I was looking for a CSS solution for spoilers and secrets in my Obsidian notes, tried different options, researched plugins, etc., but nothing satisfied my simplest need to hide bits of text and be able to see them on mouse hover or something, so I came up with my own tiny CSS snippet solution and I’m pretty happy with the result.
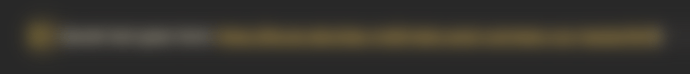
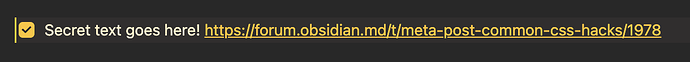
Basically you use it as a callout with - [#] Secret text goes here... and all you need to do is to keep you mouse cursor in that callout while typing and then when you move your cursor out it hides the text behind this nice blur, to reveal it again you just put your mouse over the block, and Bob’s your uncle – your text is visible again! Works on mobile, BTW, by putting your text cursor into that line.
Hope it can be useful for someone who was looking for a similar thing. Thanks.