Remove Yaml Front Matter from embeds
I had to write a new version for obsidian version 0.8.5, If you are on obsidian 0.8.4 or below, please use the other version!
0.8.5+ Compatible
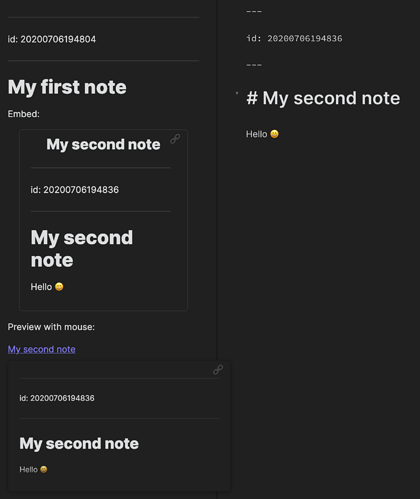
Please note that Obsidian did add an option to hide the yaml frontmatter in Editor > Show frontmatter. If you turn that option off, you can’t see the yaml in preview mode and for previewed content.
This CSS tweak is still relevant if you have this option turned on but you still don’t want to see the frontmatter for previewed content (when you hover the mouse on a note) but still see it in preview mode.
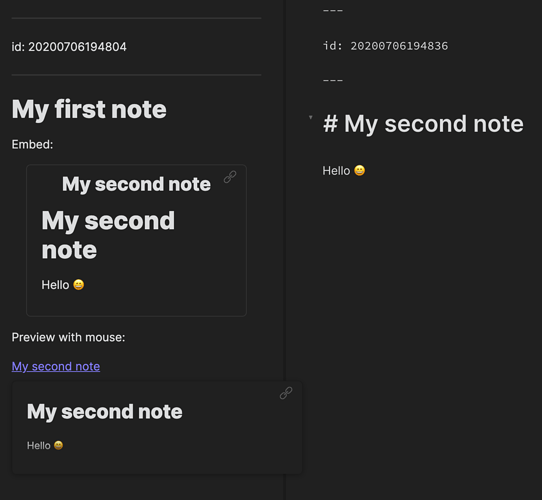
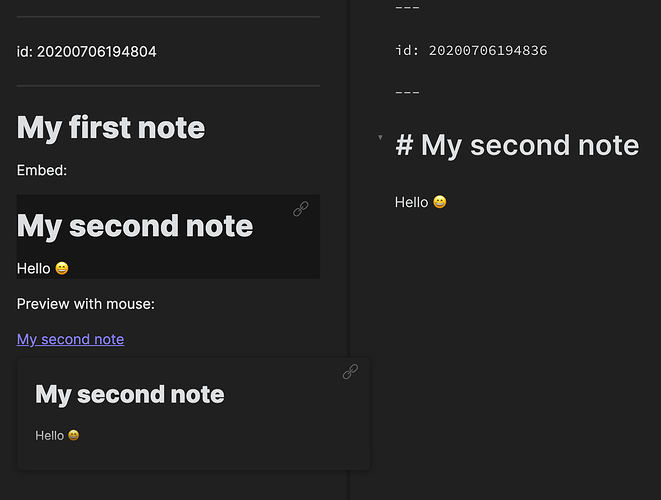
/* Remove embed yaml front matter */
.markdown-embed-content > .language-yaml { display: none; }
0.7.6 / 0.8.4 Compatible
Since obsidian version 0.8.5, the yaml header is understood by obsidian so you don’t need to use that version if you have Obsidian version 0.8.5+.
Code
v1
/* Remove embed yaml first separator */
.markdown-embed-content > hr:first-child { display: none; }
/* Remove embed yaml content */
.markdown-embed-content > hr:first-child + p { display: none; }
/* Remove embed yaml second separator (if empty) */
.markdown-embed-content > hr:first-child + hr { display: none; }
/* Remove embed yaml second separator */
.markdown-embed-content > hr:first-child + p + hr { display: none; }
v2 (works with longer yaml frontmatter blocks)
/* Remove first hr */
.markdown-embed-content > hr:first-child { display: none; }
/* Remove blocks after first hr (max 5 blocks - repeat the pattern for more...) */
.markdown-embed-content > hr:first-child + :not(hr) { display: none; }
.markdown-embed-content > hr:first-child + :not(hr) + :not(hr) { display: none; }
.markdown-embed-content > hr:first-child + :not(hr) + :not(hr) + :not(hr) { display: none; }
.markdown-embed-content > hr:first-child + :not(hr) + :not(hr) + :not(hr) + :not(hr) { display: none; }
.markdown-embed-content > hr:first-child + :not(hr) + :not(hr) + :not(hr) + :not(hr) + :not(hr) { display: none; }
/* Remove second hr (max after 5 blocks - repeat the pattern for more...) */
.markdown-embed-content > hr:first-child + :not(hr) + hr { display: none; }
.markdown-embed-content > hr:first-child + :not(hr) + :not(hr) + hr { display: none; }
.markdown-embed-content > hr:first-child + :not(hr) + :not(hr) + :not(hr) + hr { display: none; }
.markdown-embed-content > hr:first-child + :not(hr) + :not(hr) + :not(hr) + :not(hr) + hr { display: none; }
.markdown-embed-content > hr:first-child + :not(hr) + :not(hr) + :not(hr) + :not(hr) + :not(hr) + hr { display: none; }