reply.
Unfortunately, the code for expanding the popup preview doesn’t work as expected for me. Heres how the popup looks:
The popup is of the expected size, but the content doesn’t fill it.
Here’s the code I’m using:
.popover.hover-popover {
transform: scale(0.8); /* makes the content smaller */
max-height: 900px; /* was 300 */
min-height: 800px;
width: 800px; /* was 400 */
}
I’m not using a custom theme, only code snippets and there isn’t any other redefinition of the popover elsewhere… at least that I’m aware of.
I’ve tried to investigate with the developer’s console, by I can’t have at the same time the popup and the pointer tool… maybe there’s a trick?
Thanks for your help.
Olivier :-{)
@OlivierPS: you could try this:
/*============bigger link popup preview ================*/
.popover.hover-popover {
position: absolute;
z-index: var(--layer-popover);
transform: scale(0.9); /* makes the content smaller */
max-height: 800px; /* was 300 */
min-height: 100px;
width: 500px; /* was 400 */
overflow: hidden;
padding: 0;
border-bottom: none;
}
/* I'm not sure what this does, got popove code from Obsdn-Dark-Rmx */
/*
.popover {
background-color: var(--background-primary);
border: 1px solid var(--background-primary-alt);
box-shadow: 3px 3px 7px var(--background-modifier-box-shadow);
border-radius: 6px;
padding: 15px 20px 10px 20px;
position: relative;
}
There are plenty more other tweaks where this comes from.